来源:优设 作者:阿里
新手想快速进步,多参考专业设计师的设计思路是特别有帮助的捷径之一,今天阿里的同学分享一个新项目的设计小结,文中里关于色彩与版式的诸多细节,以及几个有趣的细节都非常值得设计师们借鉴,捷径就在这里,别走错路咯。
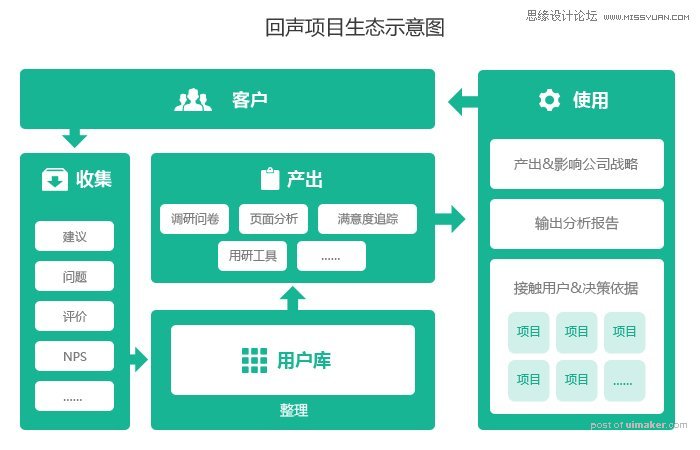
项目背景
为1688客户提供更为切合需求,高满意度的产品
为PD,UED统一收集用户声音的渠道,方便获取。
将零碎的用户声音定量化,,方便有规律性系统了解;揭露问题本质,方便快速定位分析;
周期性反馈,以量的积累驱动产品优化;
全面充实用户资料库,搭建与优质用户沟通的渠道;
多类型用户分层,研究不同类型用户深层次的需求;
定性分析,资料沉淀。

产品定位/价值/用户分析
前台用户:面对1688网站全体用户
用户性别/年龄分析:以30岁上下的男性为主
设计风格制定(前台)
1. 色彩制定
首先来平台提建议的用户往往是在使用网站时遇到问题或不满,可能是带有情绪的,这个建议平台在颜色的运用方面就希望能起到一些安抚作用,绿色往往给人视觉感受通常是心情平静、舒适、健康、希望,也有优化产品的含义。同时又不希望给人过冷的感觉,所以适合与黄色搭配设计。
这些色彩术语你懂了没?不熟悉赶紧就来这里涨涨姿势→《设计师的配色理论:你真懂颜色了吗?》


如何提取色彩方案?小uimaker.com/uimakerhtml/uistudy/">教程在这儿呦→ 《配色弱有救了!教你利用图片创建独有的色彩方案!》
2. 质感设定
质感上希望有一些纸张/卡片的感觉,因为是提建议的平台,可以给用户更多的代入感。另外就是简洁、干净,这样主要信息才能更好的展示。


3. 版式风格
为了便于用户更好专注建议文字内容,所以弱化页面中的分割线,同时对于版块与版块也用不同底色进行区分,简洁明了。因为建议平台中有大量用户建议展示,所以特别注重文字行于行之间的距离,避免排布过于紧密,用户在浏览时会产生疲劳感。

设计风格制定(后台)
1. 色彩方面
考虑到前后台的呼应,所有颜色上仍然想保持一些关联性。这是视觉方面的定位希望体现简洁、清爽和后台感。采用了饱和度比较低的灰蓝、灰色和绿色进行搭配使用,而强调色采用红色进行凸显。
2. 质感与版式
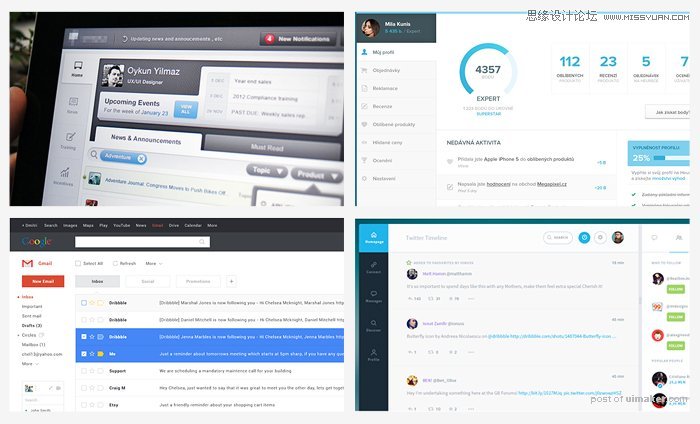
这里也参考了国内外一些竞品,偏后台工具类的页面。可以看到基本上都是扁平化风格,弱化线条,整体用色方面饱和度较低,大的版块用底色进行区分,当前状态、行动点及重要内容用比较醒目的颜色进行突出。
文字上面基本采用不同深度的灰色进行区分,突出不同重要级及页面的前后层次感。为了增加简洁、轻松的视觉感受,多处采用了圆角的运用,包括用户头像,搜索框,tab等。


几个有趣的地方
1. 头部为什么有哪些图形?
源于最初人们对“回声”的印象都是来自山谷,所以把“山谷”的形象用几何三角形抽象出来,这样作为修饰图案运用于背景,这样既可以使头部不显得那么单调,又对产品主题有一定映射联系。

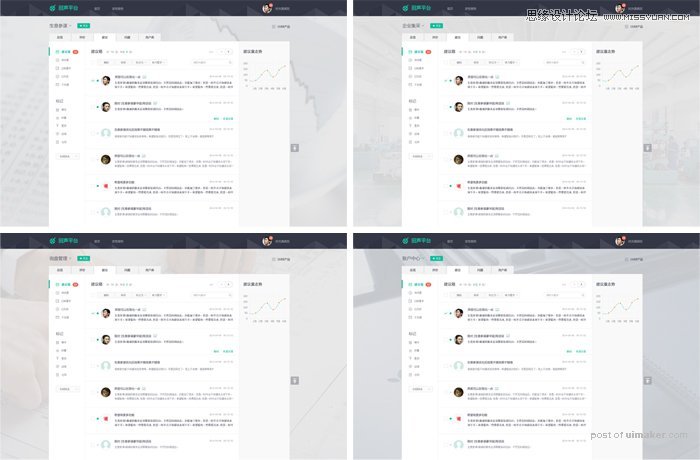
2. 不同产品对应不同产品图片
每个产品对应不同的背景图片,当用户关注了多个产品,在不同产品之间进行切换时,对应的产品页面背景图也随之变化,背景图片与产品线特点相关,起到一些诠释作用,同时让用户更好地感受到类目切换的感觉。

3. 报错页面

报错页面为什么用了二娃,不说你也知道吧?回声项目现在仍在进行中,也欢迎大家给予关注,给我们一些好的意见和建议,谢谢!