来源:优设 作者:栗子
字体是各种信息类画面中至关重要的组成部分,日常工作中,设计师经常被问及到的一个问题就是这是什么字体。
然而字体的种类繁多,尤其是对国内设计师们来说不太熟悉的西文字体,,体系更为庞杂,想一眼认出所用字体是非常困难的。因此如何方便快速知道某个地方用的是什么字体就成为了设计师经常需要做的事情。
下面就介绍几种常用的识别方法或者是查询思路,希望看过之后能有所启发,以后就不用到处求人认字了。
1. Web Font 网页上的字体
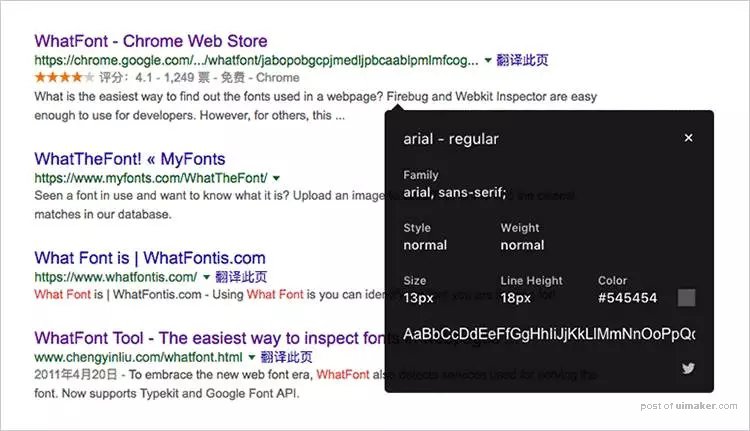
网页上的字体识别最为简单,我们只需要找到浏览器调用的字体文件的名称就可以了,很多浏览器都提供了代码检查的模式来找到我们想要的字体信息,当然这个功能一般来说是提供给前端开发使用,对于设计师们来说不太友好。不过好在有各种 “哪里不会点哪里” 的浏览器插件,普通用户也可以方便地知道网页上使用的字体。
此类浏览器插件很多,比如 WhatFont;FontFace Ninja;CSS Peeper。推荐挑剔的设计师们使用颜值更高的 CSS Peeper。
Csspeeper

△ 上图为使用 WhatFont 检索网页页面字体
简单介绍一下 CSS Peeper,它不仅能识别字体,还可以快速识别网页中的各种元素的属性,比如说大小、色值甚至是图片资源,强烈推荐网页设计师们使用。

点击 CSS Peeper 插件图标后可激活插件本体,之后就可以点击网页上的字体进行识别。
需要注意的是,识别出来的字体名称显示在 FONT-FAMILY 内,但是一般情况下这里显示的是一大串字体的名称,那么如何知道我们点击的字体使用的是其中的哪一个呢?这里就需要介绍一下浏览器的字体调用规则。

浏览器调用字体文件的规则是根据 FONT-FAMILY 部分字体名称的排列顺序来的,也就是说优先使用排在前面的字体。由于中文字体中包含了英文字母,因此通常情况下,浏览器会优先使用中文字体中的字母来取代英文字体,而这往往是我们不希望看到的,所以一般都会把西文字体优先排在 FONT-FAMILY 列表前面。
在了解了浏览器的字体调用规则后,再排除 FONT-FAMILY 列表中一些我们日常用到常见字体,例如 “ PingFang SC(苹方-简)”、“ Helvetica Neue ”、“ STHeiti(华文黑体)”、“ Microsoft Yahei(微软雅黑)”、“Simsun(宋体)”,最后得到你想要字体就非常简单了。
2. 图片印刷物上的字体
这类情况下除非是那些凭熟悉程度一眼可以认出的字体,大部分的字体的识别都比较困难。虽然没有一个完美的解决办法,但是这里也可以提供一些思路给大家。
2.1 使用字体搜索工具以图辨字
设计师经常碰到的一个场景是,搜集到一些很赞设计作品,进而想知道图片中所使用的字体。这种情况下我们就可以使用一些通过上传图片来进行字体识别的服务。提供识别图片中的西文字体的网站较多,有大名鼎鼎的在线商业字体销售平台 MyFonts 旗下的 WhatTheFont;也有高质量免费西文字体下载网站 Font Squirrel 提供的Font Identifier 以及 WhatFontis 等。
WhatTheFont

识别中文字体可以使用求字体(最近老罗在坚果 Pro 的发布会上也介绍到 Smartisan OS 增加了与求字体网合作的字体识别功能)。值得一提的是求字体宣称不光可以识别中文还可以识别英、日韩、俄、书法等多种类字体,大家有兴趣可以都去尝试看看。


这类服务的使用方法以及一些小 Tips (例如在上传图片前对图片进行一定的处理以优化识别效果)都大同小异,且在以上网站都有专门的介绍页面,因此就不再赘述了。
当然,这种方法因网站本身字体库的大小以及识别技术上的限制,免不了会有识别结果不符的情况出现,但就现阶段来看已是非常实用的工具了。
2.2 搜作者名字及出处
如果字体搜索工具不能提供满意的结果,不妨试试以下补充方法。
首先要善用以图搜图(上传图片寻找相似图片的功能),推荐使用万能的 Google 图片 或是老牌的 TinEye 。在搜索结果中寻找图片的原始出处,如果是来自 Dribbble、Behance、Pinterest 等社区中的图片,你就可以按图索骥知道作者的一些简介信息、以及常用的样式,哪怕直接留言私信询问也是可行的。

△ 上图为以图搜图网站 TinEye
还有一个网站 Fonts In Use 专门收集各类设计作品中的所使用的西文字体,不妨可以做为参考。

2.3 “人工智能”搜索法
如果尝试完以上方法后仍然没有找到你想要的结果,而恰好你又犯强迫症了,那只有使出 “人工智能” 大法。当然这里的 “人工智能” 的含义是指:动手动脑自己找!这种方法乍一看不太可行,然而只要你对各类字体家族和概念足够了解,还是可以办到的。
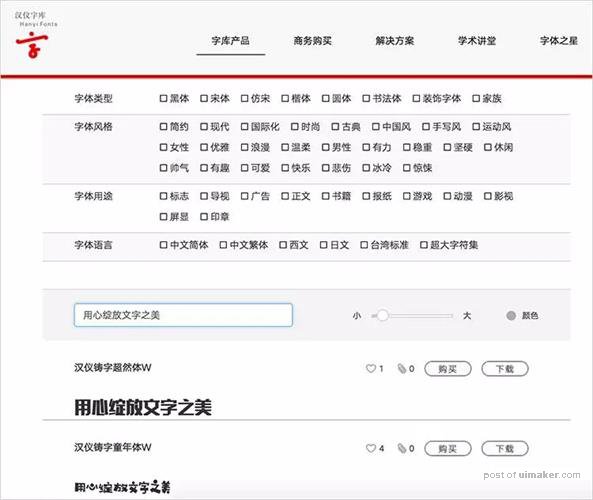
因为字体公司之间的并购,独立的小型字体工作室已所剩不多。各种字体大厂(例如方正、汉仪、造字工房)都提供了字体列表实时预览你所自定义的文字的功能。在你知道了所查字体的大致分类以及特性之后再使用这类字体大厂提供的筛选条件来缩小寻找范围,往往有时候会产生奇效。

△ 上图为字体厂商汉仪所提供的字体检索页面
字体管理及推荐
1. 字体管理软件 RightFont 及字体分类
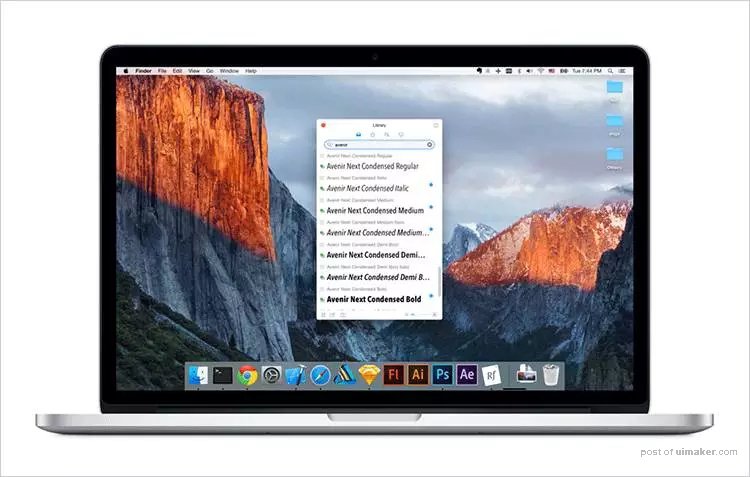
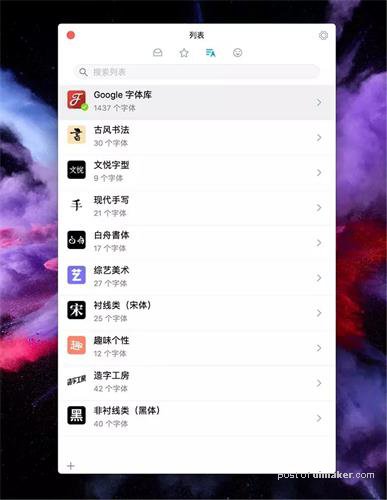
使用 Mac 的设计师们除了使用自带的字体册管理安装字体以外,还可以使用各类第三方厂商开发的更好用的字体管理工具,例如这里要推荐的 RightFont。

RightFont 是一款轻量快速的字体管理工具,它可以做到快速预览、同步、管理字体,甚至还自带了多种开源图标库。软件本身虽小,但可实现的功能却很多,建议大家直接去官网访问了解更多的使用姿势。
也可以看这儿:《设计师们!超好用的字体管理工具RightFont》
在对字体进行管理的时候,最重要的是我们需要有一套自己的分类规则,例如可以按“衬线类(宋体等)”、“非衬线类(黑体等)”来分,也可以按 “粗壮”、“纤细” 来分。分类规则没有优劣之分,也没有一个统一的的准则,只要是能让你加速工作流程就是合适的。
个人建议按照字体的 “性格” 特性来分类。每种字体都有各自的 “性格” 特性,例如西文衬线体线条尾巴上的装饰和柔滑的曲线,让它看起来就像一位典雅端庄的英国淑女。因而西文衬线体很适合用在古典、优雅、复古、女性等场景中。还例如非衬线体线条笔画粗细统一且毫无任何修饰,它们可以低调自然得融入到画面中,因此非衬线体有着现代、未来、简约的特性,适用于大部分尤其是在表达极简风格的场景之中。
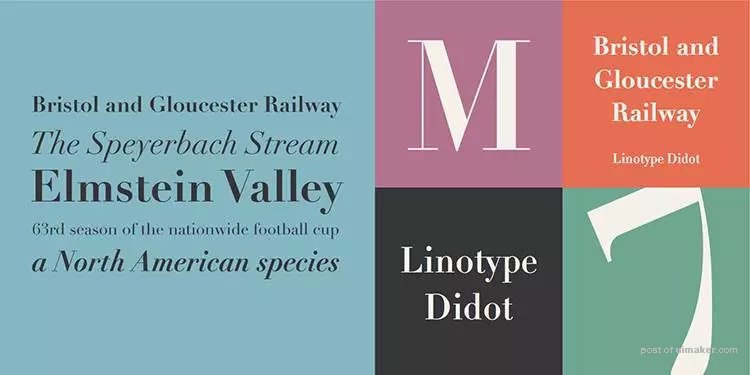
下图中所展示的 Didot 字体就是一款现代衬线体,发丝衬线。特点是强烈的笔画粗细对比和水平衬线,时尚,现代,优美。

根据字体的 “性格” 和使用场景,可将电脑上的中文字体大致分为 “衬线类(宋体等)”、“非衬线类(黑体等)”、“综艺美术”、“现代手写”、“古风书法”、“趣味个性” 以及根据字体设计厂商来归类的 “造字工房” 、“文悦字型” 、“白舟书体” 等。 注意这些分类是可以互相交叉的,例如有些字体既是 “现代手写” 又可以是 “趣味个性” 的。

每当获得一个新字体的时候,就可以根据这套规则进行分类处理,方便今后在每项设计的过程中,只需根据项目的情景需求寻找对应分类里的字体即可。
例如设计一个情感向的闪屏页面,其中的字体就可以在 “衬线类” 和 “现代手写” 这几个列表面去寻找对比。再例如为具有未来感的科技项目设计标题的时候,可以在 “非衬线类” 和 “综艺美术” 的列表里面寻找参考和想法。
2. 常用中文字体推荐
这里主要对字体分类的使用场景做进一步的说明,以及推荐各分类下常用的中文字体。
衬线类(宋体)
主要以宋体和仿宋为主,这类字体适用面广泛,常用于书籍、杂志、海报印刷排版之中。宋体历史悠久,字型方正且粗细有致,小字重清秀古典,大字重稳重又不失优雅。在表现年代、古典、传统、复古、庄重、优雅、女性、美食、质感、情感化等许多情景需求下都适合使用。
推荐字体:思源宋体 Source Han Serif(开源可商用)、方正新书宋简体(适用于正文)、方正清刻本悦宋。

非衬线类(黑体)
主要以黑体为主,它是在现代印刷术传入东方后依据西文无衬线体所创造的,最开始只作为标题使用,到今天成为用途最广泛的基本字体。适用于几乎所有的场景,尤其在各类 UI 界面中更是无处不在。
推荐字体:思源黑体 Source Han Sans(开源可商用)、冬青黑体 Hiragino Sans GB、方正兰亭黑。

综艺美术
这一类以综艺体(新艺体)为主,字重基本偏大,字型多样,因此常作为大标题使用。主要适用于海报、电商、专题、活动等场景中。
推荐字体:造字工房劲黑、造字工房版黑、造字工房力黑、造字工房凌黑。

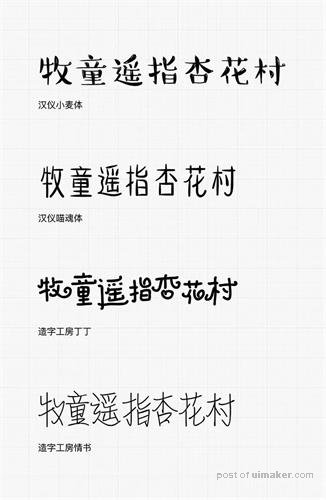
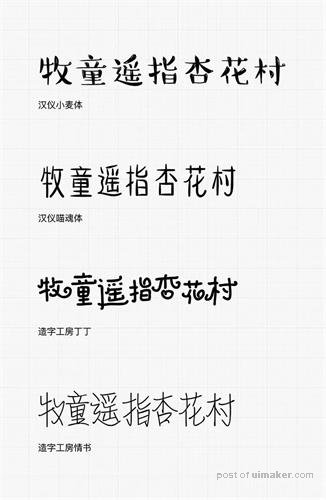
现代手写
顾名思义,看起来像用铅笔、水笔、圆珠笔等现代书写工具所写出来的字一样。和另一类 “古风书法” 所使用的钢笔、毛笔的书法字体作为区分。主要适用于情感化、生活化、沟通交流、趣味、信件等场景中。
推荐字体:汉仪小麦体、汉仪喵魂体、造字工房丁丁、造字工房情书、851手写杂体(免费可商用)、新蒂下午茶体(免费非商用)。

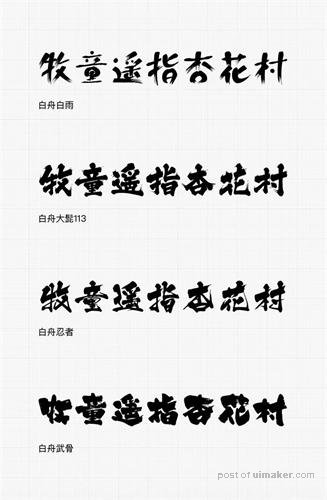
古风书法
篆书、隶书、草书、行书、楷书等各种古代书法字体都归类于此。主要适用于中国风、传统、古典、文化等。在各类电商、游戏场景中也常常出镜,往往能够吸引眼球。
推荐字体:白舟书体系列(日本)、康熙字典体、禹卫书法行书、叶根友特恺、苏新诗毛糙体简。



趣味个性
这一类型比较杂,有童趣的、有浮夸的、有手写的、甚至有些不太好定义又觉得有点意思的字体也归在里面。
推荐字体:汉仪柏京体、文悦新青年体、造字工房摩登、懐訪体 id-kaihou。

以上就是一些识别与管理字体的技巧与小方法,希望能给到大家一些帮助。
字体是设计中不可或缺的一部分,平时可以多看多搜集多分类,养成管理字体的好习惯,以后看到喜欢的字体就不用到处问人啦。