来源:优设 作者:应谋鬼计
这期文章,我想引入一个知识点:结构化设计思维。这篇文章是在我拜读《结构思考力》这本书之后的想法,并结合自己的设计经验将一些在工作中用到的方法做一个系统的归类。
很多同学在进行设计的时候往往知道设计方案却无法系统和结构化,这导致了当设计目标和场景变化的时候就无法将设计运用自如。比如针对目前公司的产品,你可能很快就能出几个设计方案,这时候让你换一个产品做设计,你会发现无从下手,好的方案更是偶然性事件。
结构化设计思维能帮助你产出多目标,多环境下不同的设计策略。好,那么下面将分为3块内容讲述一下本文的核心观点。
1. 什么是结构化思维
结构化的思维是我们人本身的职业思维方式,这种思维是我们思考(解决问题、决策)和表达(写作、表述、沟通)等方面的一种基本思路。
结构思维的核心理念源于芭芭拉·明托的《金字塔原理》一书,纵向结构上,每一组观点都必须是其下一个层次观点的概括,每组各个观点互不重叠且有一定逻辑顺序。通过这样的结构思考,我们就可以在一个抽象的设计目标下快速抓住主题和主旨,并理清步骤,将方案落地,提出一个合理完善的设计方案。
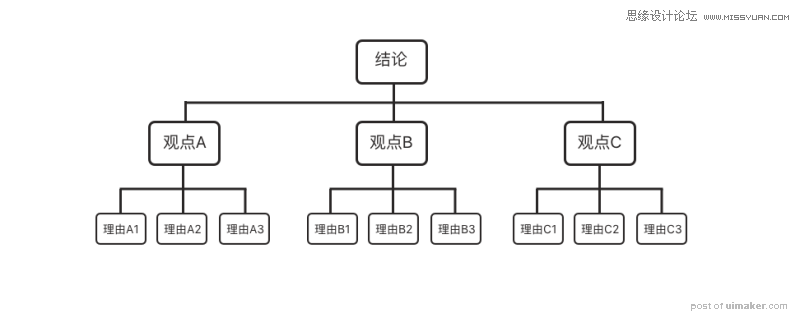
结构化思维的4个特点:结论先行、以上统下、归类分组和逻辑递进,下面用一副简单的图来表示结构。

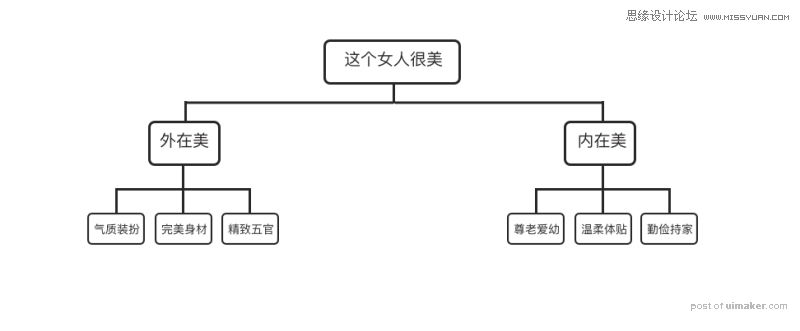
下面再举个简单的例子,让你描述一个女人,首先我们要下一个结论,比如这个女人很美,那么她身上什么地方让你觉得很美,我们可以分为外在美和内在美两部分,这两个观点让我觉得这个女人是美的。那么分别再从这两个观点中找出其对应的几点理由去支撑你的这个观点,比如精致的五官,完美的身材,气质的装扮,说明了这个女人的外在美。尊老爱幼,温柔体贴,勤俭持家说明了这个女人的内在美。如果说再说的细一点,比如完美的身材这个理由是由几个数据来论证的:170的个子,九头身,三围的数据等等。

2. 为什么需要结构化设计思维
其实,并不只是设计的时候需要用到结构化思维,结构化思维使用的场景非常多,例如:项目汇报,年终总结,方案推演,面试,分享,自我介绍等等地方都需要用到。只不过这次我把这个概念用到了我们做设计方案的时候。
举个例子,在面试的时候,面试官问你你能够给公司带来什么价值?那么我想到的是
1. 给产品带来价值。
2. 给团队带来价值。
3. 给自己带来价值。
给产品带来价值:提升用户体验指标,强化品牌影响力,提升产品项目营收
给团队带来价值:提成团队成员水平,搞好团队文化建设,扩大团队影响力
给自己带来价值:个人专业提升,团队协作能力提升,满足职业规划和福利薪酬,从而反哺团队及产品。
具体子论点大家可以分别列出来,这样的回答能够让面试官知道你清晰的结构化思维和逻辑,真是21世纪不可多得的人才。
结构化设计思维的优点在于能够清晰的理清设计的上下游提出的需求,迅速抓住设计目标和重点,并快速给出合理完善的解决方案。
很多设计者虽然在职场上打拼多年,但是还是无法将自己的设计方法形成一个系统,如果设计师能够有一定的系统理论做支撑的,并且以这个标准为大致方向和目标,,那么在设计的过程中就比较容易判断,更容易做出平衡性强的商业设计。
3. 如何以结构化思维做设计
我们同样以案例方式为大家解读实际的操作方法,但是结构化思维需要不断的锻炼,否则无法运用自如。
首先我们将会接到一个设计需求,例如一个首页设计,产品说首页里需要这些功能信息,好!帮我去设计一个产品首页吧!当我们接到这个需求的时候我们脑中会出现很多想法和思路,但是全都揉杂在一起,无从下手,这时我们需要一条一条将他们理清楚。那么我们将一个有价值的首页作为目标或者一个结论,来往下分解。
一个有价值的首页我将它分成3个观点来描述:
1. 满足用户需求
2. 满足产品需求
3. 满足自我需求
每一个论点,都是下面子论点的概述,就是以上统下的方式来进行,纵向需要有层次,横向需要有逻辑递进。
这3个观点的合并就是一个有价值的首页的体现。
那么继续分解:
满足用户需求:
获取核心信息高效
操作体验流畅
界面美观
满足产品需求:
功能融合度高
功能扩展性强
功能转化率高
满足自我需求:
设计理据充分
严格贯彻设计规范
细节把控合理稳妥
沟通高效全面。
项目跟进及时
这是针对“一个有价值的首页”进行的观点描述,如果我们的主标题换成了“有价值的产品”那么下面的子论点就会发生变化,可能依然是满足用户需求和产品需求,这两个分论点。
但是满足用户需求的子论点会变成:
满足用户刚需
解决用户痛点
等等。
而满足产品需求的子论点就变成了
用户活跃度/粘性/留存高
产品数据乐观
市场占有率大
公司营收可观
所以一个总标题/结论需要随时贯彻到子论点进行验证。以上是我用来举例的观点并不完全。
我们继续回到一个有价值的首页上来看我们的结构。继续分解,
获取核心信息高效:
内容布局合理
内容层次分明
操作流畅:
反馈及时
动效流畅
符合预期
界面美观:
各元素保持高度统一
配色合理舒适
情感化部分让用户有共鸣
再细一步的分解大家可以看图片来了解。

可能大家觉得这东西又实在偏理论,即便知道这个结构也无法上手做设计,那么接下来我们以一个实际需求来做一个设计。
先拿我公司的项目为例,需要设计一个货源列表作为首页,我收到了产品的一张原型,非常粗犷,只能看到一堆信息的冗杂,现在我们开始套用这个设计框架:

第一步
来看如何满足用户需求,那么我们就必须以用户的角度和其使用场景来分析用户要获取什么样的信息,这一步并不是我们凭空猜测和经验之谈,所以我们需要用研结果导入、故事板和实地验证方为有效。
确定好了核心信息之后我们就需要根据一些理论知识来设计布局,比如格式塔原理的使用以及一些认知常识的使用。可以先做再验证,也可以先验证再做。
第二步
在保证用户能高效获取核心信息的前提之下我们来考虑用户交互体验方面的设计,比如按钮按下的反馈,语音接收的反馈,页面跳转的动效方式,图片资源的优化等等。
第三步
就是更直观表现的东西了,首先就是整体风格和情感的定义,将会用到情绪板等召集用户参与的讨论,将产品颜色,产品风格有一个方向或者结论。
第四步
寻找让用户共鸣的点,情感化设计的探索,微交互,插画等元素的使用。
我们再来回顾一下满足用户需求需要做到3个点,以这3个点进行扩展论证,当然你也可以分四个点,但这4个点同样需要逻辑递进。
以同样的方式去考虑产品需求,这边就不放开说了,在设计思考的时候满足用户需求,满足产品需求以及满足自我需求这三个论点,虽然列举时有逻辑先后,但是在设计的时候我们要一起考虑,如何平衡化做设计,是非常考验设计师的。

这是从原型到新版本的一个改版变化,虽然我们眼前只有3个版本,但是在设计的时候每个版本都有不下10个设计的方案,最后由专家小组来审核并敲定某一个设计方案,之后再去做验证,不断打磨和复盘。
总结:
结构化设计思维只是结构化思维的一种使用方式,在平时的生活,工作中我们利用这个方式来提高沟通的效率以及提高思考广度和深度,这是一种职业人需要必备的一种能力。而这次讲的结构化设计思维就是帮助设计者提高设计方案的产出效率和准确度,更全面的考虑影响设计的各种纬度还有条件。