来源:网络 作者:佚名
第6步
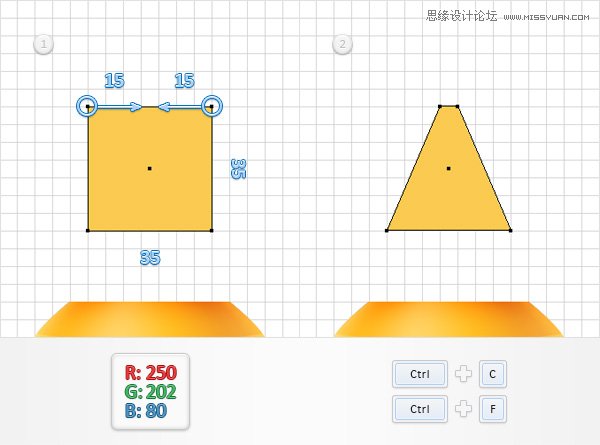
启用对齐网格(视图>对齐到网格)。着眼于现有形状的顶侧。使用矩形工具(M) ,创建一个35px广场,设置填充颜色为R = 250 G = 202 B = 80,并把它作为第一形象。围绕这一新的形状的顶部,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它15px的右边,然后选择合适的锚点并拖动它15PX到左边。同样,这会变成你的黄色方形成一个简单的梯形如图所示在第二幅图像。
请确保它被选中,并在前面的副本(Ctrl-C组合>控制-F )。聚焦在图层面板,简单地关掉能见度为这个新的副本。

第7步
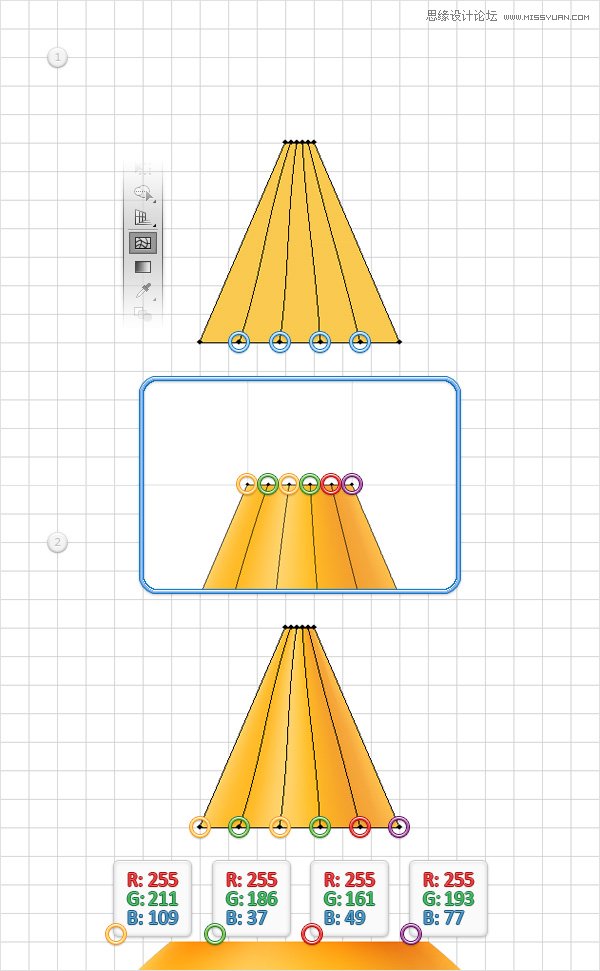
禁用对齐网格(视图>对齐到网格)。挑网格工具(U) ,选择您的可见梯形,囤它变成一个简单的网格,如图中的第一张图像。
切换到直接选择工具(A) ,选择网格点,使你的新的网格,在如下图所示的方式取代现有的颜色。

第8步
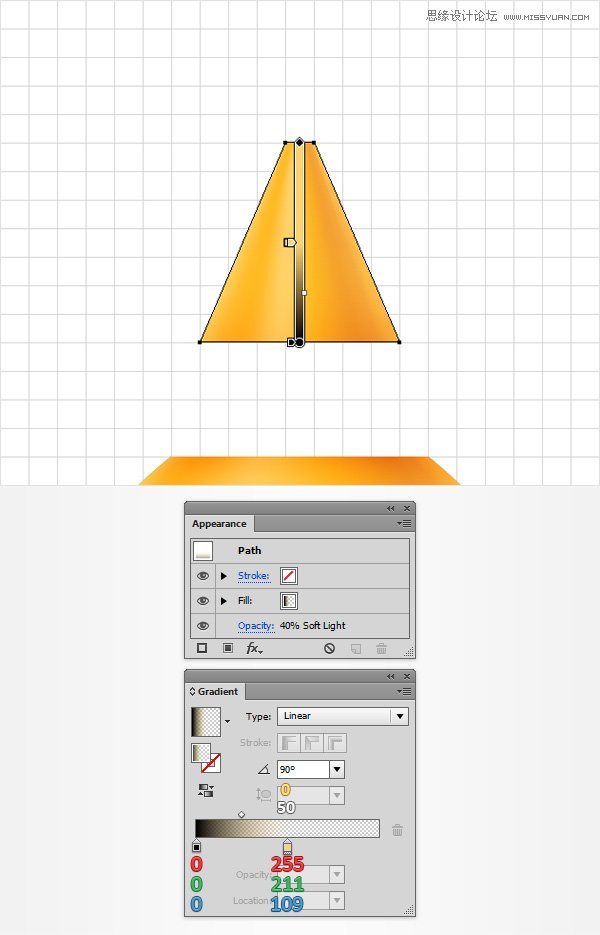
聚焦在图层面板并打开知名度无形黄色梯形。选择它,降低不透明度为40% ,改变其混合模式为柔光,更换扁平的颜色用于填充与如下图所示的线性渐变。不要忘了,从黄色零梯度图像表示不透明度百分比,而白色数字代表位置百分比。

第9步
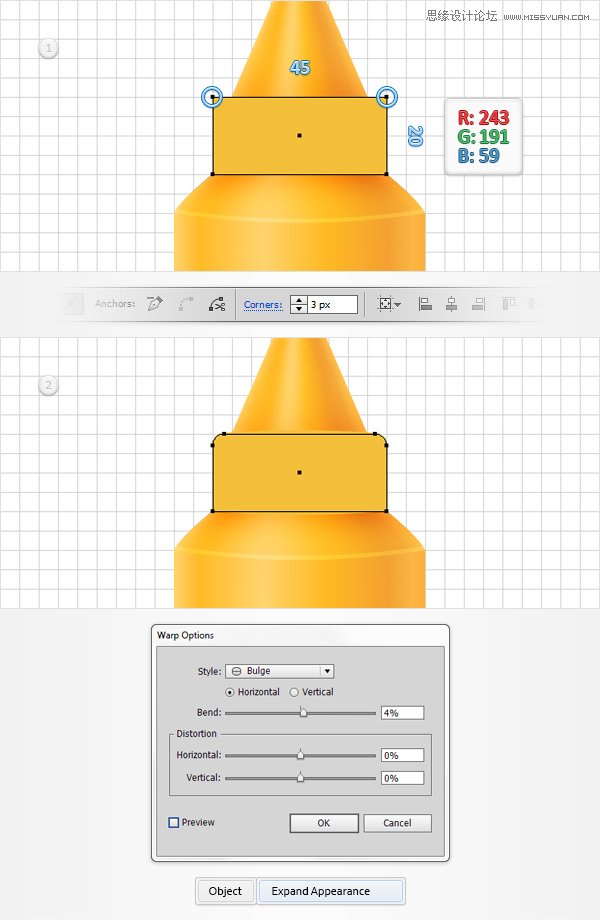
启用对齐网格(视图>对齐到网格)。使用矩形工具(M) ,创建一个45 X 20像素的形状,设置填充颜色为R = 243 G = 191 B = 59,并把它作为第一形象。
围绕这一新的形状的顶部,并切换到直接选择工具(A) 。选择这两个锚点,移动到控制面板,专注于转角部分,只需输入3px的在白盒。请确保您的黄色形状仍处于选中状态,然后转到效果>扭曲>猛涨。进入如下图所示的属性,单击OK(确定),然后转到对象>扩展外观。

第10步
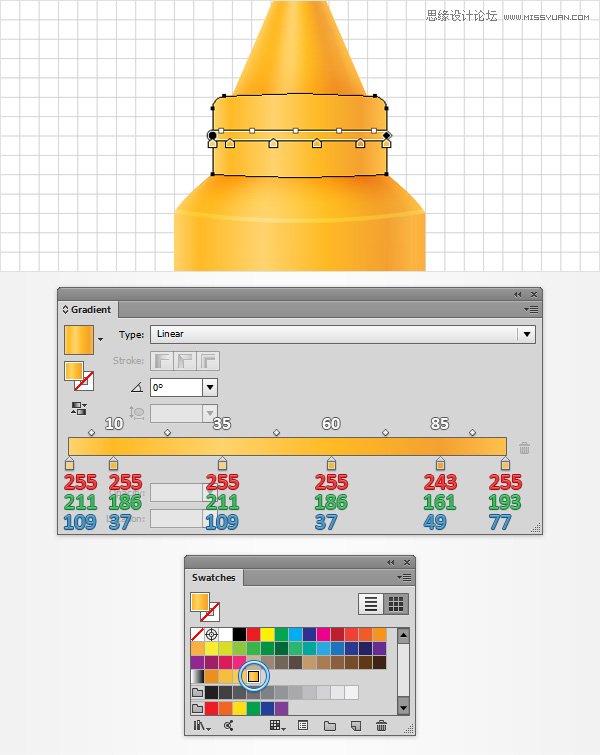
请确保您的黄色形状仍处于选中状态,并更换扁平的颜色用于填充从保存的线性渐变色板面板。设置其角度为0度。

第11步
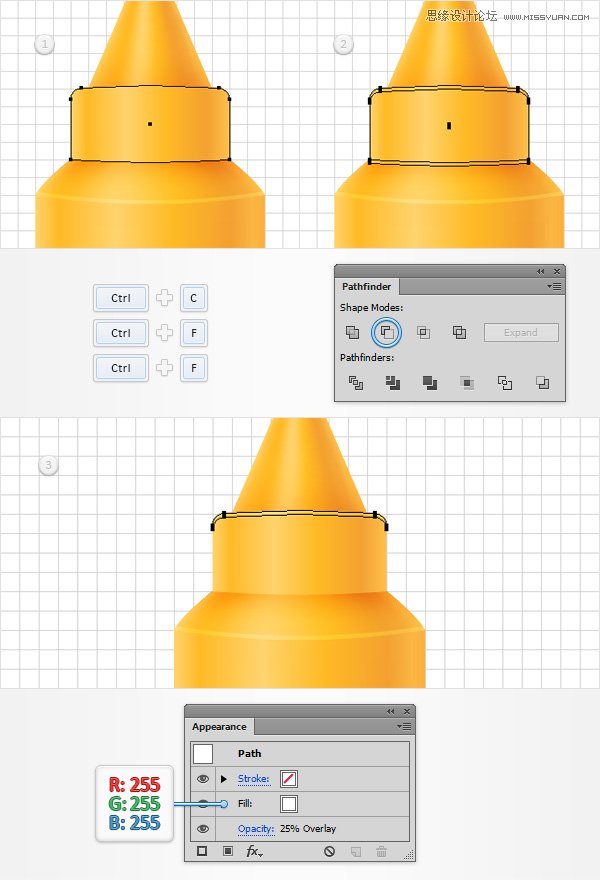
禁用对齐网格(视图>对齐到网格)。重新选择编辑在上一步的形状和制作两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。填补由此产生的形状,白色,降低其不透明度为25% ,改变混合模式为叠加。

第12步
重新选择如下图高亮显示的形状,集中在外观面板,并使用添加第二个填充添加新的填充按钮(指向的蓝色圆圈)。选择这个新的填充,降低其不透明度为50% ,改变混合模式为柔光,并使用如下图所示的线性渐变。

第13步
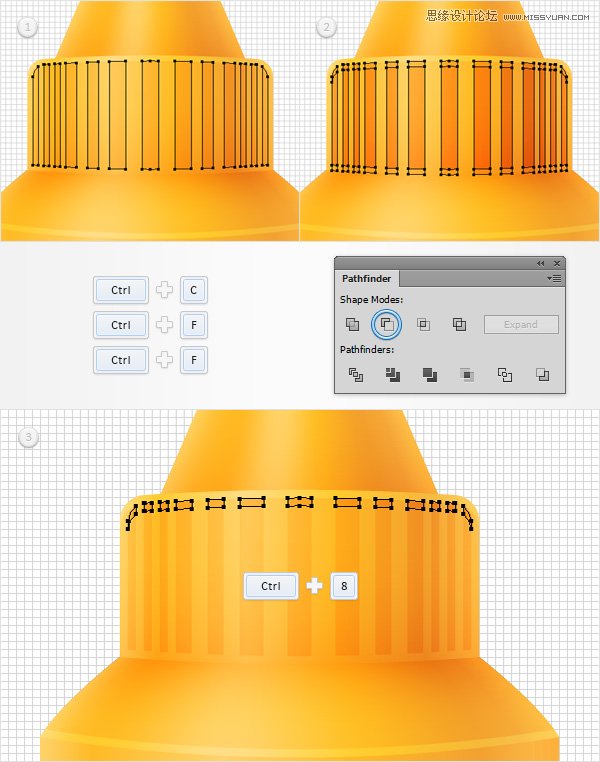
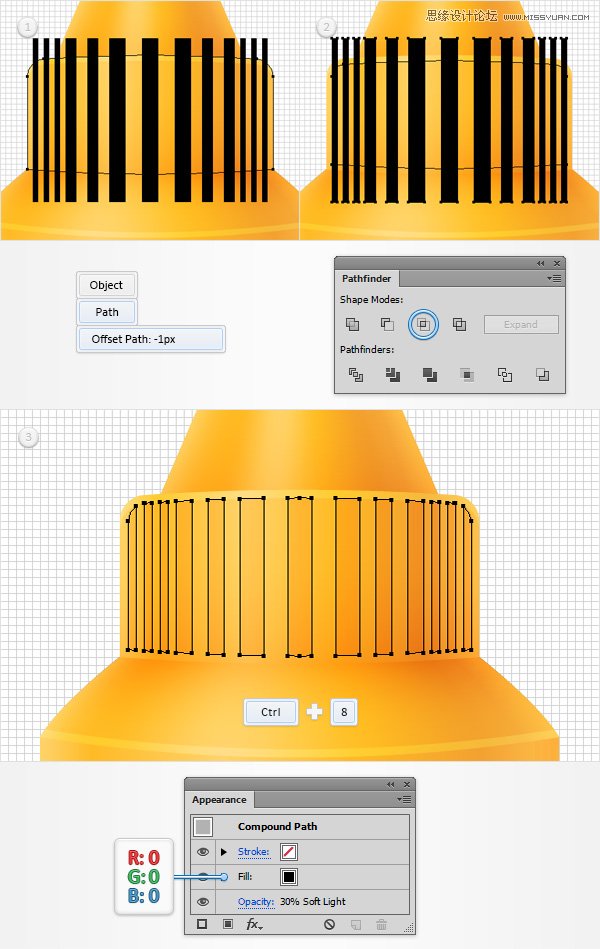
启用对齐网格(视图>对齐到网格)。对于这一步,你需要一个网格每1px的,所以去编辑>首选项>指南和电网并输入1的网格线间隔框。挑矩形工具(M) ,并创建了一堆黑色的矩形,如图下图。确保所有这些新的形状被选中,只是打控制-8 (或转到对象>复合路径>制作)把他们变成一个复合路径。

第14步
重新选择的形状有两个填充和去对象>路径>偏移路径。输入-1px的偏移,然后单击OK(确定)。选择产生伴随着黑色的复合路径形状,然后单击相交按钮,从探路者面板。
确保结果组黑色的形状被选中,把它变成一个新的复合路径(控制-8)。选择这个新鲜的复合路径,确保填充颜色设置为黑色,降低其不透明度为30% ,改变混合模式为柔光。

第15步
禁用对齐网格(视图>对齐到网格)。请确保您的复合路径仍处于选中状态,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 )。