来源:网络 作者:佚名
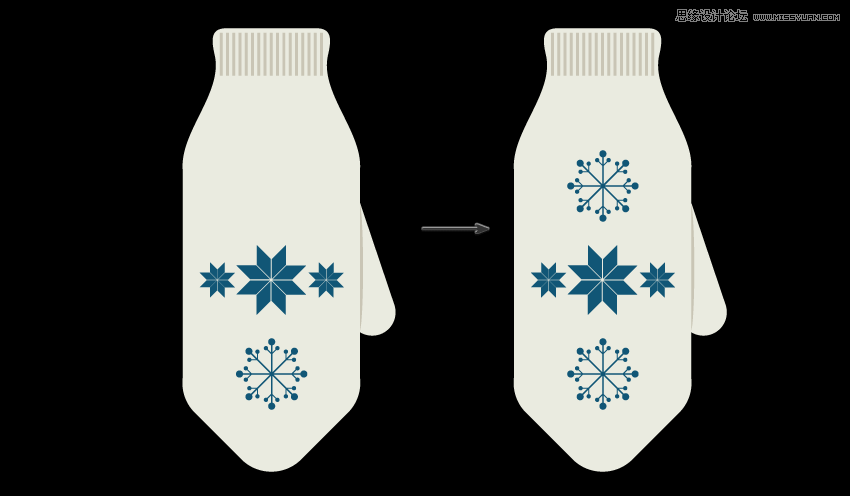
第6步
选择雪花形状创建一个雪花的小型副本,将两个雪花分别放置在花朵的上下两侧。

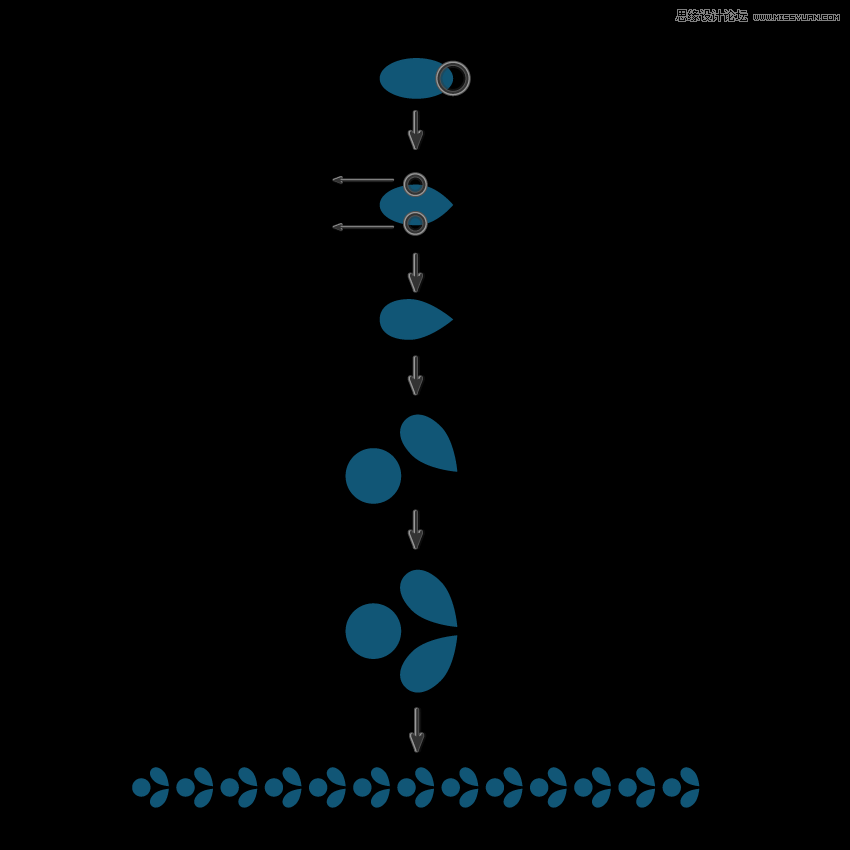
第7步
创建一个椭圆。选择转换锚点工具(Shift-C)并单击椭圆的右锚点。然后使用直接选择工具(A)选择椭圆的顶部和底部锚点。将它们向左移动。我们最终会得到一个花瓣的形状。
将此形状向右旋转。在花瓣状的左侧放置一个蓝色圆圈。创建花瓣形状的水平副本,以圆形为参考放置在圆的下方。
接下来,选择这三个形状,同时按住Shift和Alt键,将它们拖动到右侧。将得到该组的第二个副本,UI设计实战教程,水平对齐。最后,按Control-D十到十二次获得直线形的花卉装饰。

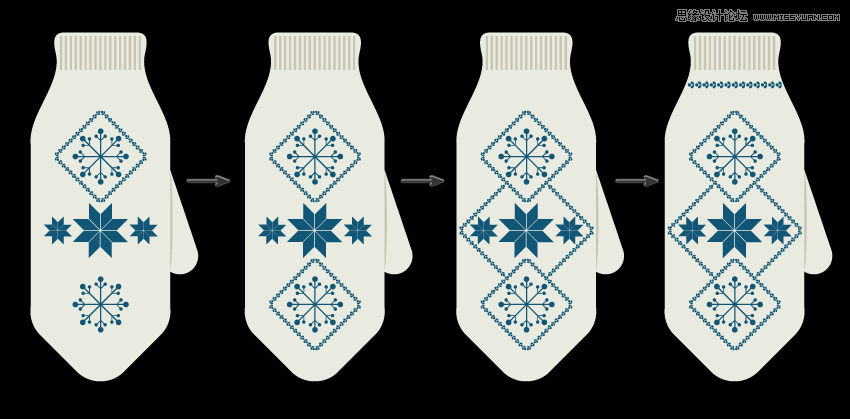
第8步
选择整个装饰线并将所有形状组合在一起。保持选定的同时,按住Shift键将其旋转 45度。接下来,制作该图形的垂直副本。将创建的线条向右移动。
选择线条图形并进行水平反射。向下移动,得到下图中的形状。

第9步
将完成的花卉边框放置在雪花形状的上方。最后将花卉边框放置在花朵图案的周围得到下图的效果。

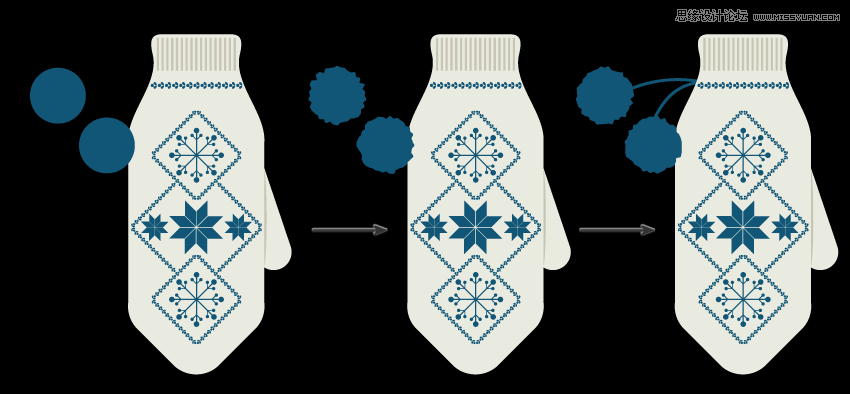
第10步
绘制手套的绒球装饰,创建两个蓝色圆圈。转到效果>扭曲和变换>粗糙转换它们的形状。使用圆弧工具创建两个圆弧,将绒球和手套连接在一起。绘制前删除线条的填充颜色并仅设置笔触颜色。