来源:站酷 作者:Tommy子言
设计是为品牌服务的。关于为品牌服务一般有两种情况,一是“服务的品牌”,即你在为“他人的品牌”服务;二是“个人的品牌”,,即你正在打造属于自己的个人品牌。
一般情况下,服务“他人的品牌”需要做的是提升该品牌的价值和产品的销量,你需要根据品牌原有的VI风格进行配色,或根据要求打造一种品牌配色;而打造“个人品牌”则需要思考打造这个品牌的目的是什么,比如说提升个人影响力、实现自我价值或者为创业、面试铺路等,这就需要想清楚你要做什么风格的品牌,再进行配色。
作为设计师,色彩的运用真的是至关重要,色彩是设计师永远的话题。如果想得心应手地运用色彩,你的心中需要有一个色环。色环就是在彩色光谱中所见的长条形色彩序列,将其首尾连接在一起形成一个圆形,使红色连接到另一端的紫色,色环是由红、橙、黄、绿、蓝、紫六种色彩渐变连接而成。


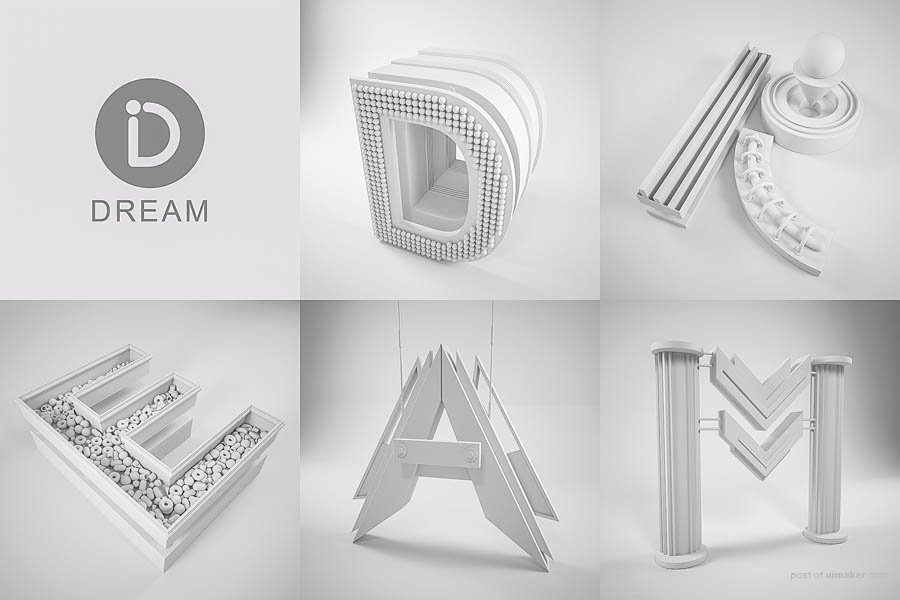
以上所见是一个还未进行配色的六宫格草图(白模),很多设计师在做这种作品的时候,经常是将别人作品的颜色直接复制粘贴来做,但其实你也可以参考下我以下的分析,看看我是如何做配色的。方法十分的简单,希望对大家有所启发。
1、配色的分析:为何而做?
如果是“服务的品牌”,那就根据该品牌原有或具体要求的配色风格,来做配色即可。而以下的案例完全是我的 “个人的品牌”,我要突出的案例主题是“梦想”,因此没有太多的条条框框限制,纯粹是做我感兴趣的、符合我个人风格的作品。
2、配色的执行:寻找主次辅、设计主次辅
“方块理论”是我原创的设计理论,要学好它,只需学会两点:寻找主次辅、设计主次辅。而这个理论在配色中同样适用。
由于该案例的主题是“DREAM(梦想)”,那么,首先我为这个主题定义了关键词,并且在心中形成一个色环。“自由”(蓝色)、“有趣”(粉色) 、“阳光”(橙色)、“草地”(绿色)等。同理,你也可以根据心中的主题,自由定义作品的关键词哦。
1) 字母D
我们从字母D开始说吧。在这里我采用关键词联想法:“自由”让你联想到什么呢?我想到的是蓝色。然后再思考“蓝色”的情侣色是什么颜色?是红色。但是红色是比较正统的颜色,为了使颜色更有趣,我把红色改为粉红色(当然你也可以发挥你的想象,为你定义的关键词找到合适的配色)。

配色的主次辅解析:字母D中,(主)色调是蓝色,(次)色调是粉红色。
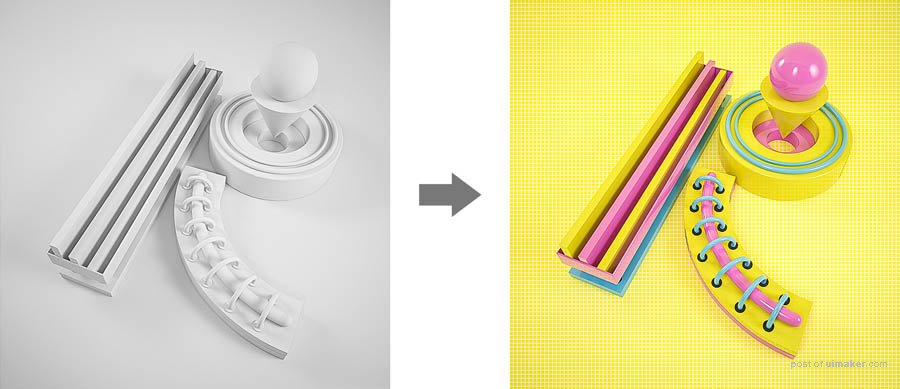
2) 字母R
这里可以同时使用关键词联想法和呼应法。这里我选的是“阳光”,阳光很明显是跟黄色相关的,因此主色调是黄色,如果是需要跟“天空”结合,那么就选蓝色作为次色调,也可以加入一些有趣的元素,我选择粉红色。

配色的主次辅解析:字母R的(主)色调是黄色,(次)色调是蓝色和粉红色,而蓝色与粉红色刚好跟之前的字母D是相呼应的。
3) 字母E
这里同样可以同时使用关键词联想法和呼应法。根据色环,黄色的近邻色是橙色和绿色。为了给画面的颜色层次增加一些细节,我们可以增加辅助的颜色,比如说绿色是中性色调,紫色也是中性色调,加入一点点的紫色会使画面看起来更舒服,但不会喧宾夺主。
此外,在画面中可以装载很多图形,这些图形所占的面积不大,因此可以用不同的颜色少量点缀,如画面所见的红色、蓝色、橙色、绿色、黄色等,都是与主题相呼应的。

配色的主次辅解析:(主)色调是橙色,(次)色调是绿色、(辅)助的颜色是紫色和各种小量点缀的颜色。