来源:设计达人 作者:shejidaren
文字、文本排版是日常工作中经常用到,看似简单的文字,实际上排版也是很有讲究,今天为大家整理一组信息图:用好文本的18条法则。如果你在版式方面内力不够精纯,可以跟随这些规则,让你少走很多弯路。
1. 了解字体的性格

每个字体都有性格,人们比较喜欢一些有特色的东西。那么这些被喜欢的存在什么规则呢,了解你的目标人群,知道你文档的用途,选择一类字体,是你的目标人群所期望的字体,是你的文档的用途所需要的字体。
2. 避免使用默认字体

如果你在语句或是设计中使用默认字体,你是在告诉全世界你不知道还有其他的字体。Times New Roman 和Calibri不是不好的字体,它们只是被过度使用,回到第一条规则,想想字体的性格,有比默认字体更好的字体吗?在大多数情况下,答案是以有的。
3. 避免使用被过渡使用和丑陋的字体

一些字体受到过多的欢迎,因此我们可以认为他们是过度的使用,有点讨厌。这是由大多数的电脑拥有很多一样的字体造成的。如果你在你的电脑上找不到一个字体是与你的文档性格相符的,不是陈词滥调的,不是丑陋的,那么安装一个新字体。这个非常简单,而且也会和以前的完全不同。(给人眼前一亮)
4. 使用两种字体

大多数文档如果使用超过一种字体看起来比较好,但是少部分使用超过三种看起来比较好。那么你需要记住什么t呢?无论这个文档是什么,尝试使用两种字体,一种标题使用,一种文本内容使用。这样将会让你的文档比使用一种字体看起来更通俗易懂,有吸引。这条规则适合所有文档,从建议书到个人简历,到商务名片都可以使用。
5. 对比字体类型

使用两种字体是很好的,但是使用两种太相近的字体就很糟糕了。所以选择两种来自不同字体类型的字体。有衬线的字体(像Times New Roman),没有衬线的字体(像Arial),手写(看起来是像手写的)或者是具有装饰性的。确保字体看起来与众不同。
6. 注意字体大小

因为12号字体是文本处理软件至今为止默认的字体,我们中大部分开始都认为12号字体是最适合阅读的字体。但是我们的眼睛确实可以阅读更小的字体,在大多数文档中10号字体看起来跟适合。在名片中你甚至可以降到7号或是8号字体。当然,标题需要比文本更大的字体,在文档中比较重要的事字体应该更大。
7.不要全部使用大写

我们通过单词的形状来阅读,这就是我们大脑阅读这么快的原因,但是当我们用大写写单词的时候,这个形状就没有了——词语的形状全都变成了矩形,因此当你写出一段大写的单词的时候,它减慢了阅读速度。对于读者,全部都是大写就像是你在朝他们怒吼一样。
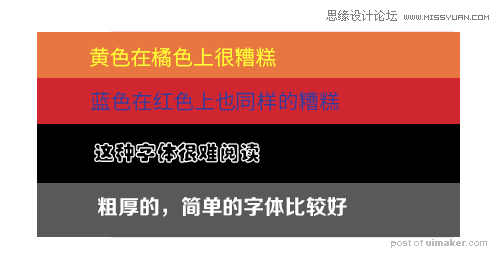
8. 小心使用文字的背景填充

文字背景填充,是指使用颜色明度高的文本在一个深色背景上,或者相反。背景填充比较适用标题和开头。如果你使用背景填充,确保有文本与背景有高对比度的颜色。不要在红色上使用蓝色,不要使用狭窄的或是有奇特特征的文字,要使用圆润、比较规整的字体。
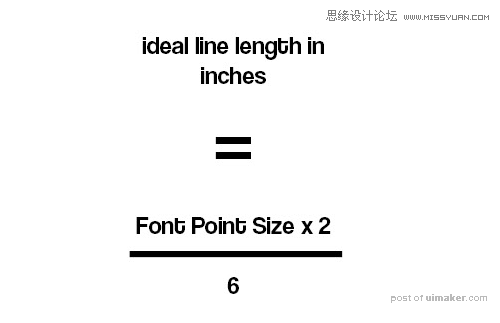
9. 创建理想的行长

行长来自于文本中单行文字的长度,如果一行太长,文本很难阅读,如果字体特别大,行长可以变得很长,但是如果你使用很小的字体(比如10号),你的行长不应该超过大约3.5英寸,通过你的字体大小计算行长,两倍字体大小,创建一个差不多这么长的行长。那么,如果你的是12号字体,例如,你的行长差不多是24皮卡,或者4英寸(1英寸=6皮卡),在Microsoft Word 中笔记默认的是11号Calibri字体,行距是1厘米,在8-1/2的纸上,这就意味着行长是6-1/2,这太长了。
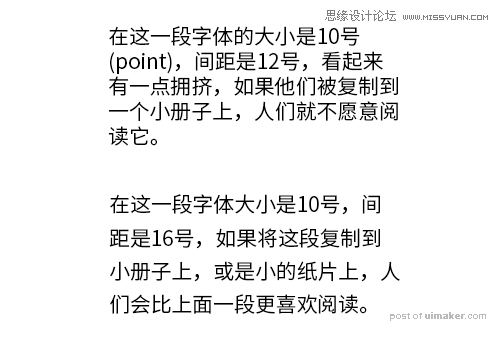
10. 调整你的行间距

行间距(line spacing)也叫做leading(行间距),是行与行间的间距,通常行间距伴随着字体的变化,行间距稍稍大于字体的大小(如果你是10号字体,,那么默认的间距是12号),通常的,这样看起来非常的拥挤,考虑增加间距来让阅读更加的容易(但是不要增加太多。)
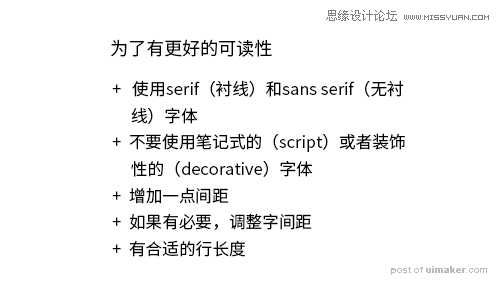
11. 注意文字的可读性

可读性就是怎样让一大段的文本容易阅读,字体大小,字体形状,字间距,行间距,一行的长度都会影响可读性。
12. 注意文字的可识别性易读性

易读性、可识别性和可读性很接近,意思是,怎样更好的使用文本字体的爆发度(比如笔锋之类的 个性字体)让文本易读,比如单词,被理解认识很重要,可辨别性有一个临界点。比如,在一份简历中,你想要使用一种可以让人们容易辨认的字体来写你的姓名。可辨别性被单词中实际的每一个字母影响着。有时候一个常规字体的单词,可以很容易的辨认出来。
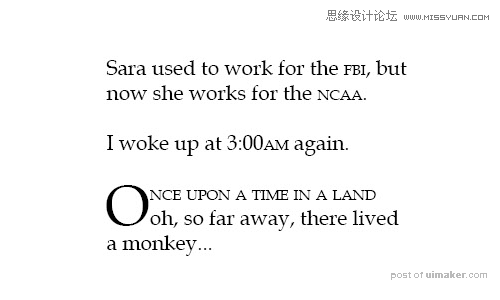
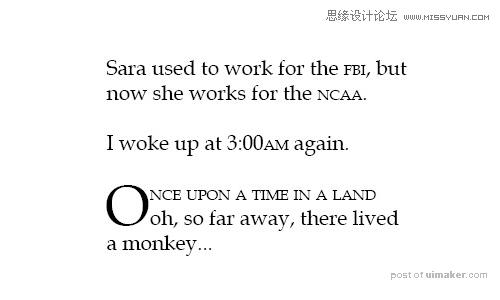
13. 正确使用小型大写字母

小型大写字母,类似于所有的大写字母,当文本中有一大段大写字母,可读性很难。然而,小型字母应该被用在缩写中,以便于不投放更多的注意在小型字母上,当然,使用小型字母在AM和PM中。你也可以在文章章节的第一行第一个字母使用大写,,仅仅是为了视觉爱好。
14. 去掉换行符

换行符是在一行末尾的单词,一分为二,然后用连接符来引导读者到下一行,现实却是这样的,换行符对文本的可读性来说并不是好事,看起来也很丑。调整你的台式刊印程序来去掉换行符,因为这是一个罕见的好的设计选择。
15. 不要在一行留一个孤单的词

Orphans(孤单的)意思是,在文章的最后一段,只留一个孤孤单单的单词。留一个单词在最后特别的不好,而且也尤其的小。如果一个小小的单词独自留在文章的末行,修改这个句子,让这个孤独的单词回到它的大家庭(整个段落)吧。
16. 知道怎样强调、突出或是不强调突出

突出文本对易读性和快速浏览非常重要,一般规则是,强调文本不要超过整个文本的10%,如果所有都被强调,那就不是强调了。当然,一次仅仅使用两种或是三种强调技巧。换句话说,不要同时使用,颜色,字体改变,大小,下划线,斜体,黑体。
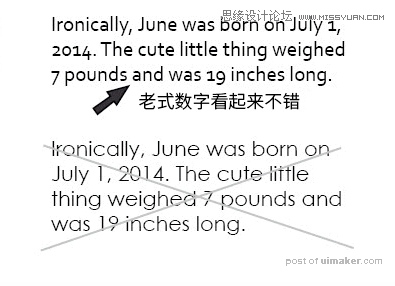
17. 考虑使用使用老式的数字

老式数字是数字通过高于或低于基线写成。就像是字母,通常,如果你使用老式数字,数字会更好的融入文章中。
18. 理解标点的作用

标点对视觉有神奇的影响,当然,你需要知道怎样在英语中使用十五种标点,你当然也需要知道你可以打破使用它们的规则。思考可口可乐是怎样使用碎片时间来让他们的消息看起来简洁而精华,有趣。使用标点打断整个句子,提供个性化的旁白,营造出个性和有趣性。