来源:网络 作者:佚名
第3步
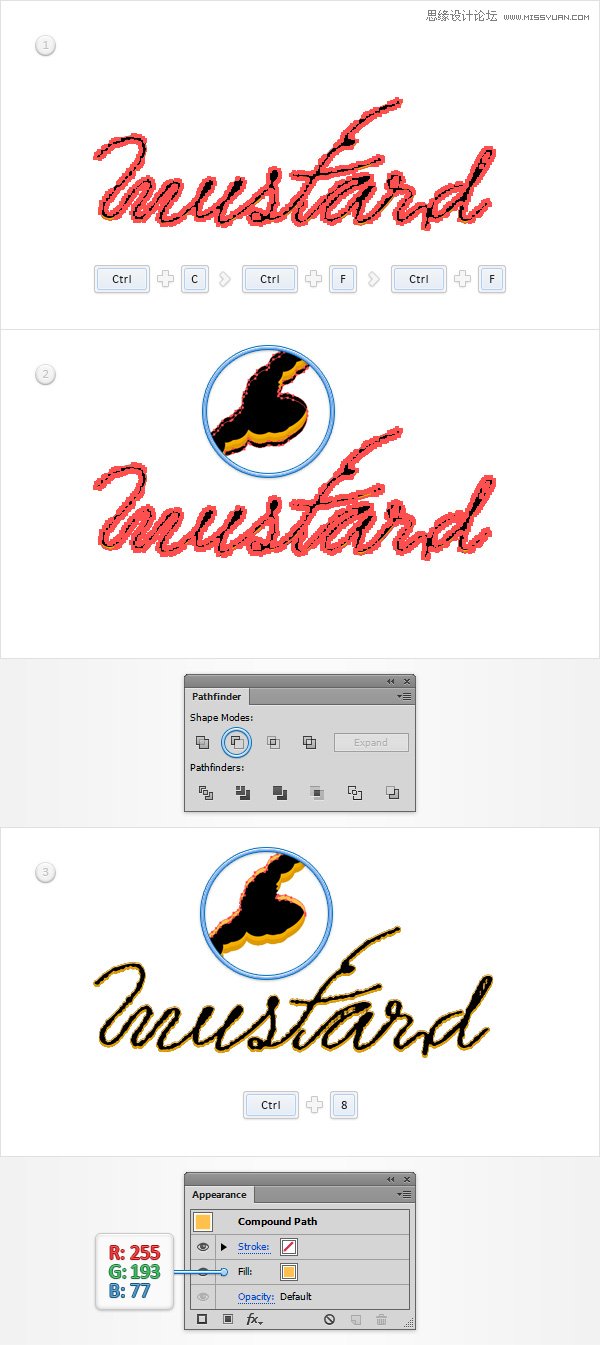
请确保您的“ 文本 “复合路径选择,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本河畔招吧1像素了。
重新选择在这个步骤做两个拷贝,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 193 B = 77。

第4步
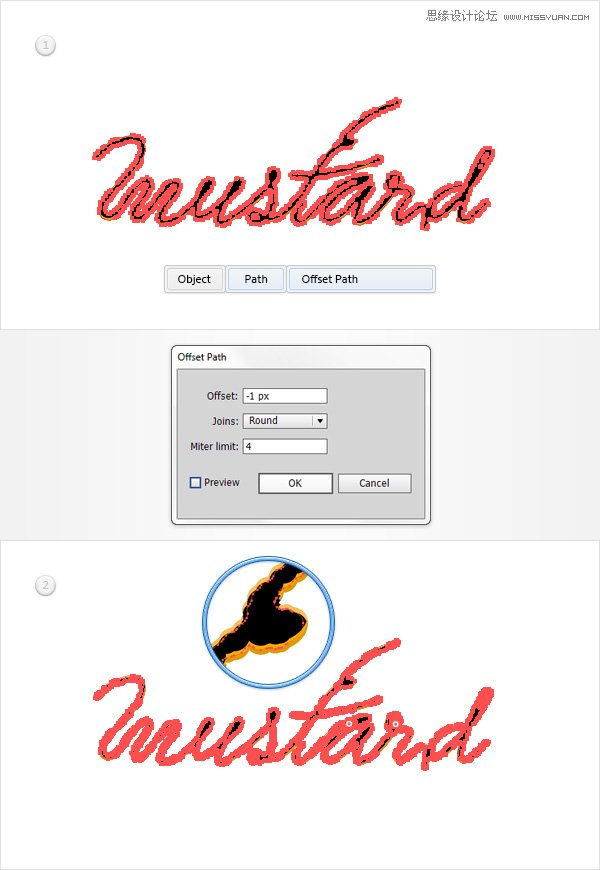
请确保您的“ 文本 “复合路径选择,并转到对象>路径>偏移路径。输入-1px的偏移量,怎么自学UI设计,选择圆形从加入下拉菜单,然后单击OK(确定)。

第5步
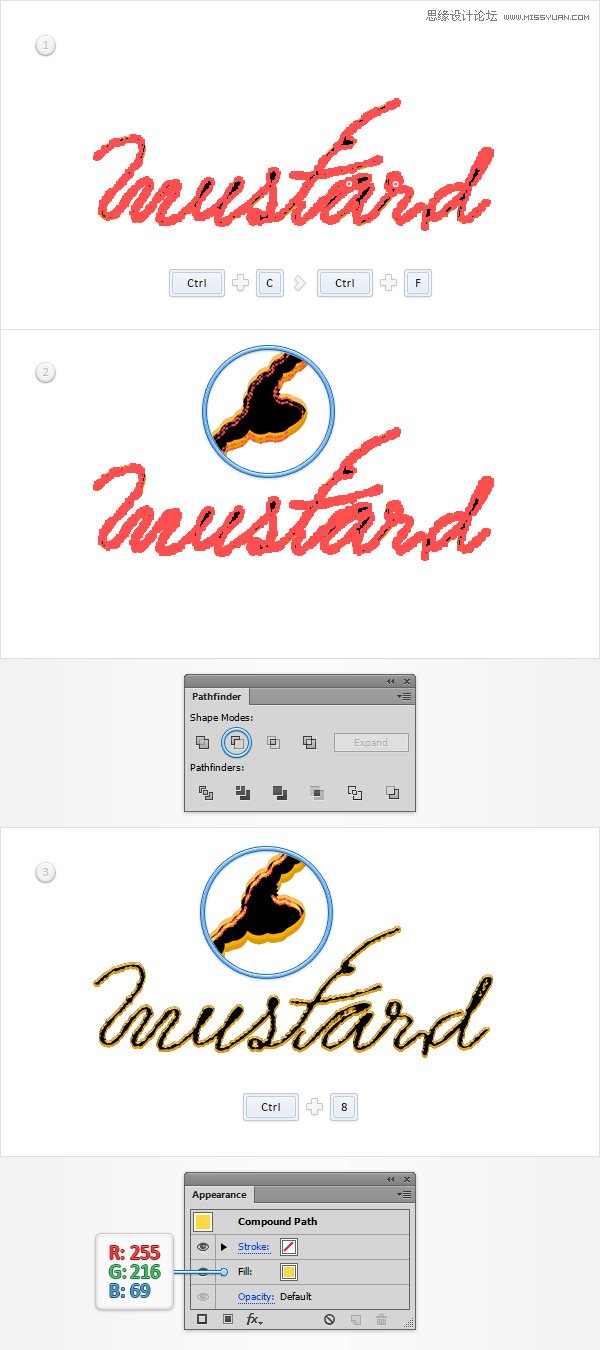
请确保在上一步中所做的复合路径仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。选择这个新的复制和移动1像素了。
重新选择这个副本连同原复合路径,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 216 B = 69。

第6步
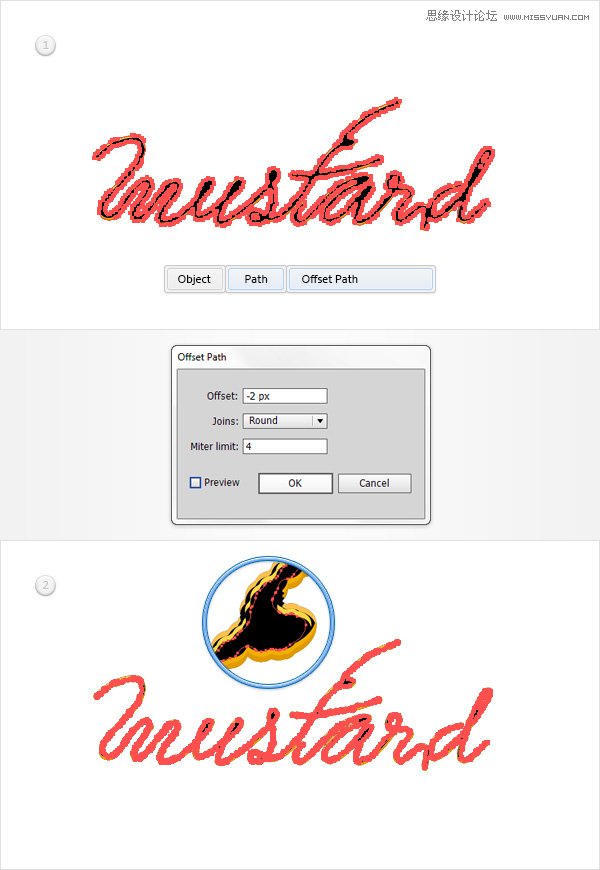
请确保您的“ 文本 “复合路径选择,并转到对象>路径>偏移路径。输入-2px的偏移量,选择圆形从加入下拉菜单,然后单击OK(确定)。

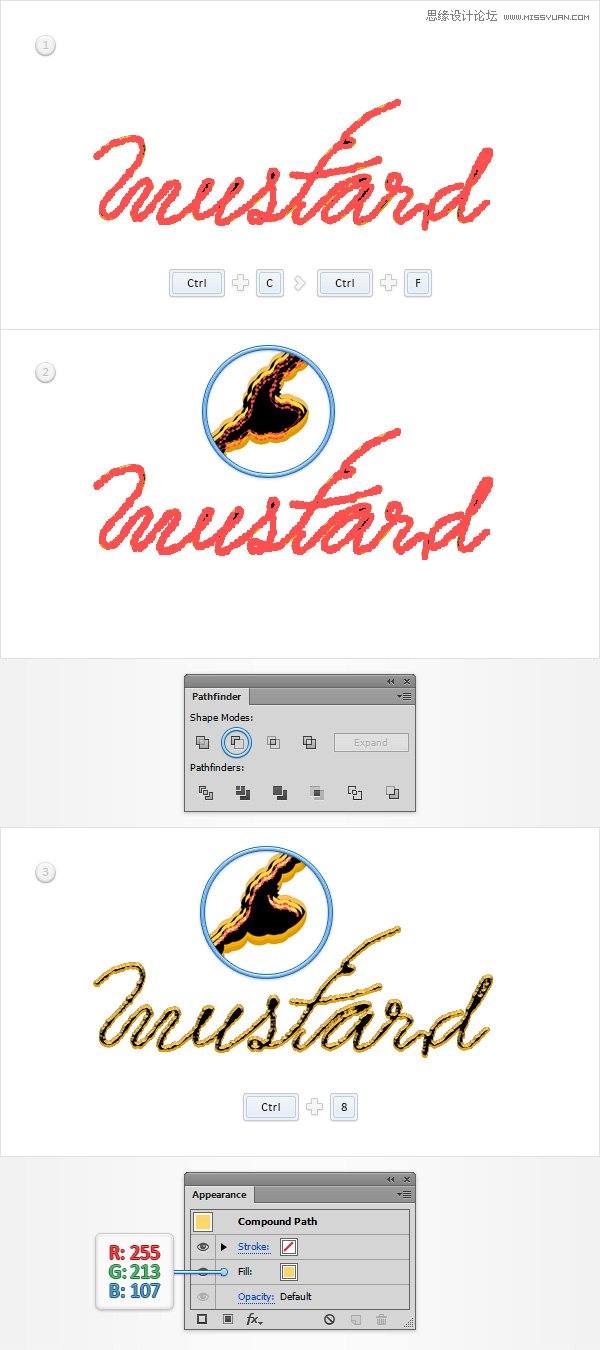
第7步
请确保在上一步中所做的复合路径仍处于选中状态,然后复印一份在前面(Ctrl-C组合>控制-F )。选择这个新的复制和移动1像素了。
重新选择这个副本连同原复合路径,然后单击负接待按钮,从探路者面板。转动所产生的组形状到一个新的复合路径(控制-8 ),并设置其颜色为R = 255 G = 213 B = 107。

6,添加颜色,阴影和细微纹理为您的文字形状
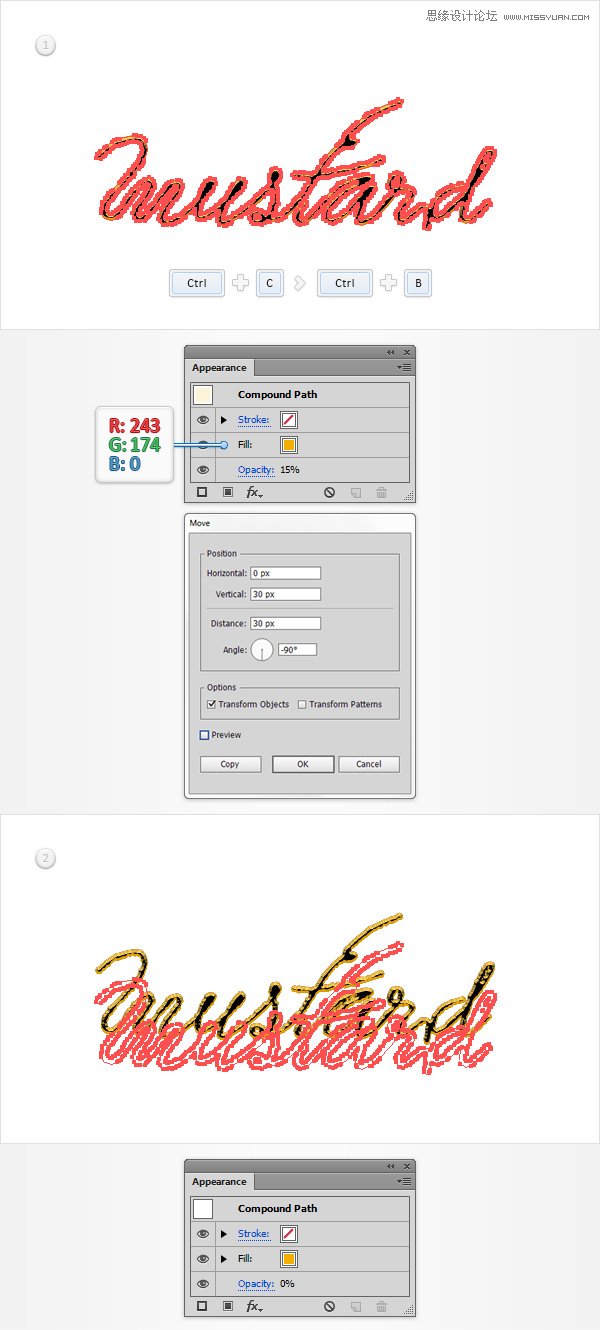
第1步
请确保您的“ 文本 “复合路径被选中,进行复印在背面(Ctrl-C组合>控制-B )。聚焦在图层面板中,选择这个新的复合路径,设置填充颜色为R = 243 G = 174 B = 0,并降低其不透明度为15% 。
请确保在此步骤中所做的复合路径是保持选中,然后转到对象>变换>移动。输入“ 30在“ 垂直框,然后只需单击复制按钮。选择生成的复合路径,集中在外观面板并降低其不透明度为0% 。

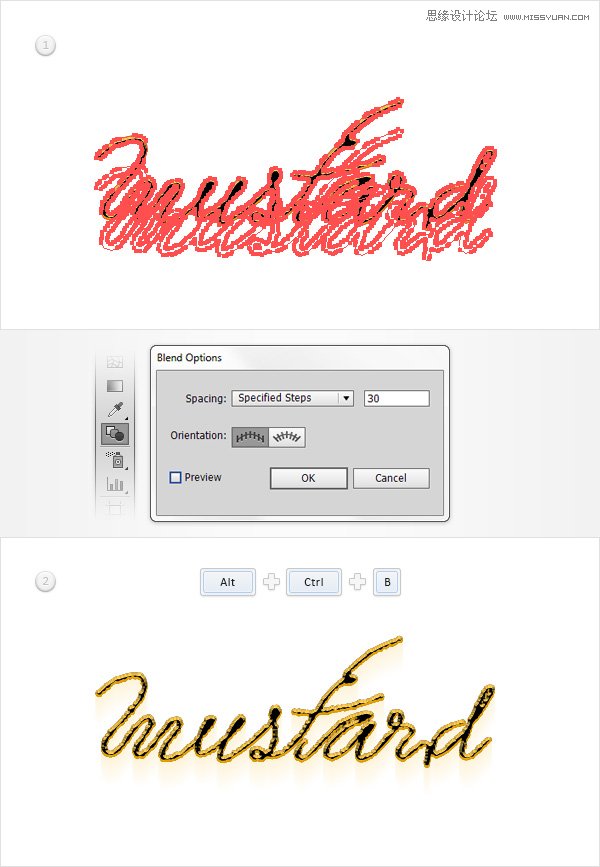
第2步
专注于你的工具栏,并只需点击混合工具来打开混合选项窗口。选择指定的步骤从间隔下拉菜单,输入30在白框,然后单击OK(确定)按钮。重新选择在上一步中提出的两项复合路径,简单地打按住Alt键控制-B(或去对象>混合>制作)来创建一个新的混合。

第3步
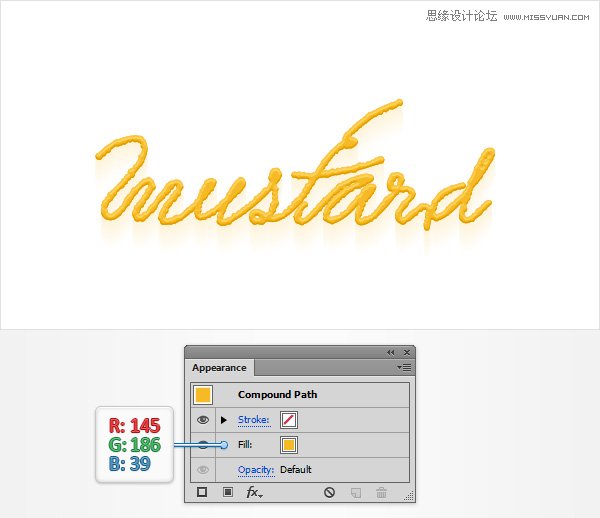
请确保您的“ 文本 “复合路径选择,集中于外观面板,简单地取代用于填充的黑色R = 145 G = 186 B = 39。

第4步
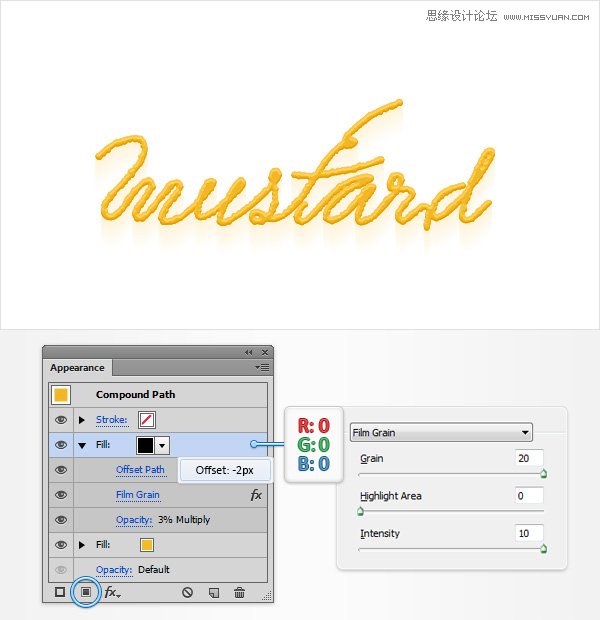
请确保您的“ 文本 “复合路径选择,集中于外观面板,并使用添加第二个填充相同的添加新的填充按钮。
选择新的填充,设置颜色为黑色,降低其不透明度为3% ,改变混合模式为正片叠底,然后转到效果>路径>偏移路径。输入-2px的偏移,单击OK(确定),然后转到效果>艺术>胶片颗粒。进入如下图所示的属性,然后单击OK(确定)。