来源:优设 作者:艺海拾贝Design
3. 节奏感、律动美
节奏最常见的形式就是有规律的重复,是版面构成要素利用疏密、聚散、连续、渐变等方式有条理有秩序地重复呈现,形成一种律动的美感,还可以增强观者的印象。

重复与变化
有优点就有缺点,重复给人带来统一与秩序感的同时,还会带来呆板、乏味、机械化等负面印象。应当尽量采用多样性实现统一, 在保证版面有秩序的前提下,让设计元素产生形态的差异或距离上的变化来调节视觉感受,不规则的重复会让画面更动感、活泼。

在重复中产生变化,一是可以避免版面的单调与平淡,增加版面的趣味性,激发读者阅读和观看的兴趣;二是为了形成反差,区分主次,突出重点。特异点更易获得视觉聚焦,引起注意。

案例实操
为了让大家加深对重复原则的理解,提取本期文章的主要内容作为原始资料,运用重复原则进行设计示范。

运用「亲密性原则」进行信息的分组和距离的调整,排版时要遵循「对齐原则」。运用「重复原则」把同一级别的文字设置为相同的文字样式,增加条理性,加强统一性。

继续丰富画面,加入配色和设计元素,相同级别的文字信息使用统一的颜色和点缀元素,让页面更富有层次感、逻辑性,提高阅读效率和信息的传达。

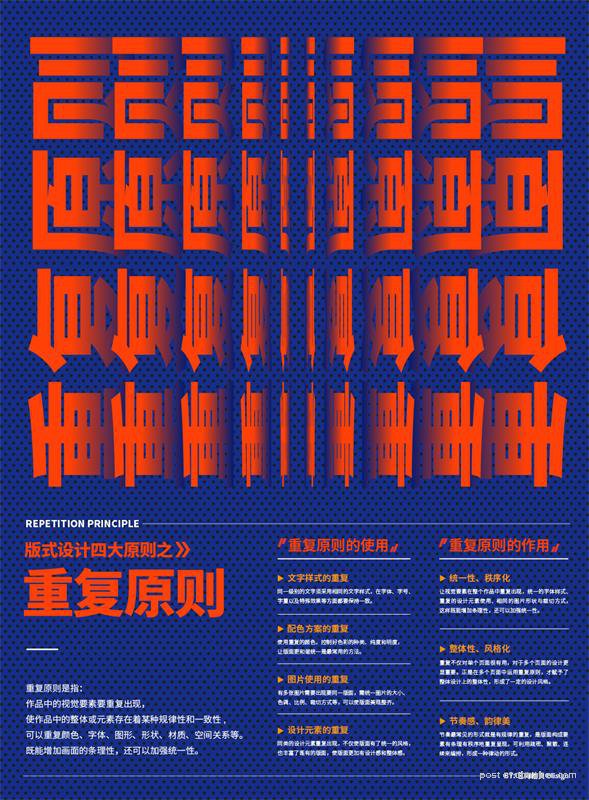
现在画面文字信息已经清晰而有序的排列好,但是缺少主体。把标题内容「重复原则」作为主体元素进行设计,给文字加入从橙色到蓝色的渐变。

复制四组新的文字,使用自由变换工具把文字压扁,每次变形的程度逐渐加强,使其呈现出渐变的节奏感,形成一种模拟翻页效果。

把设计好的文字复制一份,并镜像翻转,主体就设计好了。重复出现标题内容,可以增强视觉冲击力,有较强的形式感,可以让观者加深印象。

把设计好的主体元素和文字信息放置到画面中,使用上下构图,采取黄金分割比例进行布局。

最后给背景加入点状肌理,在信息群组间加入线条,,使层次分割更清晰,让细节更丰富,视觉效果更美观。设计完成:

样机效果:

总结
重复是构成统一与秩序的关键,使用重复原则能让版面更富有层次感、逻辑性,可以让信息层级更清晰,能保证较好的阅读体验。有规律的重复可以产生节奏感和韵律美,增强观者的印象,有助于信息更好传达。
重复不仅仅是单一、机械地重复使用某些元素,而是要兼顾版面的形式美感与内在的图文内容,让版面实现内容与形式的和谐统一。