来源:designshack 作者:CARRIE COUSINS
虽然绝大多数的设计都遵循设计规则和用户的使用习惯,但是标新立异的设计仍然非常有市场。独特的设计更容易让人难忘,这一点是毋庸置疑的。在网页的导航栏设计上,也是如此。随着越来越多的网页开始采用加粗的非衬线字体置于网页顶部作为导航,许多有想法的设计师开始有意识的打破这一规律,别出机杼,采用不一样的导航模式。
当然,如果你的网站用户量大,并且需要尽量降低用户的使用门槛,遵循常规的设计更合适。如果你的网站是更加偏向实验性的小网站,有趣而好玩的导航模式,反而更适宜于用户探索。不同的导航模式对于网站的影响不尽相同,针对不同的内容、不同的用户,你需要仔细挑选导航模式。
实验性的导航并不具备泛用性,,但是如果你在追求别具一格的设计,那么下面这些独特的导航设计应该能激发你的灵感。
侧边栏导航

侧边栏导航的设计多种多样,它可以是静态的也可以是动态的,宽度可大可小,几乎可以随心所欲地进行设置。
但是如果你仔细审视会发现,它不仅仅是单纯的将原本的顶部导航旋转90度放到侧面就好了,对于正常的上下滚动的页面而言,常驻的侧边栏导航意味着整个页面其他部分的长宽比和以往截然不同了。
所以,不论侧边栏导航的宽窄如何,你都需要重新审视,尤其是它在不同尺寸、比例的屏幕下的显示效果,并且进行合理的重设计。同时,导航中的文字如果太长,在侧边栏中还存在展示上的问题,那么你要怎么解决呢?
需要考虑的问题非常之多。
最优的导航设计通常都不会使用太长的词汇,并且占据的空间也相对固定。导航项目最好不要太多,如果导航栏需要滚动浏览那就太过了。上面Sanctum 的案例就做的足够简单干净,当用户滚动浏览的时候,导航会停留在对应的位置,并且随着背景而改变色彩。
这个案例的优秀之处在于,它的导航和背景融为一体,它的设计会促使用户先查看图标和名称,再纵向滚动页面浏览。
隐藏和弹出式导航

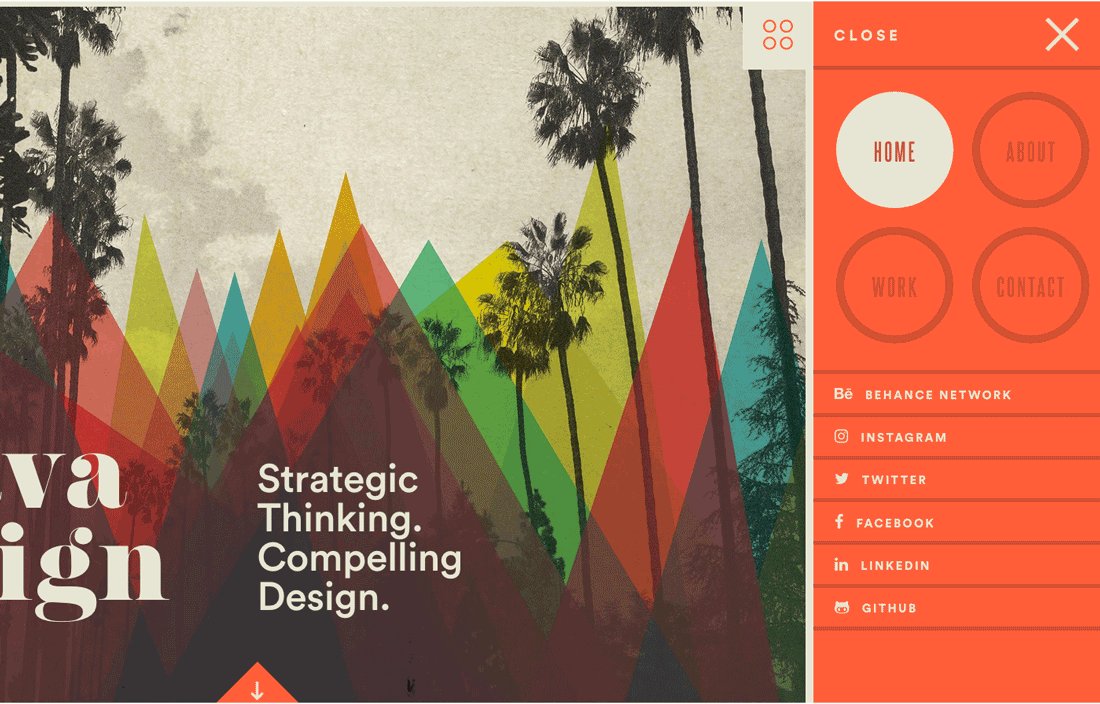
汉堡图标的流行让隐藏式导航大行其道,而隐藏式的设计所带来的另外一个结果就是弹出式导航。
在桌面端上,隐藏/弹出式导航很少会占据整个屏幕,而在移动端设备上,为了保证可用性,不少的弹出菜单会选择做成全屏式的。
隐藏/弹出式导航严格意义上算不上是非常实验性的设计,但是它可以玩的非常多样。对于一部分用户而言,汉堡图标并不是那么直观,也不够熟悉。设计师可以在弹出效果、样式和位置甚至图标样式上,多花点心思,玩出花头。
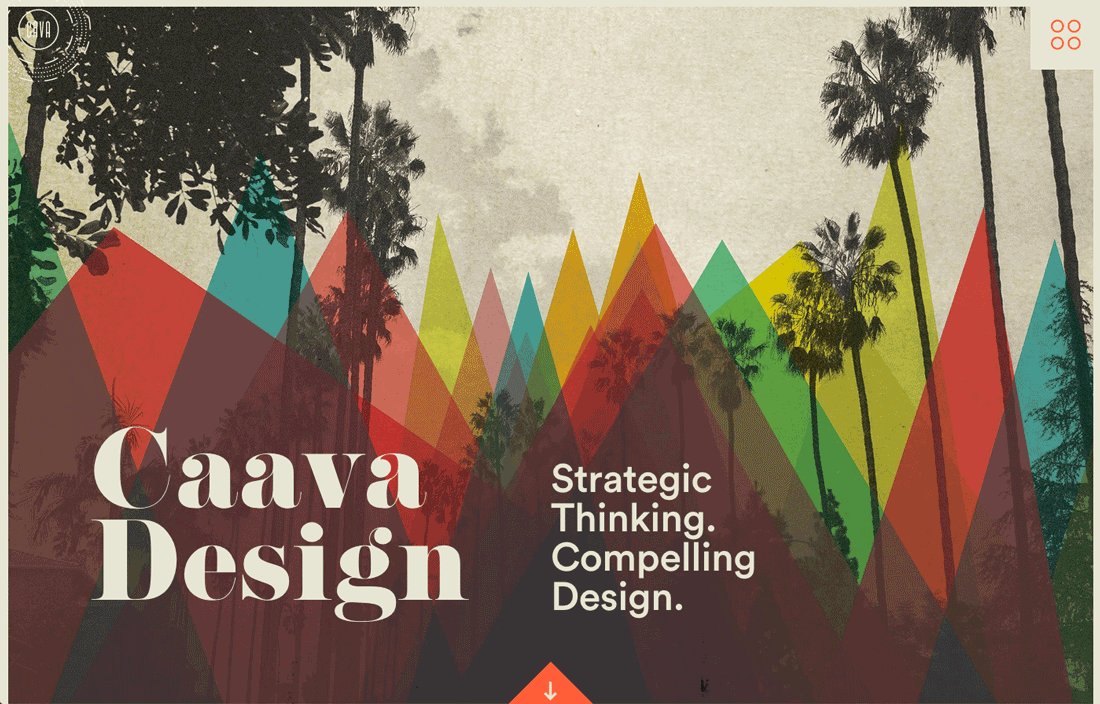
上面 Caava Design 这个网站的弹出式导航非常有趣。在绝大多数的设计师还在使用扁平而简单的弹出样式的时候,他们走的更远。这种设计让用户更容易注意到关键的信息,引导用户浏览信息。
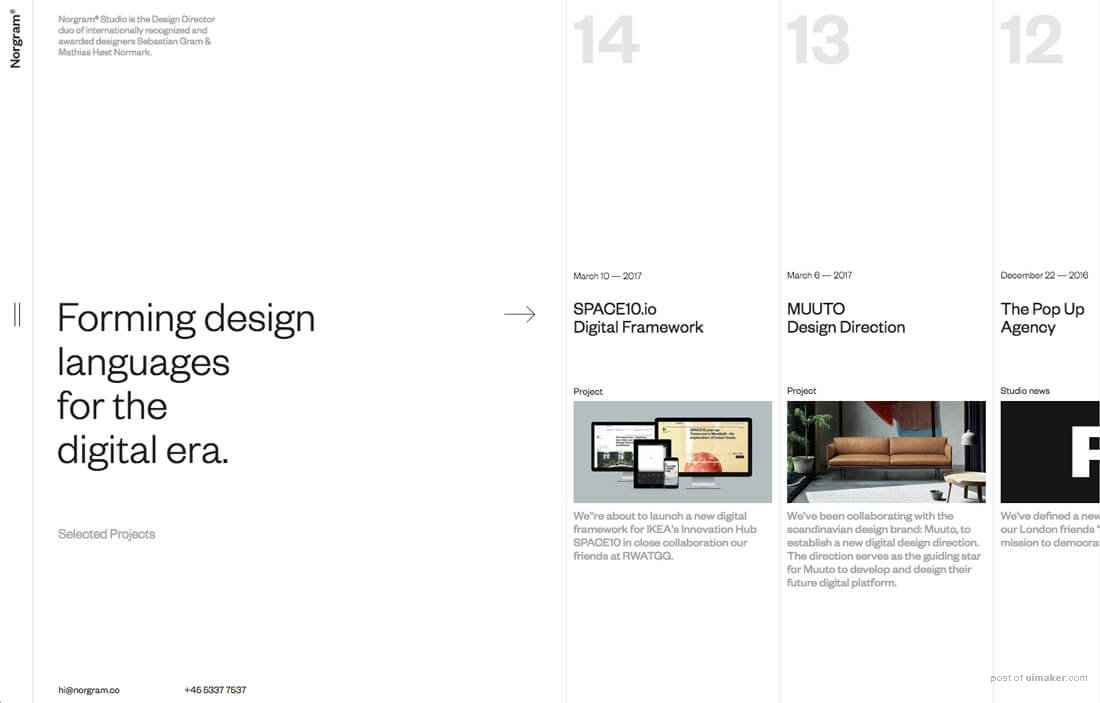
水平滚动

当你首次浏览一个需要水平滚动的网站的时候,体验会非常的奇怪。首先它的物理和视觉运动方向和常规的纵向滚动不同,而且当你使用鼠标滚轮滚动的时候,这种交互的错位感会极其强烈。
想要让水平滚动式浏览更加自然,设计师需要加入视觉线索来帮助用户导航,强化浏览逻辑和体验。使用箭头和定位式导航效果会非常不错。
上方 Norgram 这个网站就使用了部分图片作为视觉引导,向用户暗示屏幕侧面还有更多的内容可供浏览。视觉线索的存在,使得内容结构和滚动方向显得统一而自然。
无导航模式

有些网站摒除了导航这个模块,而是选择将所有的内容平铺在整个页面之上。这种设计其实挺棘手的,因为如何页面所承载的内容过于复杂的话,这种模式可能会让用户觉得无所适从,难以下手。
无导航模式其实最适合一些小型的、目的直接而简单的网站,比如一些“Comming Soon”的网站页面,就不需要导航。还有一些特定工能的小网站,只需要简单的滚动浏览,几乎不需要太多点击就能完成信息的获取。
结合简单的动画和动效,这样的无导航的网页也可以非常有趣。不过总的来说,这样的设计会让人觉得缺了点什么。
带标记的单页式设计

许多优秀的实验性的网页设计都采用单页式设计作为主要载体。而这种选择也是有道理的:用户不会在单页式设计中迷失。
而与此同时,长单页设计中,用户需要通过不断向下滚动来浏览信息,浏览到什么程度,用需要通过标记、目录和进度条这样的视觉标识来判断,而这本质上和导航的功能异曲同工。
在上面的Socius 页面的右侧,使用了许多同类网站都采用的小圆点来作为视觉标识,当光标悬停在小圆点上的时候,会有信息浮现,告诉用户这些区域的内容。同样的,用户可以通过点击这些小圆点快速跳转到特定的区域。
当你采用这样的设计之时,技巧在于尽量让导航定位快一些,利索的切换能够让整个体验更加令人舒适。
微妙的边缘导航

和侧边栏导航不同,这种完全旋转90度到右侧的文字导航,设计的更加微妙,通常出现在小型的作品展示型的网页上。就像上方这个名为S的网站。
这种风格的导航只会使用文字,并且条目通常会非常少,字体也相对会少。这种导航元素会随着界面、元素的变化而发生改变,甚至在某些界面中会消失。
和侧边栏式的导航相同,这样的边缘导航也会影响到整个界面比例,不过总体上是很微妙的,这种影响非常小。
结语
在导航设计上,绝大多数的设计师都愿意遵循传统的设计。不过今天所谈及的这些实验性的设计,也越来越多的出现在新的网站设计上,也许你会在将来的设计趋势文章当中看到这些元素。