来源:站酷 作者:管子哥
在《非美术专业如何自学设计》那篇文章发表之后,收到了一些同学的感谢和认可,极大的提高了我分享设计经验的动力。那篇文章我只是笼统的分享了一些如何自学设计的大致方向,并没有对这些领域做具体的讲解,所以算不上特别实用。为了让大家在自学设计的道路上有一个良好的色彩基础,我花了一个多星期的时间重新回顾以前看过的配色书籍,并且按照自身的工作经验总结出了大家以后在工作中经常会用到的配色理论,希望大家看过之后会有所收获。
一、色彩的认识
色相
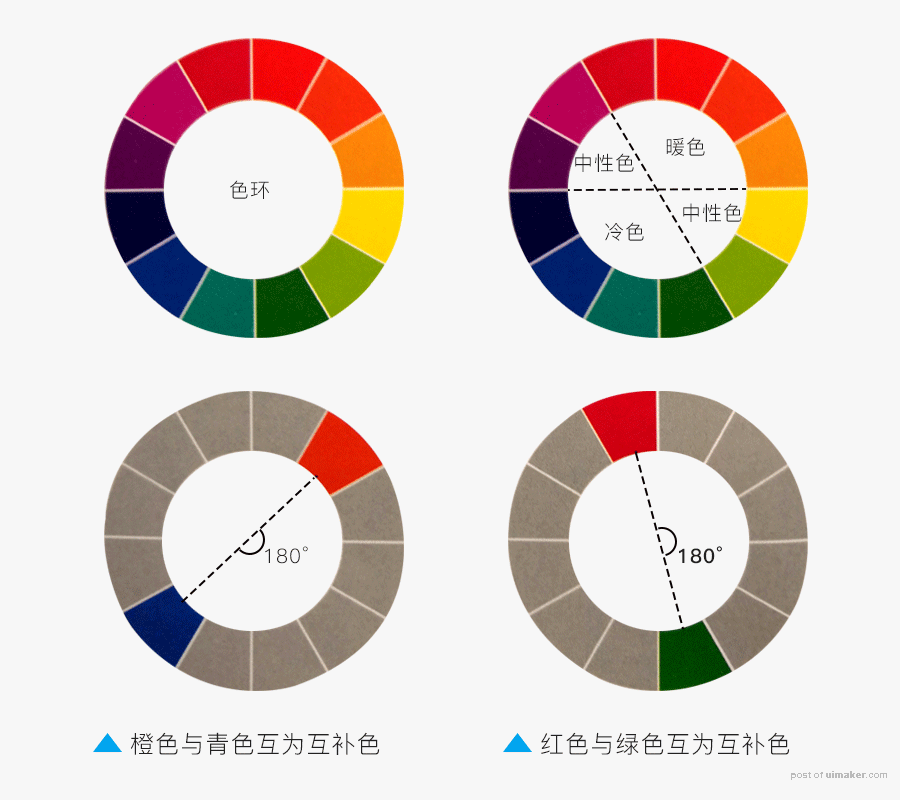
色相是色彩的相貌称谓,用以区别各种不同色彩的名称。除了黑白灰以外的所有色彩都有色相属性,基本色相为红、橙、黄、绿、青、蓝、紫。其中,大部分的红、橙色相属于暖色,给人温暖热情的感觉;大部分的蓝色、青色等色相属于冷色,给人寒冷、安静的感觉。其它没有明显冷暖倾向的颜色属于中性色。

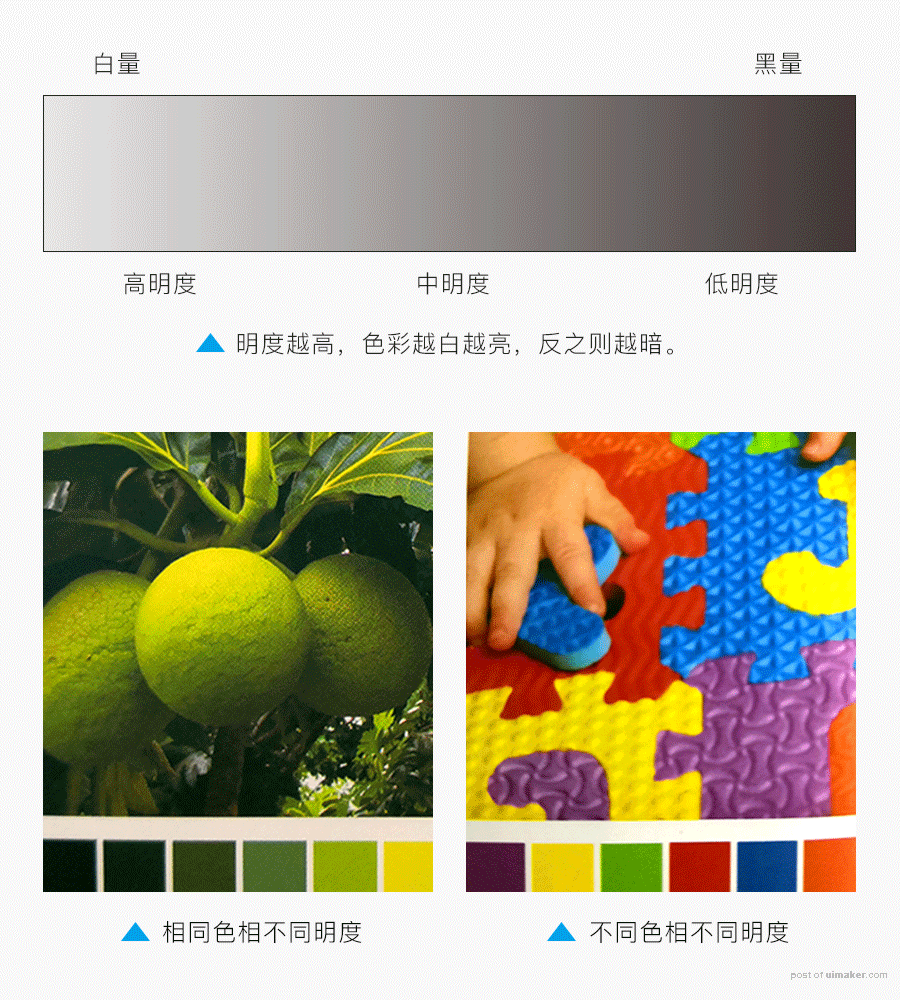
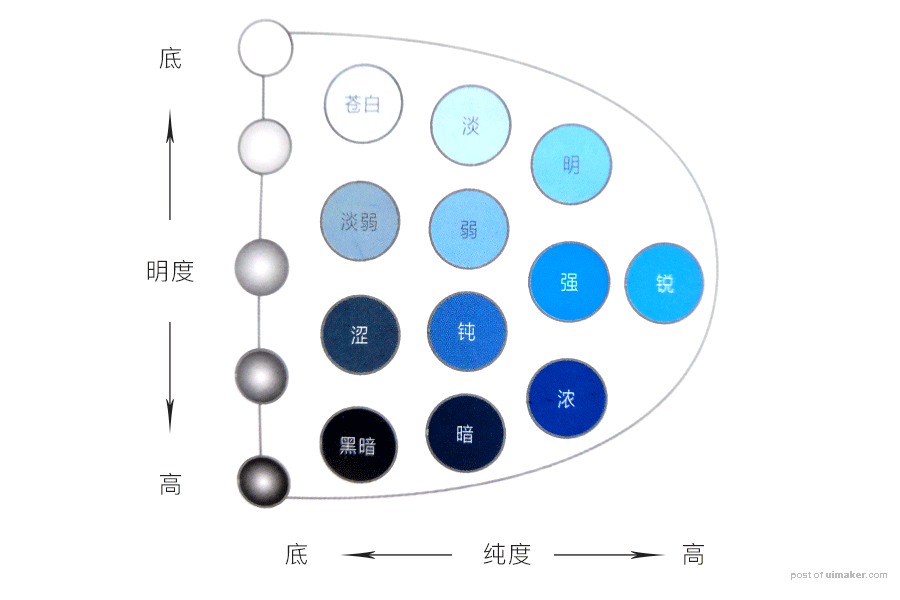
明度
色彩的明度是指色彩的深浅程度。色彩的明度分为两种情况:一是相同色相的不同明度,二是不同色相的不同明度。不同的色彩有不同的明度,色彩的明度越高,色彩越亮,色彩明度越低,则越暗。

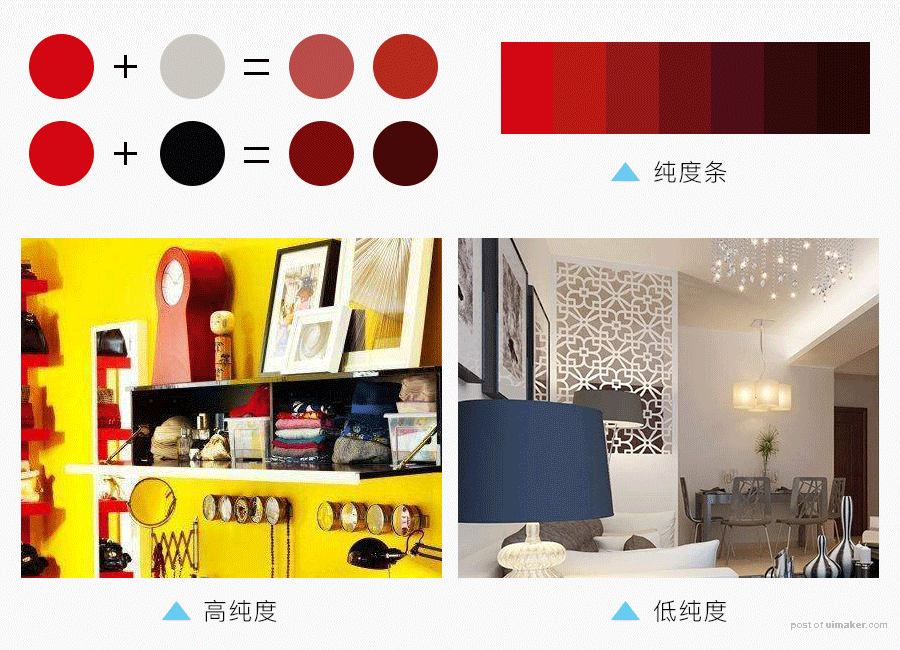
纯度
色彩的纯度是指色彩中所包含的某色的饱和程度。它表示色彩中所含有色成分的比例,比例越大,含有色成分越多,纯度越高;比例越小,含有色成分越少,纯度越低。

色调
色调指的是整个画面中色彩的总体倾向。也可理解为,在不同颜色的物体上,笼罩着某一种色彩,使不同颜色的物体都带有同一色彩倾向,这样的色彩现象就是色调,如暖色调、冷色调。

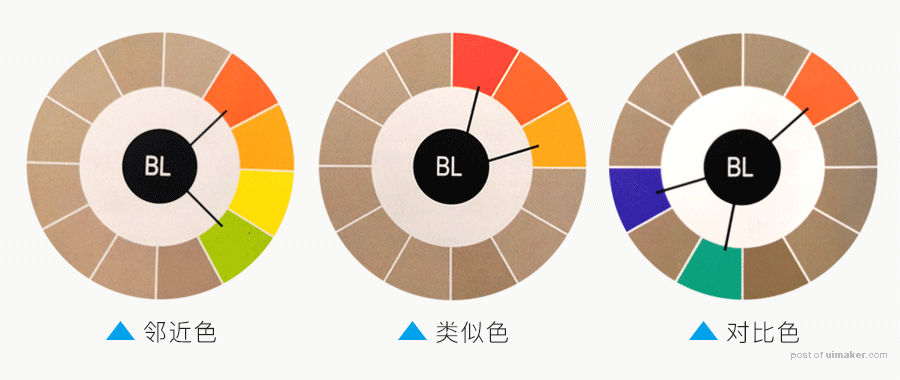
邻近色
邻近色是指在12色相环上相距90°范围内的色彩组合,这样的色彩搭配有一定程度的色相差异,给人协调而生动的感觉。
类似色
在12色相环上相距60°范围内的色彩,因为色相相近,统称为类似色。类似色由于色相对比不强能够给人平静、统一的感觉,在配色中常应用。
对比色
在12色环上,一种色相与其补色左边或右边的色挂钩成对比的关系。如橙红色与蓝色与青绿色,这样的配色比补色搭配的排斥感要弱一些,显得较为和谐。