来源:优设 作者:研习设
相信刚接触设计或者工作时间不长的设计师,多多少少都会遇到各种各样的编排问题。今天这篇文章就是源于一位设计师提出的问题,他说:「当文案信息较多时要如何编排,版面看上去才能美观一些」。我相信大部分人都遇到过类似的情况,为此我收集了不少相关的设计作品,从中也总结出了一些编排的方法分享给大家。
一直有人问文案超多超多的海报设计到底该怎么去排版,这几天花了些时间改了几版案例,顺便总结绘制了16个模版,一起分享给大家。阅读文章 >>不过编排方法部分我放在了文章的最后,因为在编排前还有不少细节要注意,下面我就带着大家先从最基本的建立页面开始逐步过渡到编排。

在我们订阅号之前的文章中提到过这样一个观点:版面是承载信息的一个载体。而一个版面承载信息的数量,完全取决于版心的大小。想要放下大量的信息,版心一定要大。但到底要多大才合适呢?

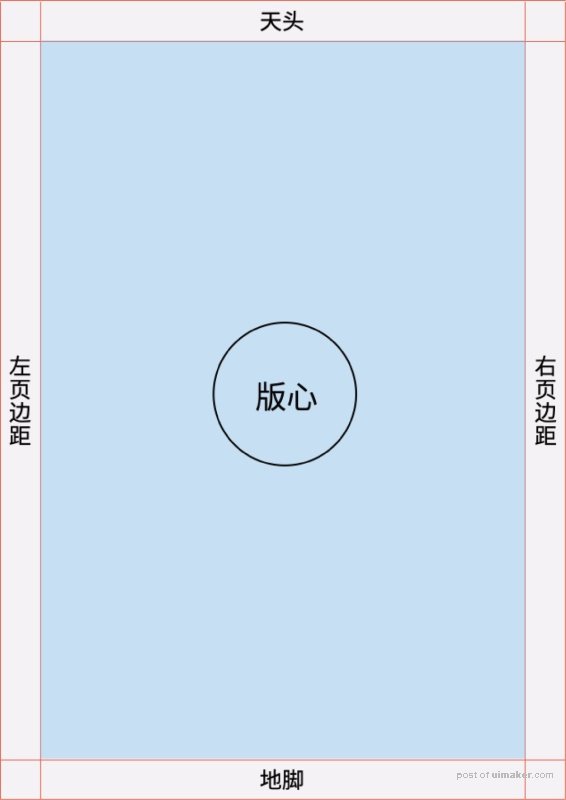
除去天头地脚、左右页边距以外,剩下的空间就是版心所在的区域。也就是说确定好天头地脚,左右页边距后版心就被确定好了。

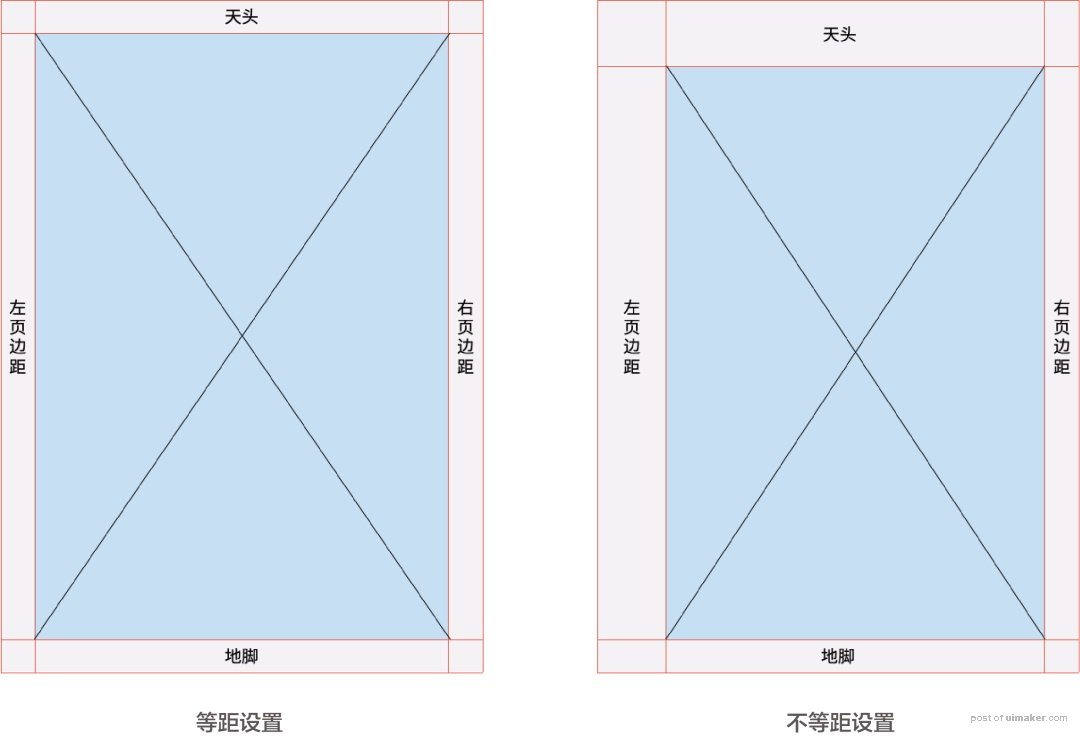
设定页边距的方式有两种,第一种是:等距设置,也就是天头地脚、左右页边距的大小都是相同的。第二种是:不等距设置,天头有可能大于地脚,左页边距也可能大于右页边距。而在这两种设置方法中,等距设置是最常用的。

不管是在海报、书籍、网页还是包装中,等距设置都会让版面看起来非常稳定。所以在设定页边距时,四边的大小最好是一致的,尤其是左右页边距。因为,如果左右页边距设定的不一样,版面很有可能会出现重心不稳的情况。

当左页边距大于右页边距时,重心可能会偏向右边。同理,当右页边距大于左页边距时,重心就可能会偏向左边。

不过存在即合理,虽然不等距设置会使版面重心变得不稳。但利用这个特性故意将天头地脚、左右页边距设置得不一样时,也能给版面带来动感。

我们来看这组对比,左边的两幅海报明显是不等距设置,跟右边的等距设置相比,左边的海报少了四四方方的平稳感,却多了一些随意又轻松的活跃感。

但是也不能以偏概全,因为即便是等距设置的版面也同样可以做出动感,比如现在我们看到的这些海报就是很好的例子。画面给人带来什么样的印象,取决于版面的编排方式,而不等距设置只是众多方法中的一种而已。

在实际操作中设定不等距的页边距时,可以用一个边的大小做参考,然后其他三边都与它呈一定的倍率关系。假设我们以天头作为参考,将它的边距设为 1,地脚可以是天头的 2 倍,也就是 2。左页边距也可以是天头的 2 倍。右页边距可以是天头的 1 倍,也就是等于天头的大小。
虽然边距的大小可以自由设置,但是如果没有一个参考标准的话,一开始可能会无从下手,所以接下来我会根据不同尺寸的版面、文字数量的多少,列举出一些标准的页边距数值,供大家参考使用。当然在实际操作中,如果发现有不合适的地方,可以根据具体的需求来做调整。

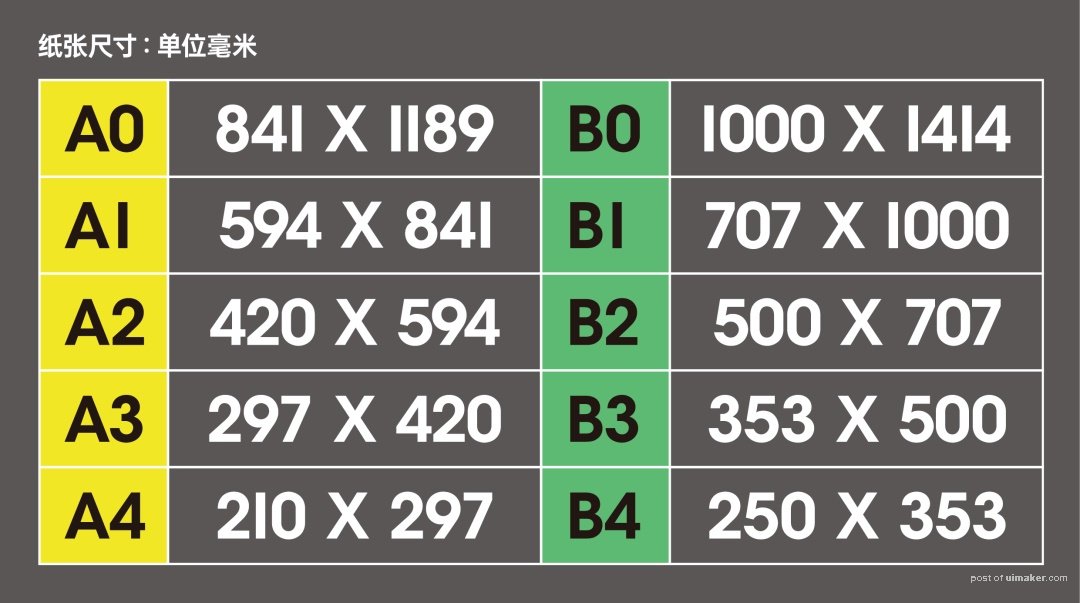
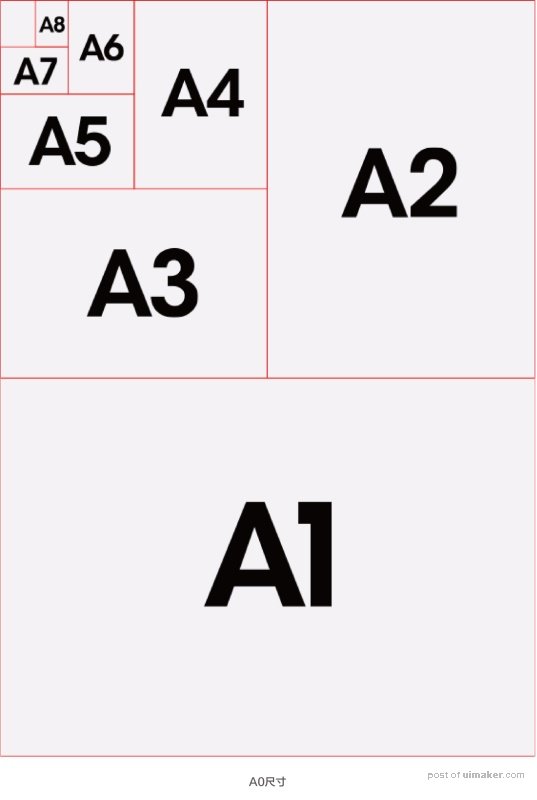
这是我们常用的纸张规格:A0-A4、B0-B4。有一点要跟大家说明的是,不管是从 A0-A4 还是 B0-B4,它们只是纸张大小发生变化,而长宽比例是不变的。

因为一张完整的 A0 尺寸的纸张,只要从长边的中点对开一次就可以得到两张 A1,如果 A1 能够等比放大的话,还是一个 A0 的大小。后面的变化以此类推,我们常用的 A4 就是由 A0 对开四次得到的。

针对 A0、B0 尺寸的版面,信息量多时页边距可以设定在 25~40mm 之间;信息量少时页边距可以设定在 40mm 或 40mm 以上。
针对 A1-A3、B1-B3 尺寸的版面,信息量多时页边距可以设定在 7~12mm 之间;信息量少时页边距可以设定在 12mm 或 12mm 以上。
针对 A4、B4 尺寸的版面,信息量多时页边距可以设定在 7~10mm 之间;信息量少时页边距可以设定在 10mm或 10mm 以上。

当信息量较少时,页边距的设定有两个选择:可以大也可以小。而当信息量较多时为了编排考虑,页边距只能设定的小一些,好为版心腾出空间来。

我们可以看上面这两张对比图,在同一个箱子里放置衣物时,左边的箱子非常凌乱而且明显装不下,而右边的箱子却非常整洁东西全都装进去了,因为右边的箱子是整理过后的。这是我想说的另一件事,在确定好版心后想要在其内部编排大量信息的话,首先要学会整理信息。
群组化
不知道大家在看我们之前的uimaker.com/uimakerhtml/uistudy/">教程时,有没有注意到一个词叫「群组化」。我们在整理信息时,最简单又有效的手段就是「群组化」,将不同的信息按照类别来进行分组,这样就可以完成既容易理解又不会造成误会的设计。而且对文案信息进行分组既能帮到设计师,也能帮到观看版面的受众群体,为什么这么说呢?下面我们来说一下「群组化」的优点都有哪些。
1. 使读者快速理解版面信息

在以上两个版面中,哪个版面内部的信息更易于理解呢?我相信很多人已经有判断了。跟左边的版面比,右边的版面元素分类明确,信息一目了然。
2. 减少读者观看版面的时间
减少读者的获取信息的时间这一点这非常有意义。要知道一张招贴海报,它被阅读的时间只有几秒钟,如果我们设计师还故意给读者制造阅读上的障碍,这只会影响信息的传播效率。

还是之前那个例子,通过对比大家也可以看出,群组化后的版面阅读起来更为轻松,读者也能在最短的时间内获取更多的信息。因为群组化后信息是比较集中的,视线不用在版面上来回跳跃,节省了这段时间,阅读版面的速度自然会得到提升。
3. 优化负空间使留白更完整

处理好留白问题,版面就不会显得凌乱,通过这个对比图就能看出,右侧版面经过群组化之后的信息更加清晰易读,留白部分也更加完整。
想要用好留白?这篇文章帮你从头开始梳理
留白对于设计的价值,已经得到相当广泛的认可了。留白的存在让其中的元素得到更好的凸显,有了留白才有强调,它们从来都是一体两面,焦不离孟。今天的文章,我们来聊一下留白的使用...阅读文章 >>

版面元素是彼此相关的,也是构成页面的主角。在编排时要刻意将存在关联的信息放在一起,这是群组化的基本原则。而这个原则也有一个名称叫做「亲密性原则」(即接近原则)。
亲密性原则
亲密性原则是由格式塔组织律中的邻近性原则转变而来的。说的是相互接近的元素比起相互远离的,更具有成组的倾向。利用亲密性原则,我们可以做到让页面内的信息排布疏密得当,元素与元素之间的联系即符合逻辑又满足视觉认知的要求,这大大降低了读者在浏览版面时的视觉负担。可谓是版面编排设计的重中之重。
用一篇超全面的干货,帮你完全掌握「接近原则」知识点
掌握具有指导性的设计原则,能够帮助我们在短时间内,更快更好的达成设计目标。本期内容用一个实战案例帮你学会经典的「接近原则」。阅读文章 >>简单来说,亲密性原则就是将存在关联性的信息进行群组。但是要如何判断信息与信息之间,是否存在关联性呢?这也是我接下来要讲的重点了。我们就以一张展览海报中一定会出现的文案信息来举例子。

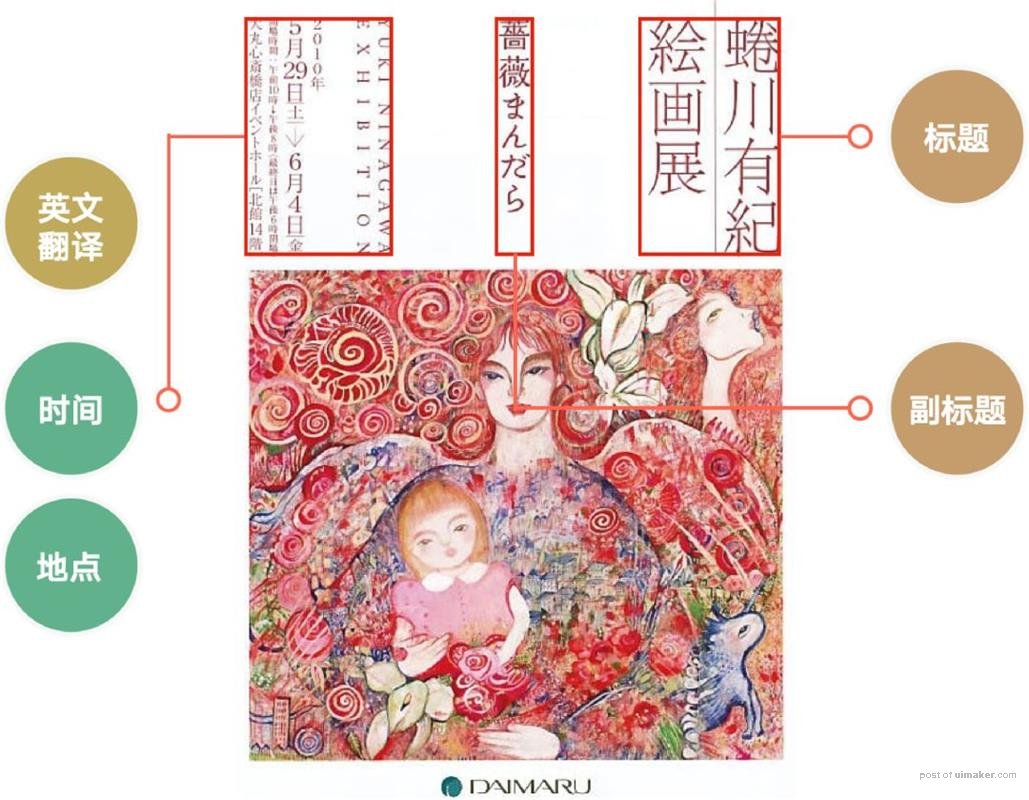
我将这些信息都拟人化了,目的也是为了让大家更好的理解,什么是亲密性原则。首先是小明的爷爷,他对应着标题,小明的奶奶对应着的副标题,小明的叔叔对应着标题或副标题的英文翻译,小明的爸爸对应着时间,小明的妈妈对应着地点,而小明自己对应着主办方、协办方等说明信息。

我们可以看到,标题和副标题可以成为一组,因为小明的爷爷和奶奶是夫妻关系,英文和时间信息可以成为一组,因为小明的叔叔和爸爸是兄弟关系,地点和主办协办信息可以成为一组,因为小明和他的妈妈是母子关系。这是最基本的一个信息分组方式,关系也很明确。接下来看看在实际的海报中,分组的方式都有哪些变化。

首先看这张海报,它的的分组方式是:将标题、副标题以及英文翻译归为一组,时间地点主办方等信息归为另外一组。我们通过家族体系表来看看,他这么分组的依据在哪呢。

通过家族体系表我们发现,他的分组逻辑是这样的:小明的爷爷奶奶本就是一组的,再加上叔叔也很合理,因为他们之间是亲子关系。而时间地点和主办方成为一组,它们分别对应着小明和他的爸爸妈妈,同样也是亲子关系。

再来看看这张海报的分组方式是什么。设计师将标题和副标题组合在了一起,而英文翻译单独存在,再接着就是时间地点主办协办方等信息。

通过家族体系表我们发现,这个分组方式和上一张海报的非常类似,,唯一的区别在于英文翻译独立存在了。这就引出了分组时要注意的第一个要点:
1. 存在关联的信息可以成组也可分离