来源:网络 作者:Pudding

1、打开Photoshop,新建一个文件。设置如下图,像素长宽比选择:方形像素。保存文件并命名为Adv Reflective Clear Style.psd。在工作过程中要记得经常按Ctrl+S保存和更新文件。

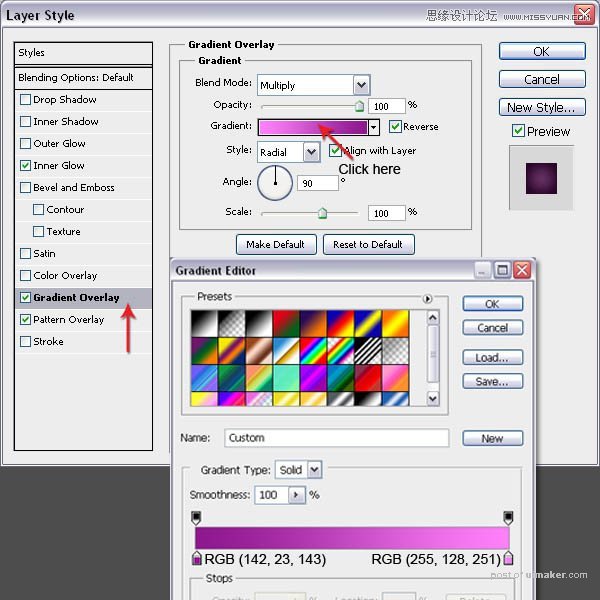
2、双击背景层打开图层对话框。更改名字“Gradient bg(渐变BG)”,并单击“确定”。双击“渐变BG”图层打开图层样式对话框,然后选择左边选项栏的渐变叠加。创建一个径向渐变,单击渐变编辑器添加渐变色,具体设置如下。


3、单击左侧栏中的“图案叠加”。点击图案右侧的小三角,调出图案选项,在选项设置中,选择“艺术表面”“小列表”,,然后在图案列表选项中选择“石头”模式。
然后将不透明度降低到10%,因为我们只需要一点点的石头质感就好。再次点击渐变叠加的图层效果,改变其混合模式为正片叠底,将两种图层效果混合在一起。接下来我们要添加内发光,可以让背景更吸引人。

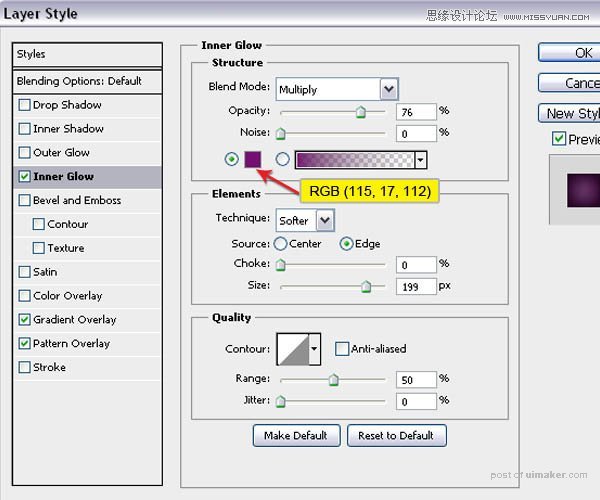
4、内发光是从内边向里发散。我们用这个内发光做一个从边缘开始向内的暗色渐变的效果。设置如下图:混合模式为正片叠底,颜色为RGB(115,17,112),大小为199像素。

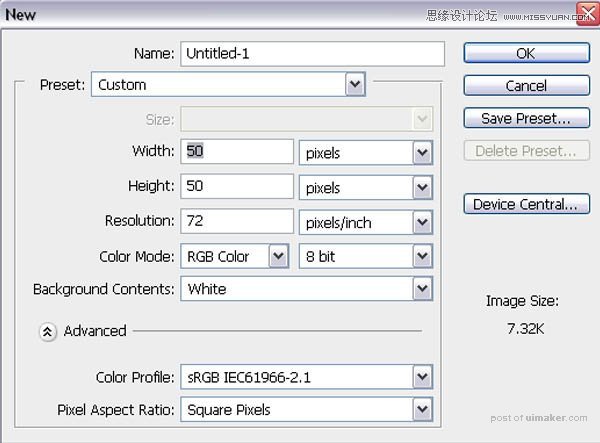
5、为了做出背景中圆点的效果,我们首先要创建一个自定义的形状,并将其保存为图案。然后,我们会用这个圆点形状生成背景圆点的图案效果。创建一个新文件对它进行以下设置。

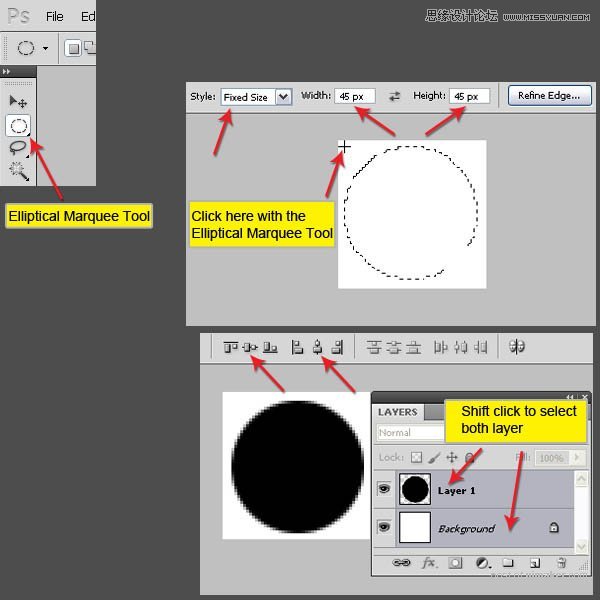
6、创建一个新的空白层(按Ctrl + Shift + N)。选择椭圆选框工具,在选项栏中单击样式下拉菜单并选择固定大小。然后宽度和高度设置为45px。点击画布的左上角建立一个圆形选区。
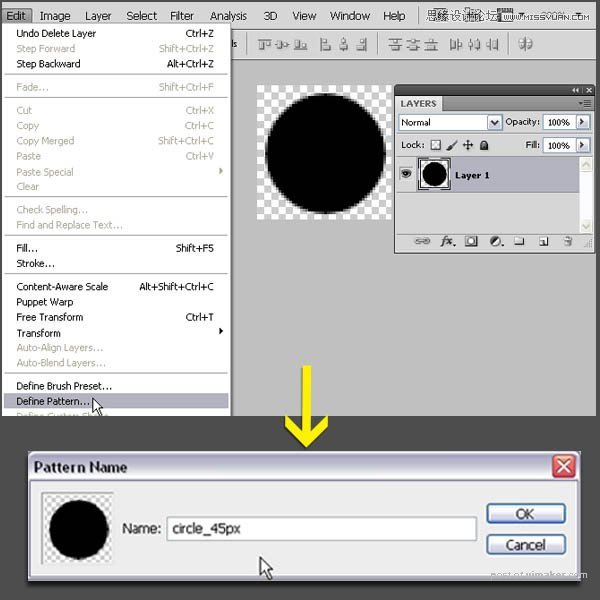
如果前景色背景色不是黑白色,按D键来改变前景色和背景色为黑色和白色。然后按(Alt + Backspace)为选区填充黑色,Ctrl + D取消选区。同时选中选区层和背景层,选择移动工具,然后在选项栏中单击垂直居中对齐和水平居中对齐按钮。现在删除背景层,因为不需要它了。然后编辑>定义图案,给它命名为“circle_45px”。这种图案就被保存为新的图案了。


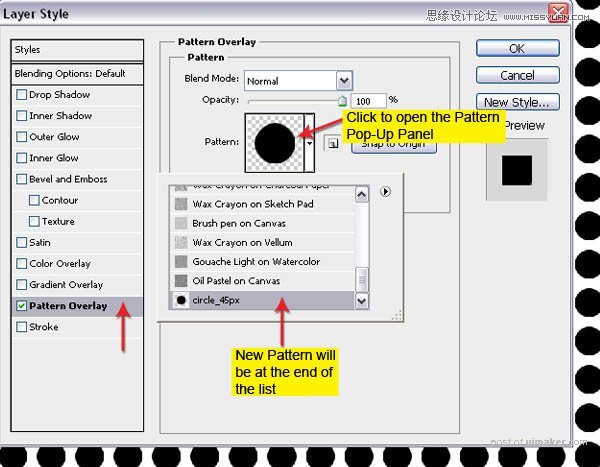
7、在原文件里创建一个新的空白层,用白色填充。双击图层打开图层样式选项框,选择图案叠加,单击左侧的小三角下拉图案选项,选择“circle_45px”,在该图层上你可以用移动工具随意拖动它,位置满意后你可以点击确定。
当然你也可以选择编辑>填充,形成圆点铺满背景的效果,两者的不同之处就是,填充后的图层不像图层样式中图案叠加的那个图层那样是可移动的。但问题是在空白的图层上添加图案叠加后,不会引起任何变化,所以要记得先给图层填充颜色。