来源:优设 作者:葱爷
即把文字沿着一个立体的圆环进行排版,这种处理方式其实是把文字图形化了,在形式上完全与常规的文字排法区别开来,同时也有很强的空间感。

顺便,葱爷给大家分享几个在 Ai 里制作环形文字的工具。
1. 封套扭曲
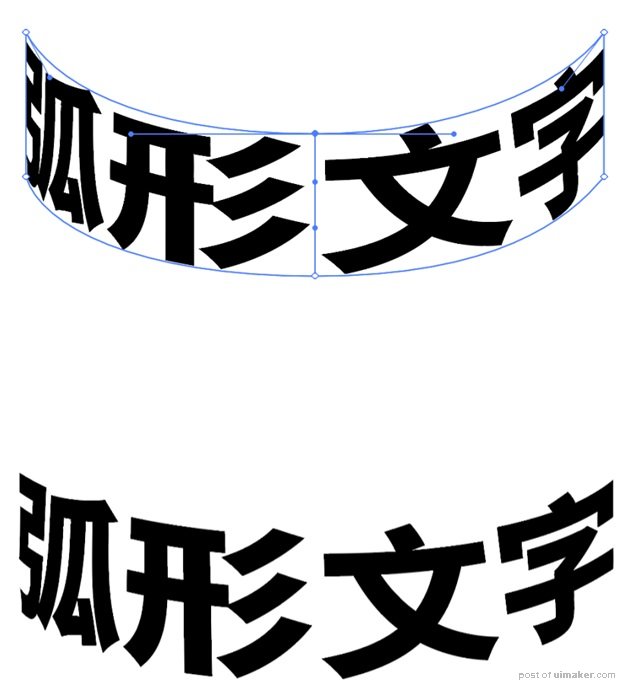
封套扭曲制作环形文字有两种做法,一种是用封套扭曲中的网格建立,把行和列的数值分别设为 1 和 2。

然后手动移动锚点和手柄,使文字形成圆弧形。

用同样的方法完成里层的设计就可以了。

还有一种方法更简单,先画好一个弧形的封闭轮廓,然后把其图层置于文字的上层。

同时选中文字和轮廓图形,执行对象-封套扭曲-用顶层对象建立命令 ,就能得到如下效果。

运用相同的方法制作里层效果。

这种方法虽然快捷,但是制作的效果容易出现破裂或者有瑕疵的情况,我们可以看到上面的扭曲效果其实不是特别理想,所以,要根据实际情况对轮廓图形进行调整。
2. 3D 贴图
在画板上输入一组文字,并镜像复制一组,转曲合并在一起,效果如下。

在顶部菜单栏选择窗口-符号,打开符号面板。

在符号面板中点击右下角下载新建符号图标,然后点击确定,刚刚排列的这组文字就可以用作贴图uimaker.com/uimakerdown/">素材了。

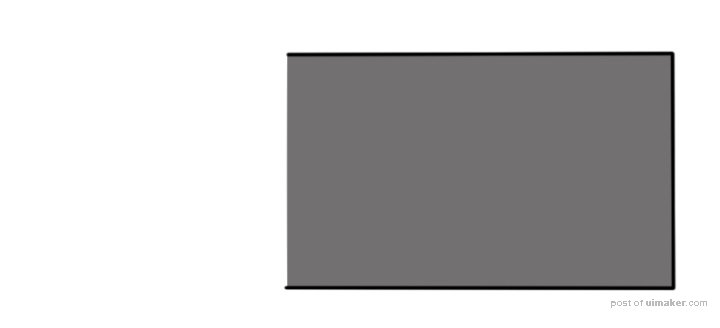
接下来我们要画一个圆柱,首先画一个矩形,并删掉它的左“边”。

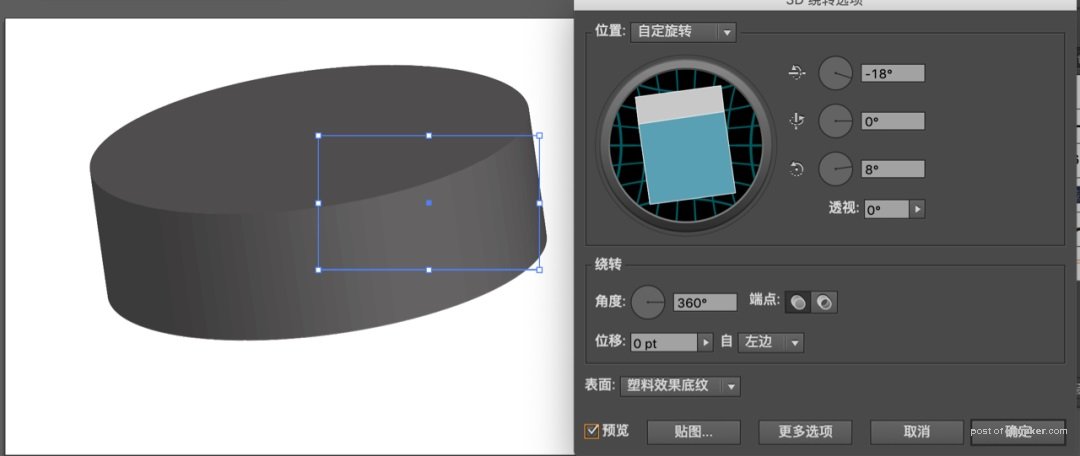
执行窗口中的 3D 命令,把旋转参数中间的数值改为 0,其他保持默认,然后点亮左下角的预览,一个圆柱就画好了,不过到这里还不能点确定。

点击左下角的“贴图”命令进入贴图面板,点击右上角“表面”设置栏右边的三角形,把贴图面翻制 3/3,贴图的面就变成了圆柱的弧面,如下图所示。

然后在点出左上角的“符号”的下拉菜单,选择刚刚新建的弧形文字符号。

分别点选缩放以适合、三维模型不可见、预览按钮,就得到了如下效果。

把图形删格化,并把里层填充为灰色,一组圆环字的设计就做好了。

这种效果是最标准的,但是最两侧的文字识别性会比较低。