来源:站酷 作者:水手哥
上图这种很适合初学者,对着照片快速的提炼人物或物体的形态,适当的排排版面,让画面看上去更丰富。

一幅好的插画,前期也要很好的去构图,用钢笔工具绘制好路径,让线条看上去流畅,简单的交代明暗关系。
2. 高度概括,简洁明了

在摄影中经常能看到这种高度概括的光影关系,很简洁明了,也很干净舒适,,粗细的曲线给人一种流动感,很大气。

一笔画 icon,在绘制这种 icon 也很考验设计的功底,明快简单的勾勒出大体的线条,还要让画面有一种统一感。
3. 提示强调,突出重点

上图是 MBE 大神的作品,他把线条用黑色或者深色来高度提炼轮廓,来保障画面的统一。

奔跑的包子插画铺作品,他跟 MBE 一样在用了黑色线条的基础上加粗了线条,来起到突出强调的作用。

网页设计,用方框的线条来区分信息,加强并突出。画面中好几个方框通过大小对比再次突出重点。

是网页设计,用短线条来提示标注标题,画面中用重复的短线给人统一的感觉。
4. 分割信息

app界面,通过线的分割让画面更清晰,层次更明确。

上图是网页,画面中的线条不但有分割的作用,橙色的显示还有交互含义。
5. 使画面更柔美


上面两张图都是 UI设计,曲线运用恰到好处,让画面更有节奏感和韵律,没有呆板的感觉。


两张图都是通过曲线来丰富画面。更加的柔软有亲和力,让画面更加饱和。
6. 视觉引导

上图的信息分类的引导,有序的进行信息分类,通过线条指引代表先后顺序让画面更流畅。

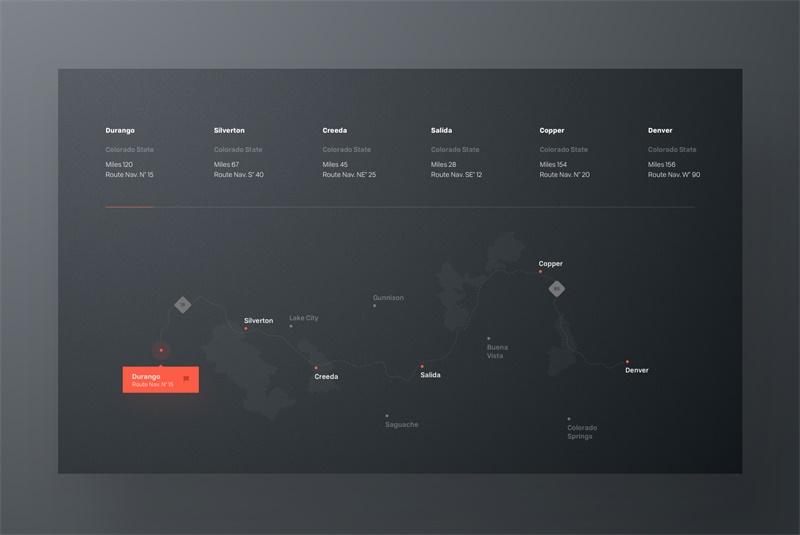
地图中线条指引可以让用户快速的从出发地到达目的地。简单明了。

网页中也可以通过改变线条的色彩,按照色彩顺序有序的排列指引。
7. 交互动效引导
动效中的线条正常都是指引的作用,从一端开始从另一端结束,引导用户的眼睛按照线条变化走动。



△ 通过线条来显示当地 Tab 页面,改变 tab 页线条也跟着变动
总结
线的情感色彩:
竖线给人的感觉是「下落、上升、挺拔、稳定、刻板、刚毅、有力、亲密、利索、肃穆……」
横线给人的感觉是「安定、平稳、沉着、理性、干净、整齐、中规中矩、安静、稳定、舒适、波澜不惊、无聊……」
斜线给人的感觉是「活泼、倾斜、运动、不安定、动感、力量、刺激、危险……」
折线给人的感觉是「紧张、不屈服、刚毅、对抗、力量、指引、冲突……」
放射线给人的感觉是「强调、聚集、威武、神圣、突出、速度、发射、力量、方向、冲击……」
S型曲线给人的感觉是「柔软、女性、包容、成长、舒适、愉悦、安全、母爱……」
弧线给人的感觉是「弹性、丰满、张力、生命力、果敢、优雅、力量、规律……」
螺旋线给人的感觉是「神秘、神圣、韵律、引力、谜团、眩晕、优雅……」
自由曲线给人的感觉是「自由、浪漫、洒脱、灵性……」
隐藏的视「线」给人的感觉是「希望、活力、自信、神圣、温柔、包容、智慧…..」
线在设计中的应用:
以线塑型/高度概括,简洁明了/提示强调,突出重点/分割信息/使画面更柔美/视觉引导/交互动效引导