来源:UI中国 作者:友设青年
当今是色彩的世界,物体颜色的不同,带给我们的情绪也截然不同。想要掌握颜色,首先就要研究颜色的本质。颜色分为光学三原色和颜料三原色。 1)光学三原色光学三原色由:红、绿、蓝组成。色值分别是:红(red ):#FF0000 RGB(255,0,0)绿(green):#00FF00 RGB(0,255,0)蓝(blue):#0000FF RGB(0,0,255)

2)颜料三原色
颜料三原色由:品红、黄、青组成。色值分别是:品红(magenta):#FF00FF CMYK(42,64,0,0)黄(yellow):#F8F400 CMYK(0,11,92,0)青(cyan):#00FFFF CMYK(38,0,16,0)

理论上,原色可以调制出绝大部分的其他色,而其他色都调不出原色。那么,这两种有什么区别呢? 3)区别光学三原色和颜料三原色最主要区别就是他们的混合原理不同,分为相加混色和相减混色。光学三原色为相加混色(可以理解为光的叠加),混合后颜色明度提高,三色混合即为白色。

相反,颜料三原色采用相减混色(可以理解为光的吸收),混合后颜色的明度和纯度都会下降,三个混合即为黑色。

在设计中我们可以区分为 RGB(光学三原色)和 CMYK(颜料三原色)。RGB 模式本质上与 CMYK 模式没有区别,只是产生颜色的方式不同。显示器采用RGB模式,就是因为显示器是电子光束轰击荧光屏上的荧光材料发出亮光从而产生颜色,当没有光的时候为黑色,光线加到最大时为白色。而打印机呢?它的油墨不会自己发出光线。因而只有采用吸收特定光波而反射其它光的颜色,所以需要用减色法来解决。 运用场景:光学三原色:RGB模式,灯光色彩中;颜料三原色:CMYK模式,绘画和印刷领域。 二 冷暖色调冷暖色由三种原色、三种间色和六种复色组成的系统就称为十二色环,,从紫色至黄绿为冷色,黄色至紫色为暖色。

冷色可以让人联想到海洋、天空、雨雪等,让人产生理智、寒冷、沉寂的感觉。暖色可以让人联想到火焰、太阳等,让人产生温暖、热情、开放的感觉。实际案例中,冷暖色调的搭配,直接决定了观赏者的第一感官。观赏者第一眼的情绪感触,就由此而来。 三 颜色的三个属性颜色的三个属性分别为:色相(Hue)、明度(Brightness)、饱和度(Saturation)。

1)色相
色相指的是这些不同波长的色的情况。波长最长的是红色,最短的是紫色。

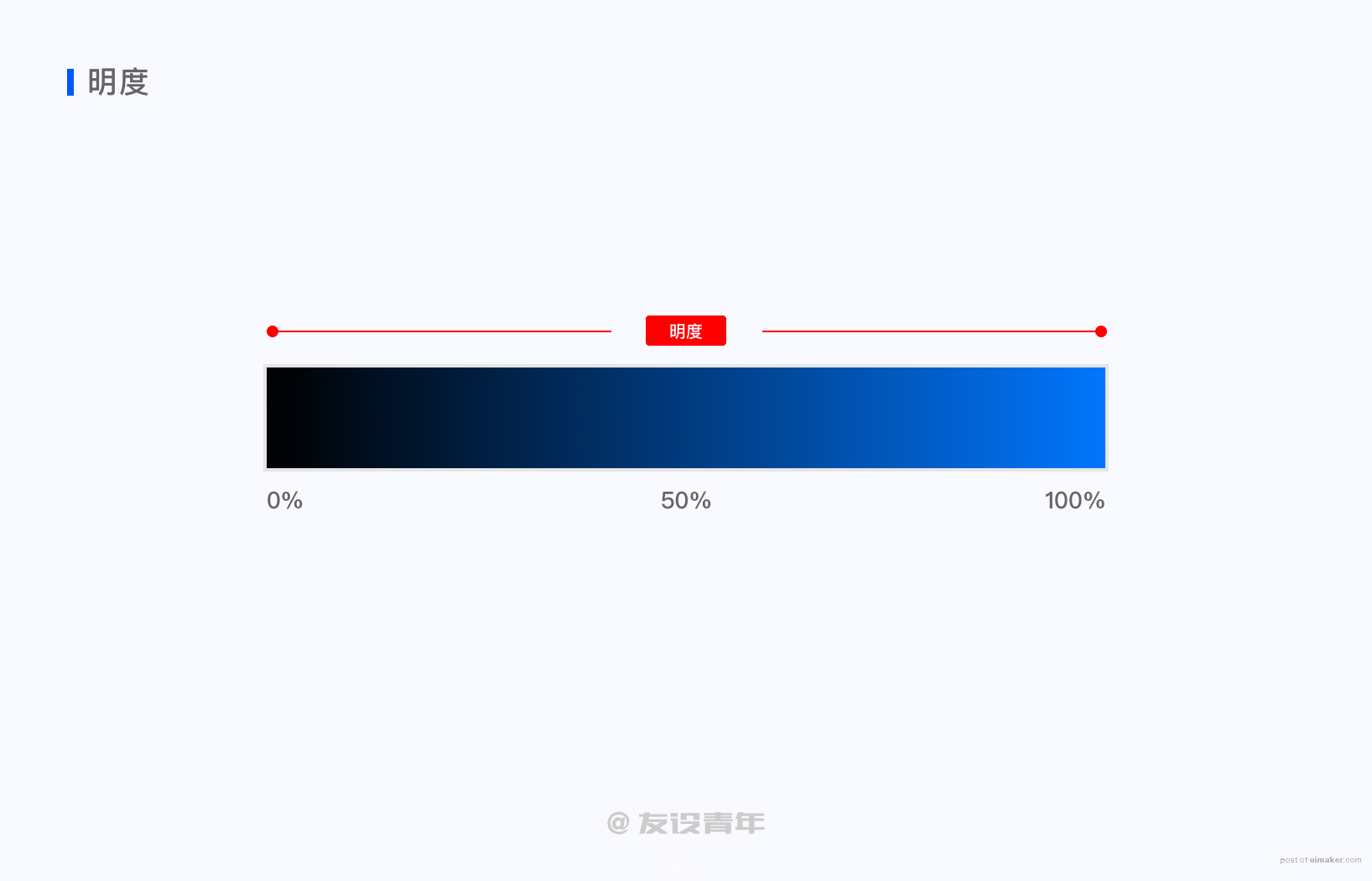
色彩是由于物体上的物理性的光反射到人眼视神经上所产生的感觉。色的不同是由光的波长的长短差别所决定的。把红、橙、黄、绿、蓝、紫和处在它们各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这 6 种中间色——共计 12 种色作为色相环。在色相环上排列的色是纯度高的色,被称为纯色。 2)明度明度是表示色所具有的亮度和暗度被。计算明度的基准是灰度测试卡。黑色为 0,白色为 10,在 0~10 之间等间隔的排列为 9 个阶段。

色彩可以分为有彩色和无彩色,但后者仍然存在着明度。作为有彩色,每种色各自的亮度、暗度在灰度测试卡上都具有相应的位置值。彩度高的色对明度有很大的影响,不太容易辨别。在明亮的地方鉴别色的明度比较容易的,在暗的地方就难以鉴别。
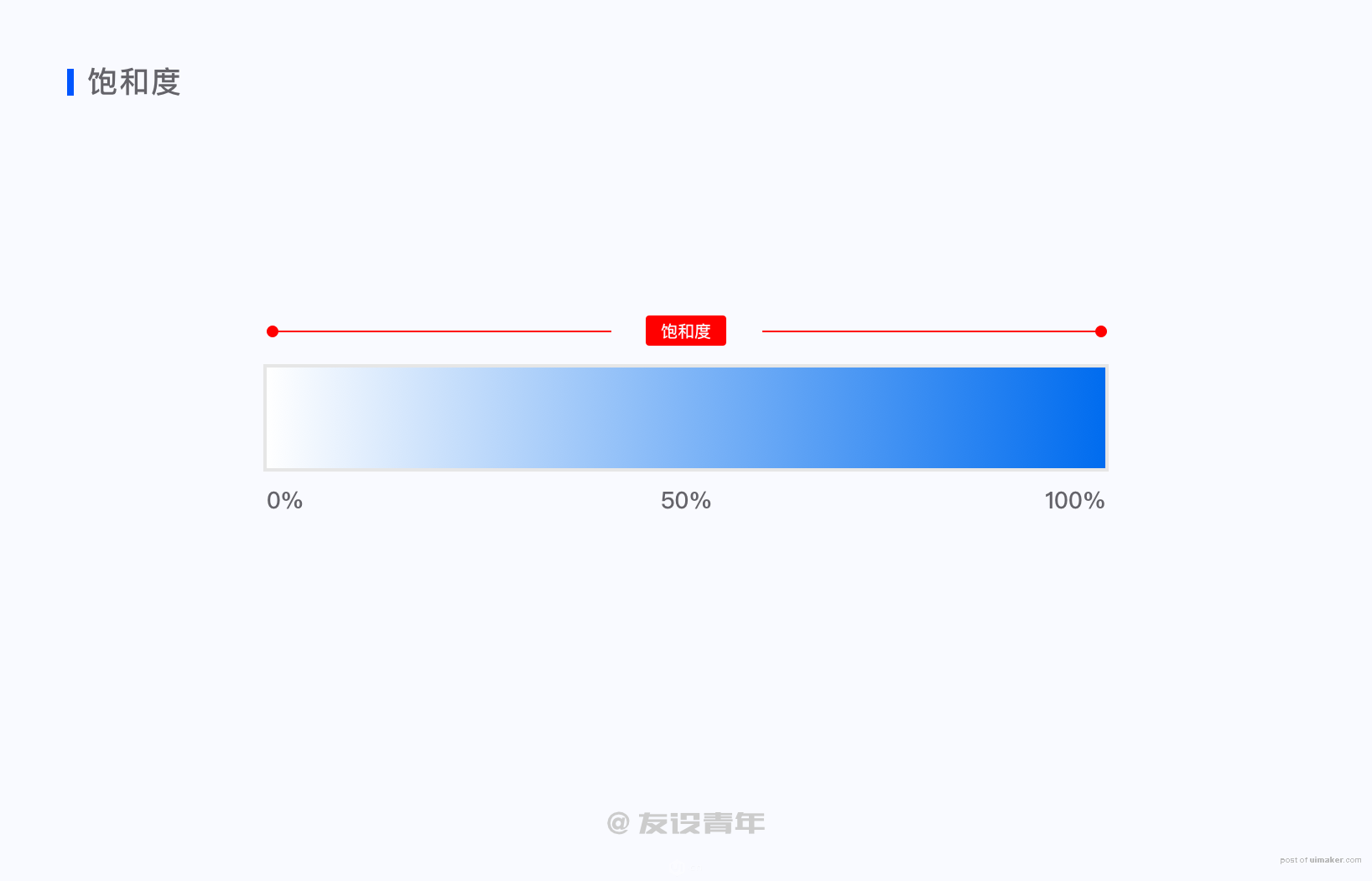
3)饱和度饱和度是用数值表示色的鲜艳或鲜明的程度。

饱和度为 0 时,就是黑白灰。有彩色的各种色都具有彩度值,无彩色的色的彩度值为0,对于有彩色的色的彩度(纯度)的高低,区别方法是根据这种色中含灰色的程度来计算的。
四 颜色搭配1)单色单色指的是某个颜色纯度的变化,就是在原有色上叠加 10%~90% 的白色/黑色得到的一个颜色。