来源:优设 作者:UIBANG
这本纪念碑谷团队出品的《完美像素使用手册》,有设计师说是她见过的最全面,最毫无保留,最生动有趣的界面设计指南,而且不止是设计,还包括和程序员的合作经验,AI、PS的操作小技巧等等。现在终于有中文版了,强烈建议收藏阅读。
今天是第三章节:易用性篇
设计与开发
对于发布一个产品来说,设计和开发一样重要。之前这两个过程是割裂的,但通常会产生一些不大理想的结果。所以之后就更强调团队协作了,也更重视怎样省时省力地完成,从设计到开发的过渡。

关键点(沟通)
首要就是要沟通。

关键点(合作)
不要固执己见,要合作。如果需要开会讨论方案,那你也得把负责开发的人拉进来。不仅可以提供不同的视角,而且他们也知道什么样的设计在技术上可行。归根到底,每个人投入得更多,那设计出来的产品也会更好。

关键点(了解别人)
团队合作会让你更了解其他设计师的想法,或者你自己的设计弱点,这样才有机会修正。只有这样的心态,你才不需要总是问别人:“我的设计行不行啊?行不行啊?”因为你知道什么是可行的,,或者更确信自己的选择,知道为什么得这么做。

关键点(现实一点)
设计师和开发人员之间的绊脚石就是——最初设想和成型的APP长得不一样啊!然而团队合作可以完美解决这个问题。但是设计师也要务实一点,与其花时间纠结,不如把时间花在修改或者纠错上。设计得漂亮却很难用或者经常崩的APP你要它做甚?

准备(规格)
设计开始前,要先了解使用平台。屏幕大小、分辨率、屏幕能呈现多少颜色,或者影响交互、动画的因素。也要考虑程序能不能实现,比如说,可以用多大的字号呈现出效果怎样等等。

准备(能实现什么东西)
有些规格的确定是要以程序能否做得出来为基准。格式用PNG,PSD还是矢量图?如果要用代码呈现,对颜色和效果是不是有限制?要不要用九宫格?这些信息一开始就掌握好,设计才能有的放矢。

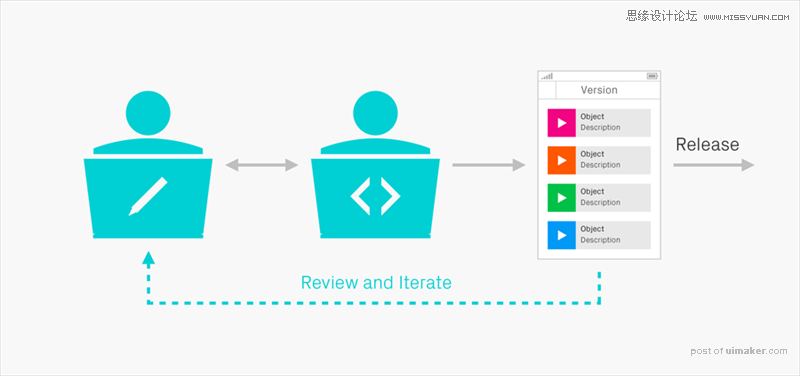
准备(工作流程)
除了要知道呈现什么之外,还要跟程序员讨论到底怎么个合作法?严格按顺序来还是灵活机动?多久确认一次APP的样子?从彼此各需要什么资源支持?文件怎么传递?变动怎么跟踪?并且在开始阶段,还要安排好时间,隔多久一起讨论一次进程。

准备(跟踪)
工作流的一个重要部分就是跟踪系统。程序员需要有个地方可以说明额外的、缺失的内容,记录bug,或者设计师也要更新一些视觉上的改动。来回发email做这件事是很烦的,所以可以通过一些软件来实现,大家也可以在里面共享文件。

设计(易于程序实现)
你已经知道了设计中的一些基准,接下来就是要程序帮助实现了。在设计中所使用的特殊字体,要确保可以通过程序实现。倾斜、阴影之类的字体效果还算容易,但更为复杂的效果就可能不好实现了,所以这个时候得提前和程序员沟通,是否能实现你想要的效果。

设计
大家都要理性点,东西要设计得实际点。如果因为文本地方不够了,设计就要返工,你会炸掉的!而且字太多或者图像缺失,你还得改善一下。否则,万一这个app就这样放出去了,那就悲剧了。

设计(每个东西都要可编辑)
设计很少能一步到位,所以所有的文件都要是可编辑状态,可以迅速做改动或者更新。而且,万一程序猿想要源文件参考呢?

设计(对象状态)
记住要设计不同的对象状态,而且要大小一致、还要对齐,像素准确。

设计(设计样式)
有了设计样式图,你就能在一个地方找到很多你要用的风格或者元素,确保所有风格一致,而且还能给程序员做参考。如果不断更新,你还能慢慢积攒自己的样式库。

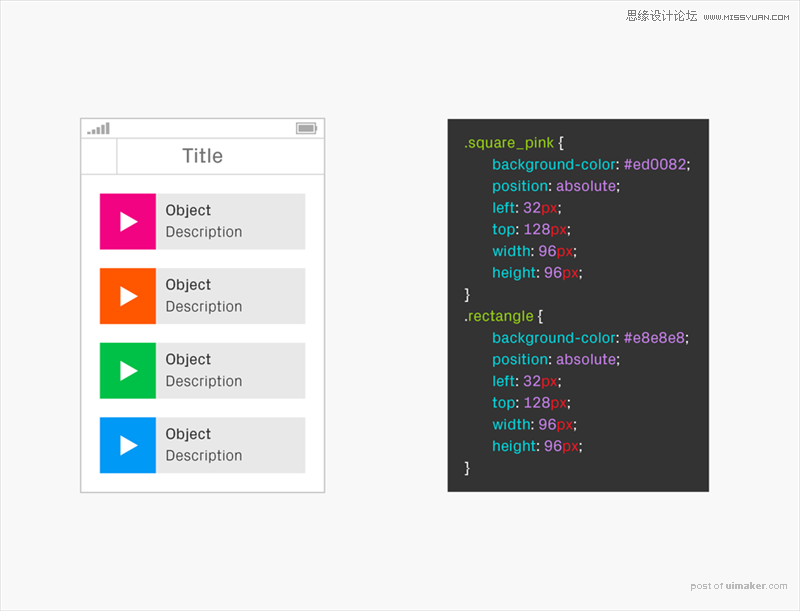
设计(代码设计)
为了确保所有的设计都能被实现,最好是用代码设计。可以从零开始学嘛,但是更快速的方法是画原型图,然后每个图层和样式直接输出到CSS。一旦用这种方式生成了代码,那么你设计的东西在HTML里面就能实现简单的交互原型了。也可以在设备上展示。

设计(屏幕颜色修改)
正如在其他章节中提到的,尽量避免使用颜色配置文件,因为它们可能会导致uimaker.com/uimakerdown/">素材和代码之间的不匹配。

呈现(交稿要有时间观念)
交稿要按时,要不然给人家印象不好,而且会成为项目中的创作瓶颈。如果的确需要时间久一些,那也要跟团队提前打声招呼,大家日程进度都要跟着调整。可能这也不是什么大问题,毕竟找点事做还不容易嘛?

项目文件要组织好,这样从设计师转给程序员会省很多事。命名要有逻辑,前后保持一致,大家就都好懂了,比如PS图层也是这个道理,大家看得懂才好操作。

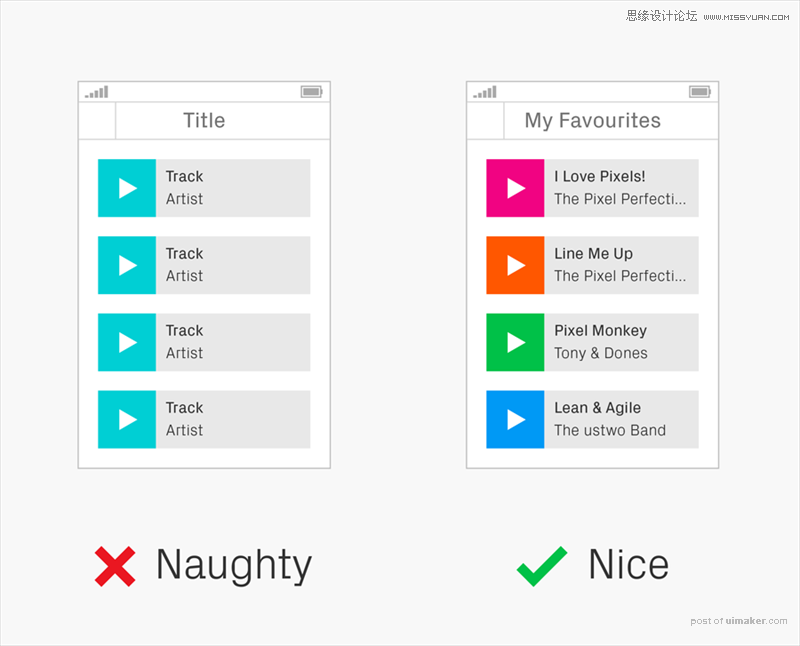
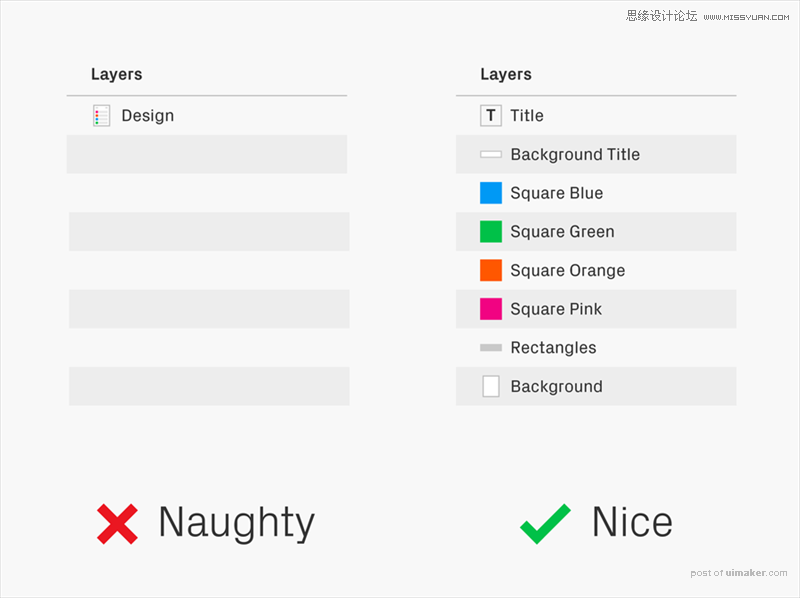
呈现(命名原则)
命名系统很重要,可以建立一个好的组织结构。项目一开始就要和程序员一起讨论怎样命名,因为大家通常都有自己的习惯。最好的方法是按等级来命名文件,最初就是一个泛泛的命名,然后再加上细节。比如说下面这个例子:

呈现(命名系统)

呈现(不要压缩文件)
传文件时,不要传压缩格式,比如PNG,反正开发人员也会自己压缩的。

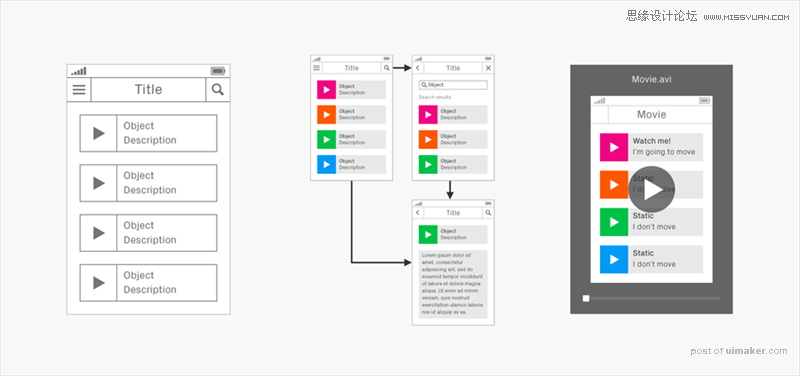
呈现(规格)
把设计传给程序员之前,要给足信息。一下列出所有的文件可能太多,反而容易被忽略,但是原型图之类的能够显示出app的工作原理。当然你还可以用小视频来做展示~

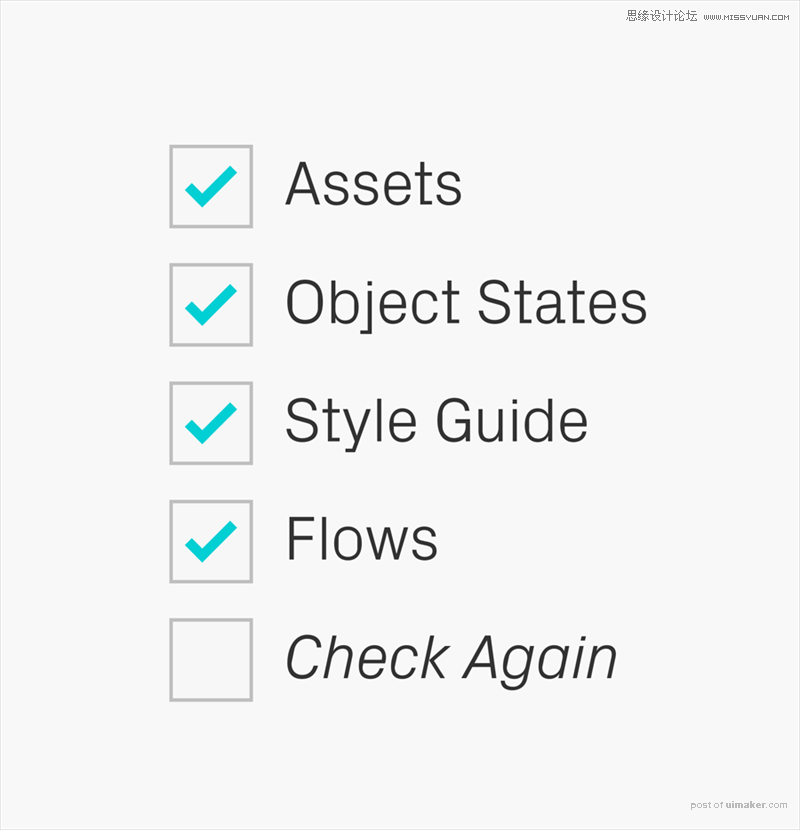
呈现(检查!再检查!)
把东西交给程序员之前,看看你是不是把他们需要的所有东西都打包进去了,然后再检查一遍!

休息一下,未完待续。期待最后一章喔

欢迎关注译者微信公众号:UIBANG