来源:优设 作者:Teambition
Material Design的东风吹过一波,但市场上根据Material Design进行设计的产品仍寥寥可数,今天好不容易捕捉到一枚Teambition,惊喜的是,设计和产品团队在重设计的过程中总结了五个关键要点,亲测都很实用,想跟上潮流的设计师来借鉴学习吧。

Teambition:Material Design 主张将现实世界中的交互体验,应用到界面设计中来,以求用户的经验能够迁移,并更快习惯新系统。Teambition 已经根据 Material Design 重新设计了旗下所有的 Android 客户端产品。在实践过程中,设计和产品团队总结了一些值得分析的要点,与大家分享。
一、正确用好新元素
迎接新“抽屉导航”的到来
是的,就像“抽屉导航”那样,最早被零散使用的交互要素,进入Android的设计规范后,会在接下来的时间中被广泛使用,乃至扩散到iOS和桌面端。这次同样最具代表性和潜力的两个元素,应该是炙手可热的浮动按钮(FAB,Floating Action Button)和卡片。
浮动按钮
目前 Google 伴随 Lolipop 发布的全线产品都带上了全局浮动的按钮,视觉配色上高调突出,图案简明,主要作用是给最重要的动作加上醒目的入口(比如Google Calendar中添加日程,Gmail中写新邮件,等等)。

“浮动”之说是因为,Material Design的设计指导这次着重关注了z轴(垂直于我们手机平面的那根轴)的存在。按钮按照z轴位置划分,有三种类型,扁平(Flat),抬升(Raised),浮动(Floating)。

前两种按钮与界面内容一起运动,一般的按钮用扁平的,需要突出的用抬升样式。浮动按钮在z轴上是最高的,加入下方阴影等元素,悬浮于界面上,不随内容移动。
根据Teambition后台使用情况的统计,Teambition移动端最常见的用途主要有这么几项:
1. 响应收件箱中事项进展
2. 添加任务并分配
3. 查看对应事项安排,当todo list。
Teambition各产品线原来版本中,只有收件箱得到了首页级的入口,各种内容的添加需要手动点入各个项目的对应层级中去,再从导航条中点击新建,极端案例下需要4、5次点击才能完成任务。
自然,Teambition在移动版上,把这个新增的入口分配给了“添加”功能。我们还额外关注了两处细节:
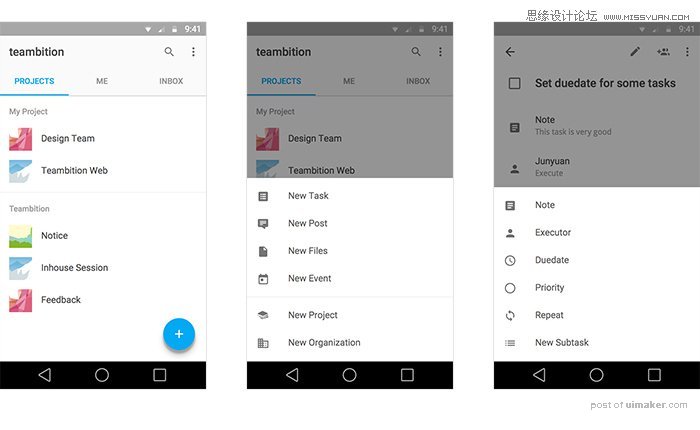
1. 与环境相容(context aware)的全局添加按钮,比如除了任务、分享、文件、日程四大固定项目之外,在不同的界面下,还会有额外的选项,比如在项目列表界面下会新增“新项目”选项,在具体的任务中,可以选择添加备注,执行人、截止日期等等……

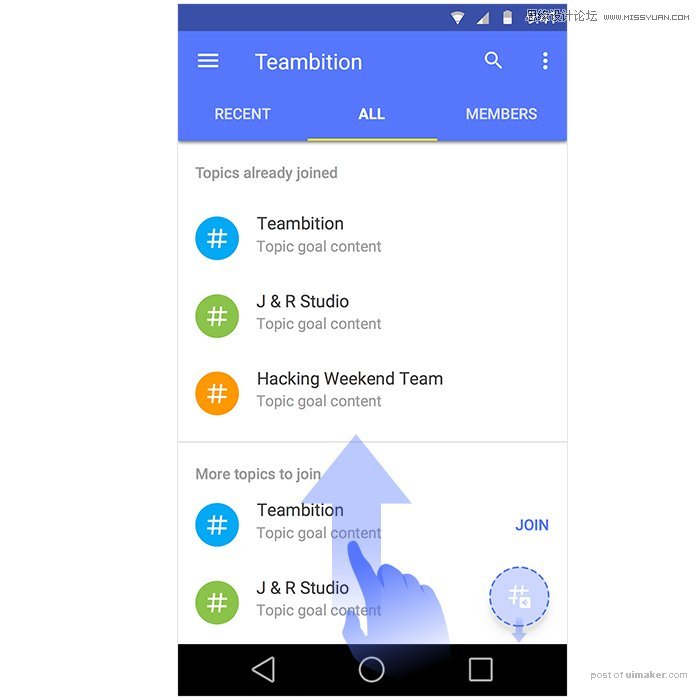
2. 浮动按钮因为相对位置固定,要考虑避免遮挡相关的内容,最下一屏的拉到底时,按钮应该自动隐藏。

卡片界面
卡片呈现信息的实践其实一直都有,得到Material Design 强调后应该很快会迎来一波爆发。从社区讨论看来,直接使用卡片的欲望也是相当强烈的 ,但根据Material Design的官方指导的建议,卡片的应用场景和与列表应该要有明确的区分,而不是盲目替换,该用列表视图的场景,还是应该坚持使用列表,以免割裂浏览体验。
节选一些官方指导中比较重要的用卡片的场景:
1. 大量不同数据(文字、图片)的集合,或呈现非常长(超过三行)的文字
2. 有大量交互(比如+1、评论、分享等按钮),比如三个或以上
3. 不同卡片间的内容不需要被对照比较
4. 通常作为一个整体可以像在Google Now中那样被滑动移除

反之,单一的(比如图片库),主要供浏览的,没有太多对应动作的内容的罗列,并且设计上不能被滑动移除的信息流,做成列表会更合适,卡片会打断阅读,造成困惑,损害体验。

综上,我们这次还是把项目和任务的罗列用列表视图来呈现。

卡片是一种好的呈现方式,但与其说被鼓励的是卡片,不如说,被鼓励的是卡片所能承载的那种多类型丰富信息的聚合。
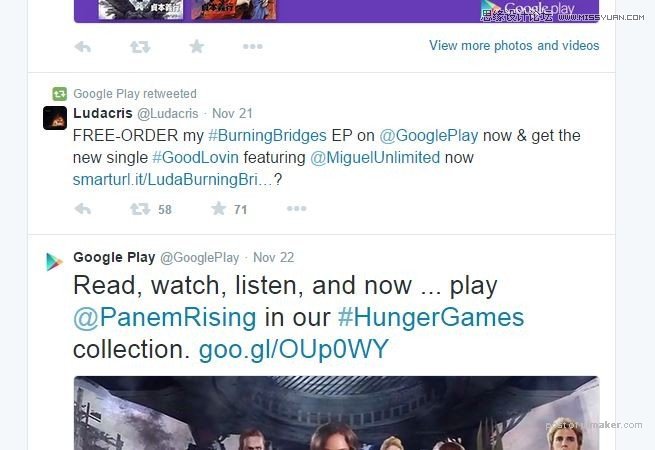
最后,一个有意思的例子:微博新改版的过程中使用卡片收到了很多吐槽,其实也是一件很无奈的事情,理论上来说每条微博有转赞评等行为,但如果大部分人的使用行为都只是浏览,则着重动作的卡片就会造成打扰。

相比较而言,Twitter对动作按钮的处理要相对克制一些。

二、让材质、层叠与动画效果体现信息逻辑
借鉴现实中纸张层叠排列的光影效果,和海报中常见的强烈的颜色反差,,新的 Material Design 设计指导想尝试用能更接近用户生活经验的方式来呈现信息的层级结构。
大致有这些首要的原则:
层叠关系
交接界面之间(比如导航栏、工具栏与内容部分)的独立性(比如是否会共同移动)不同,最好在z轴的高度层次上有体现,平边(seams)则连接两个共同移动的界面,仿佛一张纸推动着另一张纸移动。
而不共同移动端界面交接最好是形成层叠(steps),交接边界用阴影区隔,宛如一张静止的纸盖着另一张移动中的纸。

官方设计指导中着重解释了应用的导航栏、工具栏与内容各种不同的相对运动情况下应该采用的不同边界层叠模式,有纸夹式(clips)、瀑布式(waterfalls)、平移式、覆盖式等等。
Teambition各线产品采用的主要是纸夹式。

三、界面切换等场合,要关注动画质量
Material Design强调现实生活中积累的交互预期向数字空间的移植,于是设计指导一方面要求动画的形式必须具备现实中的运动的关键特征,同时也要求在界面转换时,如同现实空间那样,伴随动画动作的发生。
切换动画应如现实那样,具备这些关键特征:
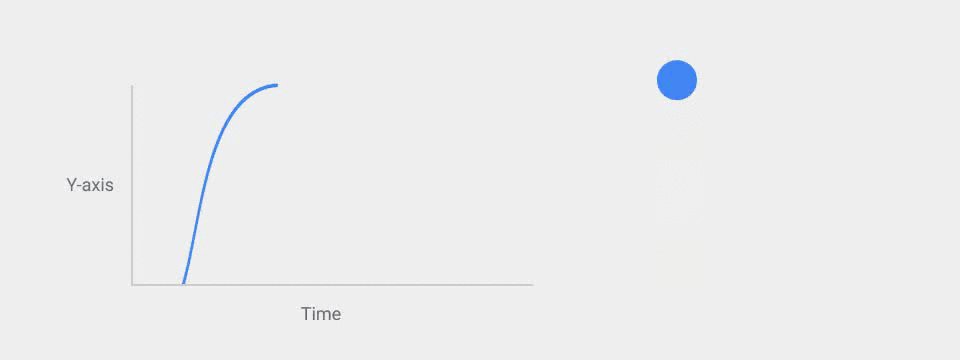
1. 有质量和惯性
上下方向运动时,运动受重力的影响,并不是匀速运动,而是类似向上抛物和下落,进而——2.进入和离开视野是对速度应该是最高速度,案例如下:

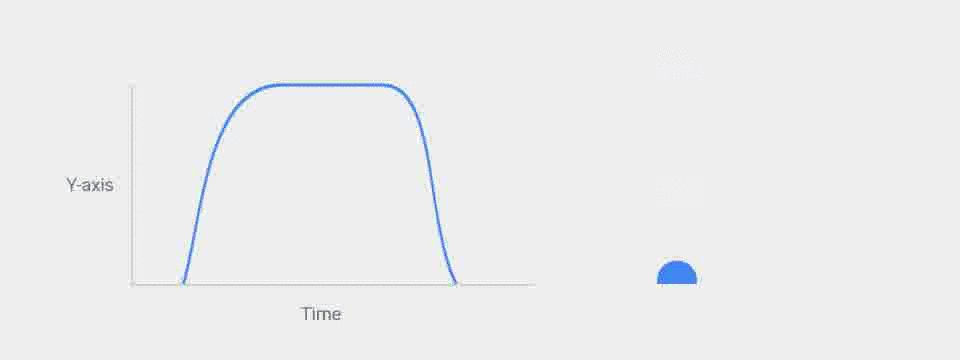
官方指导中还特意给出了不符合这一规律的动画案例,作为对比,这种与自然状况不吻合的运动会额外牵引我们不必要的注意力,增加用户的认知负担,坏案例如下,进入画面后加速,离开前减速:

一脉相承的,考虑降低用户认知负担,官方指导还要求所有的界面切换都应该有承接前后界面的、相关的、有意义的动画作为过渡。
比如列表中点击一个项目后的展开,屏幕不应突然切换,相关内容滑入屏幕,会是一个更好的做法,如果支持手势操作,用户反方向滑动屏幕能够直接回到列表,就更加酸爽了!
Teambition智能日程表中「今天」中的事件:

四、让信息呈现一致,顺应用户预期
应用图标和功能图标呈现应该一致与清晰,包括:
应用图标方面
1. 应用图标上的元素不超过两层的层叠
2. 应用图标上引入z轴分布时,每层不要超过1dp厚(160dpi屏幕上的1像素),仿佛是纸叠出来的,可以引入阴影加强层次关系
3. 平视,不透视,不扭曲(这是在打MS全线产品的脸啊)

功能图标上
1. 线条简明,线条末端不要圆角修饰,不要出现太细的线条,
2. 基本元素一致(都能拆解成正方形、圆等基础图形的层叠包络)
3. 简单对称,有高度关联的行动

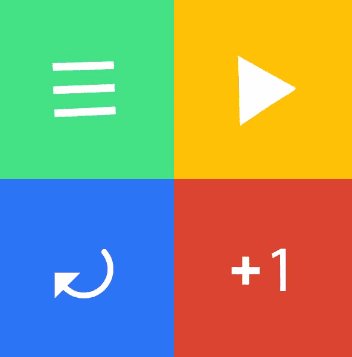
除此之外,官方指导直接给出了一大批符合各种应用场景的系统功能图标。如果说整个应用生态是一门语言,各种有意义的图标应该就是其中的单词了,出现一本词典其实对统一沟通规则很有帮助。

Teambition的全线产品,一面把参与者、截止日期,修改等概念全部转向了标准化的图标。一面全面革新了应用图标,以全新的面貌出现。

五、扁平风格的点缀,带出亮点
按钮新效果
新指导下,尽管按钮扁平,但是对聚焦和触摸高度敏感,会有各种涟漪扩散状的效果。
1. 即使按下后0.5秒之内界面就会切换,但这个效果对于减缓等待的心理时间,对操作结果反馈用户有很大的帮助
2. 相比以前的按钮凸起落下的反馈,这样更直观
3. 大部分工作5.0系统可以完成,没有更好的理由时不要覆盖它既可

会心一笑的小细节
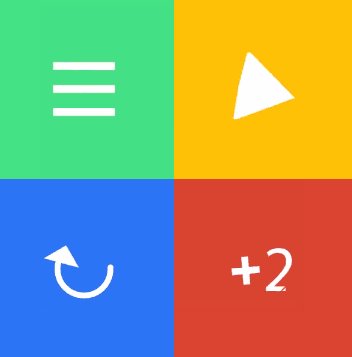
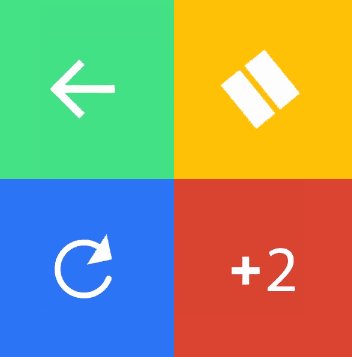
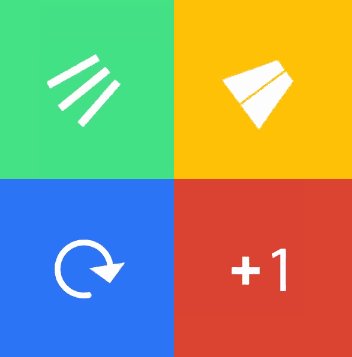
官方指导花了一节来鼓励开发者往应用内加入令人会心一笑的小细节(delightful details),会根据当前界面状态变化的图标,比如点赞数字酷炫的无缝转变,比如播放器中 播放 与 停止 标识的无缝切换。

我们也埋入了不少这样的小彩蛋等大家发掘。 比如「今天」当中,返回顶部按钮,随着你往前回溯或者往后展望日程,都会想指南针一样指向今天的事件应该在的位置,一定距离之后就平滑转动,变了传统的“返回顶部”按钮。
