来源:站酷 作者:由深圳网站建设公司-C
对于节日主题设计来说,诀窍是创造一些看起来优雅和符合节日主题和气氛的东西,而不是华而不实和过度的元素使用。 这里有五个技巧可以帮助你了解如何为了即将到来的圣诞节来调整和装饰你的设计项目,并提供一些可以自行制作的可下载元素。
1.金属质感


没有什么比一丝丝火光或闪光更能让你感觉到节日的气氛了。 如果条件允许的话,添加金属元素或选择特殊的打印效果。
贴膜打印效果是你可以
使用的最经典和最令人印象深刻的打印效果之一。 它们非常适合
圣诞节或其他欢乐节日的图形设计项目。 在卡片,邀请函或甚至包装上添加银箔或金箔技术,如上例所示。 即使没有很多其他节日语言或措辞,你也可以用这种
技巧营造节日气氛。
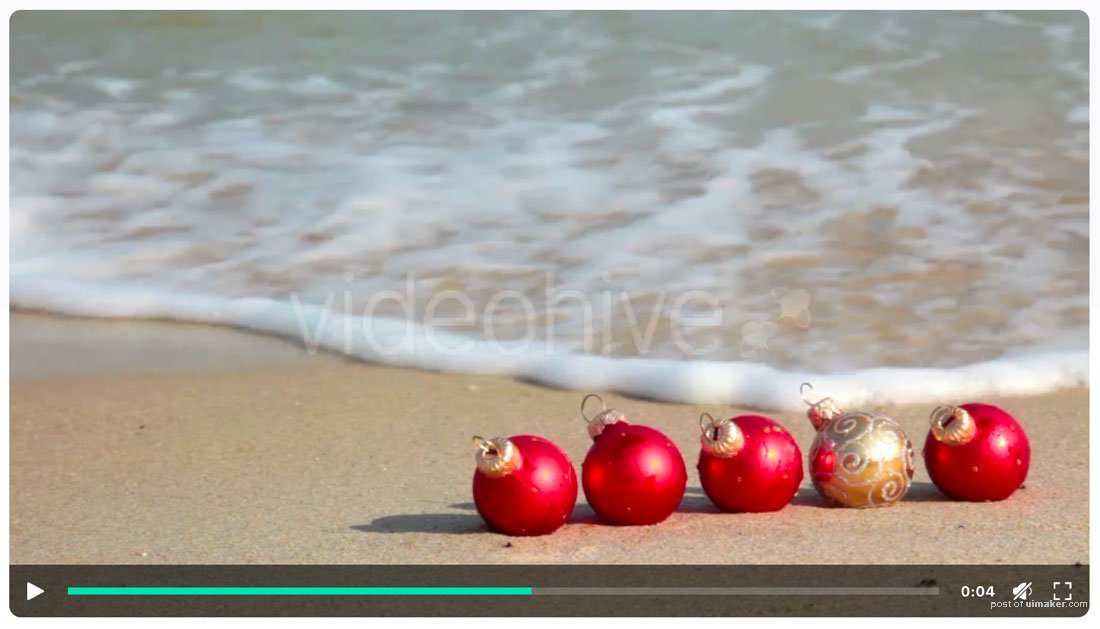
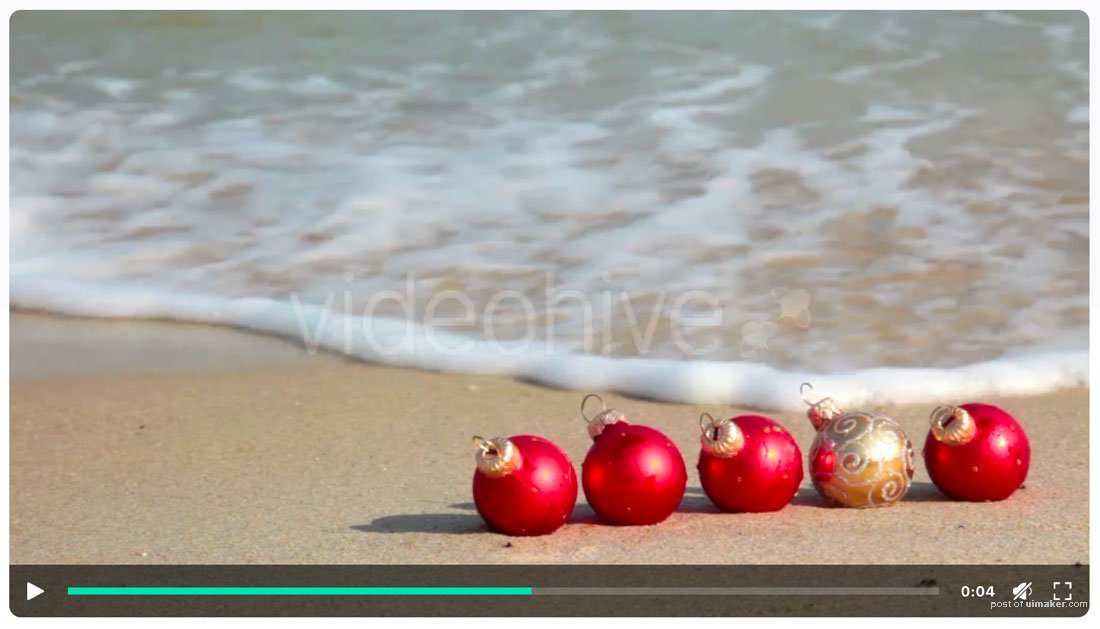
对于数字元素或网站设计,使用视频或动画来真实地显示某些带有金属质感的或闪闪发光的元素。 上面的视频是一种很好的方式,可以在网站设计中添加一些假期氛围 - 包括金属光泽 - 而不会对用户产生过多的影响。 想想能够传达节日信息的简单元素,不要觉得使用很多元素是很有必要的。
2.不要只挑
一个假期


根据你的受众,在假日季节期间全神贯注于圣诞主题可能并不合适。 但是你可能想做点什么。
使用冬季场景,颜色和图像为用户创建假日的关联感,以满足他们庆祝的冬季假期。 只需将场景设置为一年中的特定时间即可与用户产生共鸣。
对于以销售产品为特色的网站而言,这可能是
一个极好的选择。 当你与广大并且未知的观众交流,或者展示你的信息给这些用户的时候,这种非世俗的假日平面设计方法可能会更合适,同事设计看起来一样也可以很好。
3.使用正确的字体增加优势


圣诞节图形设计项目提供了一个特殊的机会,可以用字体和排版做一年中你可能都不会尝试的想法。 想想使用脚本或类似孩子的手写字体,这些在节日中是可以被接受的。
每个假期都普遍存在着节日用于 - 圣诞快乐,节日快乐等 - 这些词语是众所周知的。 这提供了一个尝试使用字体的机会,这种字体更难以阅读但在情感上对于假日的使用是正确的。
以下是上述示例的工作原理:
· 在上面的示例中,脚本字体对于简单的信息表达来说并没有什么难度,但这有一个设计技巧:字母被用来填充圣诞老人的脸。 这是一种常见的节日技巧,同样可以采用的元素还有圣诞树,装饰品和其他主题图像等等。
· 在第二个例子中,,字体更难以阅读,但由于常见的措辞和相关的图像,眼睛可以辨别字母。
4.不要被红色和绿色困住


虽然红色和绿色可能是与圣诞节假期相关的颜色,但不要仅仅局限于这种节日设定。
从具有冷色调的调色板开始 - 回到冬季主题。 这包括不同的紫色,蓝色和绿色。
如果你希望使用该技术,酷炫的调色板也可以同样营造金属质感所带来的效果。
此外,不要觉得你被迫选择一个全新的调色板。 将你的品牌色彩融入假日设计
作品中。 你创建的任何内容都应该反映你的设计风格。
5.用动画点亮设计


通过欢快的动画为数字和网站设计项目添加节日气氛。 无论你将此设计用作完整的背景图像还是设计中的某个小版块,动画都可以将注意力集中在对象上以突出节日的感觉。
虽然上面的示例是定制动画(在Dribbble上你可以找到它们),但是像字体或图像或新悬停状态周围的动画灯一样简单同样可以解决问题。
你无需彻底调整现有设计即可添加关于节假日的主题。 有时极简的设计元素可能是最受欢迎的,忠诚的用户会知道你已经添加了这些节日元素,并在你的网站上保持对本季的正确感觉。
总结
虽然节假日是我建议重新调整你的图形设计的一次机会,但最好还是需要有一个简单的计划。 一个好的圣诞节图形设计可以增加一些假期氛围,但不会失去你的风格或品牌。
即使需要有节假日的主题,平面设计也应该保持你的品牌的完整性。