来源:站酷 作者:水手哥

黄金分割大家应该早有耳闻,作为一名设计师,怎么来利用黄金分割线使其构图更加完美呢?
说实话,构图时是否使用黄金分割线构图并不是绝对的,它只是方法之一。但是黄金分割比例在全世界乃至全宇宙确实都是至高无上的。
01
至高无上的黄金分割比例
这种东西是很神奇的事情,你了解的越多越会觉的这是一个不可思议的事情。甚至有人称之为上帝的密码。
那黄金分割线到底是个什么东西呢。它在什么位置?它在画面中的哪个地方呢?
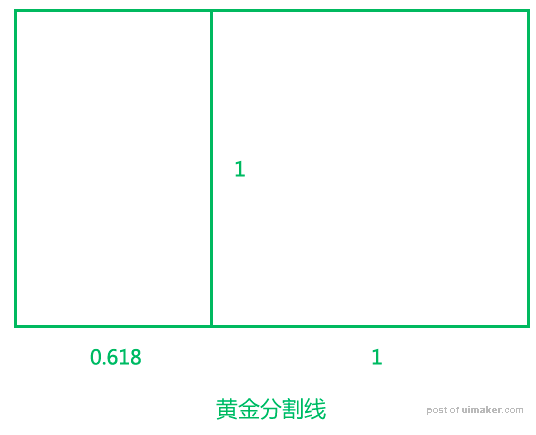
“有一条线条,如果我们从中切一段,如果左边是0.618这么一个比列,右边则是1这么一个比例。”如果符合这样的左右比例我们称之为黄金分割比。那么中间切割的位置就是我们黄金分割线的位置。

我们大体概括一下:
黄金分割线是指将整体一分为二
较大部分与整体部分的比值
等于较小部分与较大部分的比值
其比值约为0.618
这个比例被公认为是最能引起美感的比例
总结一句话就是
0.618的比值最美
0.618的比例怎么来的?
有人做了一个实验,他们拿着一些长方形去问全世界的人,说哪个长方形最好看?结果所以的人都不约而同的选择了这种长方形。西方的,东方的,土著的都选择了如下图的这种长方形。

科学家们就很奇怪它到底奥秘在哪?要分析分析它。这个长方形如果从中间画一条线,,把它分割成俩个形状的话,右边可以是一个正方形,左边小的长方形的比例和原来的长方形的比例是一摸一样的。
小的长方形也可以切割出一个正方形和一个等比例的更小的长方形。这种长方形只有黄金风格的长方形才能做到。

02
运用黄金分割线构图
画面长宽比不同,黄金分割线位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。

在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这俩个尺寸正好等同于一倍图375*667的比例。

不同长宽比的画面我们按照0.618:1的比例,一个画面可以切割出4条黄金分割线,上分割线/下分割线/左分割线/右分割线。我们在实际构图怎么利用黄金分割线快速排版?
2.1、基本的运用方法
2.1.1、把主体放线上,当然线状的主体才能放线上。
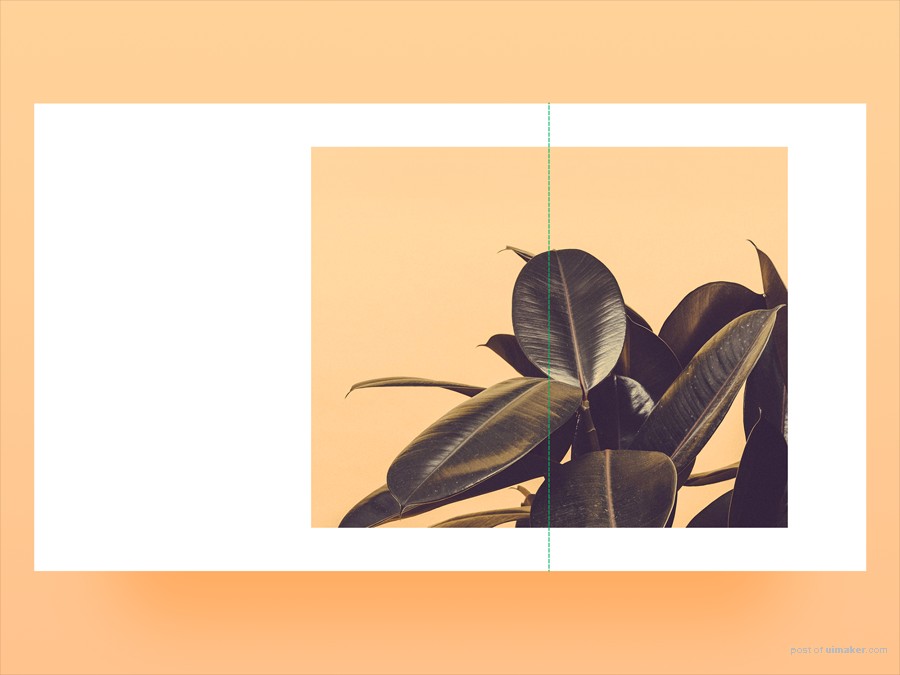
在构图中我们经常遇到正方形/长方形等规则的形状,前期我们把规则的形状中心放在黄金分割线上,等所有内容添加完成后再分析画面的重量,微调来平衡画面。
不是所有的物体都是刚刚好放在黄金分割线上。轮廓化的形状应该根据什么来跟黄金分割线重合呢?应该是形状的重心,而不是中心。

(如上图)长方形的图片是有规律的形状,我们把它的中心暂时先放在右黄金分割线上,从平衡角度来看还是右边重,因为我们还没有把页面所以元素放进去,到时候可以根据画面的平衡感来微调。
2.1.2、多条黄金风格线构图
一个画面中,可以切割成上下左右四个黄金分割线,前期练习时可以尽可能把黄金分割线利用好。

(如上图)我们把图片放在右黄金分割线上,正文大标题放在上黄金分割线上。这样就搭上俩条黄金分割线了,再加上logo/分类/导航等信息整个界面就更完整了。(如下图)

2.2、具体选择哪一条?
初期进行练习的时候,黄金分割线能搭上几条就搭上几条。这么多黄金分割线,如果我用1条到2条,到底选择哪一条?
2.2.1、根据元素选择
界面设计时要根据元素多少进行选取更合适的黄金分割线。

(如上图)最终所有元素都确定后,我们把图片放右黄金分割线上,正文大标题放在上黄金分割线上,正文跟按钮的中心放在下黄金分割线上,图片轮播按钮的中心放在左黄金分割线上。这样四条黄金分割线搭上都利用起来。在这基础之上再去微调相信画面会更出彩的。