来源:优设 作者:艺海拾贝Design
重复原则是指:版面中的视觉要素要重复出现,可以重复颜色、字体、图形、形状、材质、空间关系等。使用重复原则既能增加画面的条理性,还可以加强统一性,让版面更富有层次感、逻辑性,可以提高阅读效率和信息的传达。有规律的重复可以产生节奏感和韵律美,增强观者的印象。
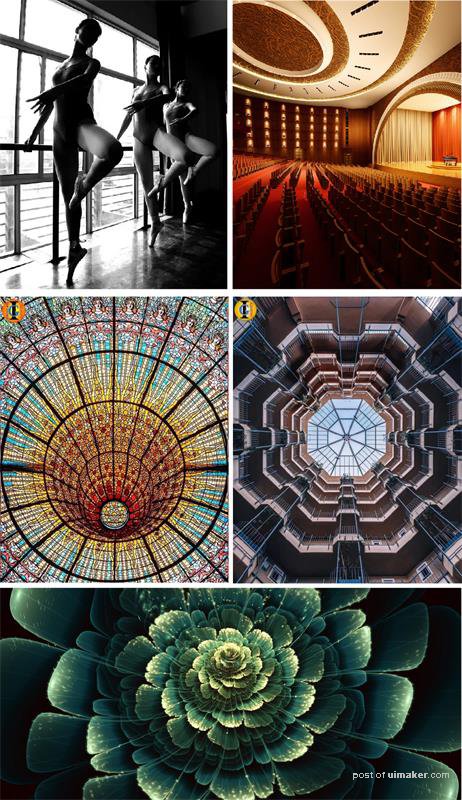
仔细观察,生活中随处都有重复之美:

重复原则的使用
1. 文字样式的重复
同一级别的文字信息需采用相同的文字样式,也就是说,在字体、字号、字重以及特殊效果等方面都要保持一致,方便阅读和信息的传达。

此案例并列关系的文字信息,重复使用了同样的字体、字号、字重。可以很直观地把大量的信息分为四个信息层级:主标题、小标题、正文、辅助说明文字。

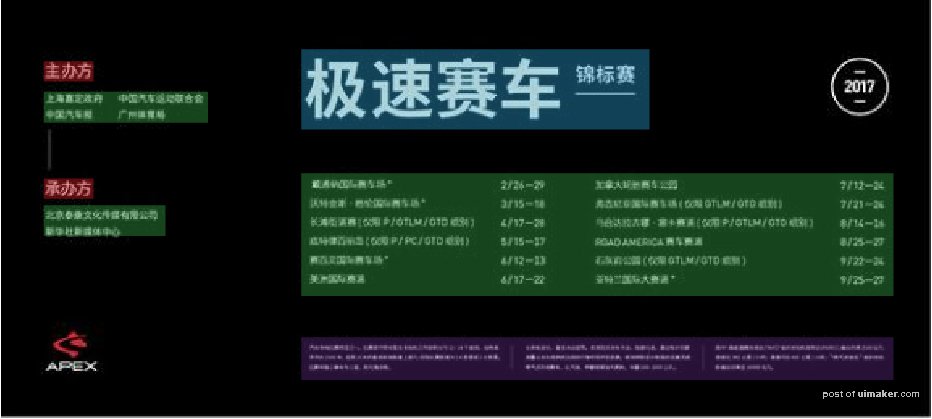
2. 配色方案的重复
色彩的重复在版面设计中尤为重要,当一个版面中出现太多颜色,控制不好版面便会出现杂乱花哨等问题,因此使用重复的颜色,控制好色彩的种类、纯度和明度,让版面更和谐统一是最常用的方法。

标题选择和图形颜色统一的深蓝色,并使用橙色进行点缀突出;展览时间是次级要强调的信息,选用和图形颜色统一但是比标题浅一些的青色进行强调;展览地点和内容处于三级信息,使用无彩色的黑色进行弱化。这样三个层级信息重复使用相同的色彩,让版面信息清晰有序,能保证较好的阅读体验,有助于信息更好地传达。
3. 图片使用的重复
有多张图片需要出现在同一版面,需统一图片的大小、色调、比例、裁切方式等,这样可以使版面美观整齐。

整个版面出现的人物非常多,但图片统一采取退底形式,并把颜色调整为黑白,具有很强的整体性。
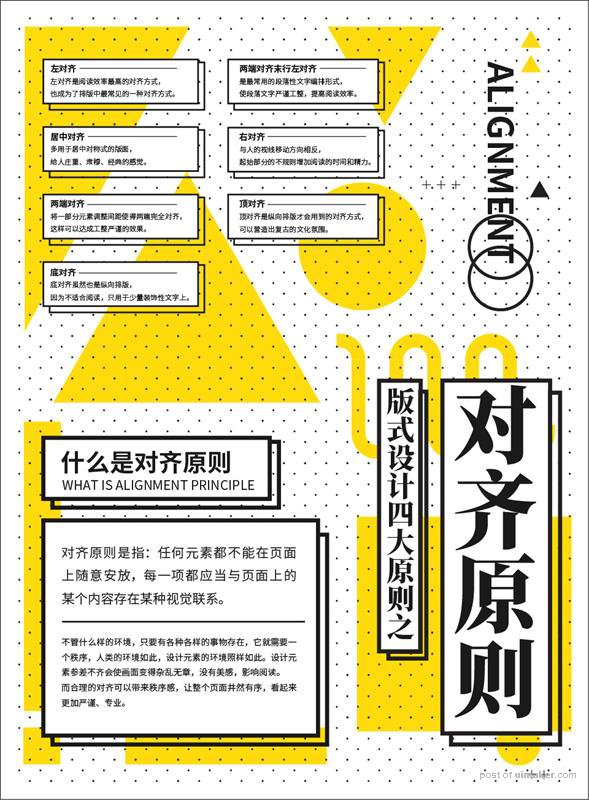
4. 设计元素的重复
设计元素(如图标、形状、肌理、空间关系等)在版面中起到了强调和装饰的功能,而同类的设计元素重复出现,不仅使版面有了统一的风格,也丰富了视觉效果,使版面更有设计感和整体感。

如上一期对齐原则的案例示范中,就使用了各种设计元素的重复:文字背景框统一的伪立体效果图形,背景图案的黄色几何形状和背景黑色点状肌理。正是这种形状的重复,在很大程度上造成了整体设计的统一性和其独特风格。

重复原则的作用
1. 统一性、秩序化
重复是构成统一与秩序的关键,让视觉要素在整个作品中重复出现,统一的字体样式、重复的设计元素、相同的图片形状与裁切方式,这样既能增加条理性,还可以加强统一性。让页面更富有层次感、逻辑性,提高阅读效率和信息的传达。

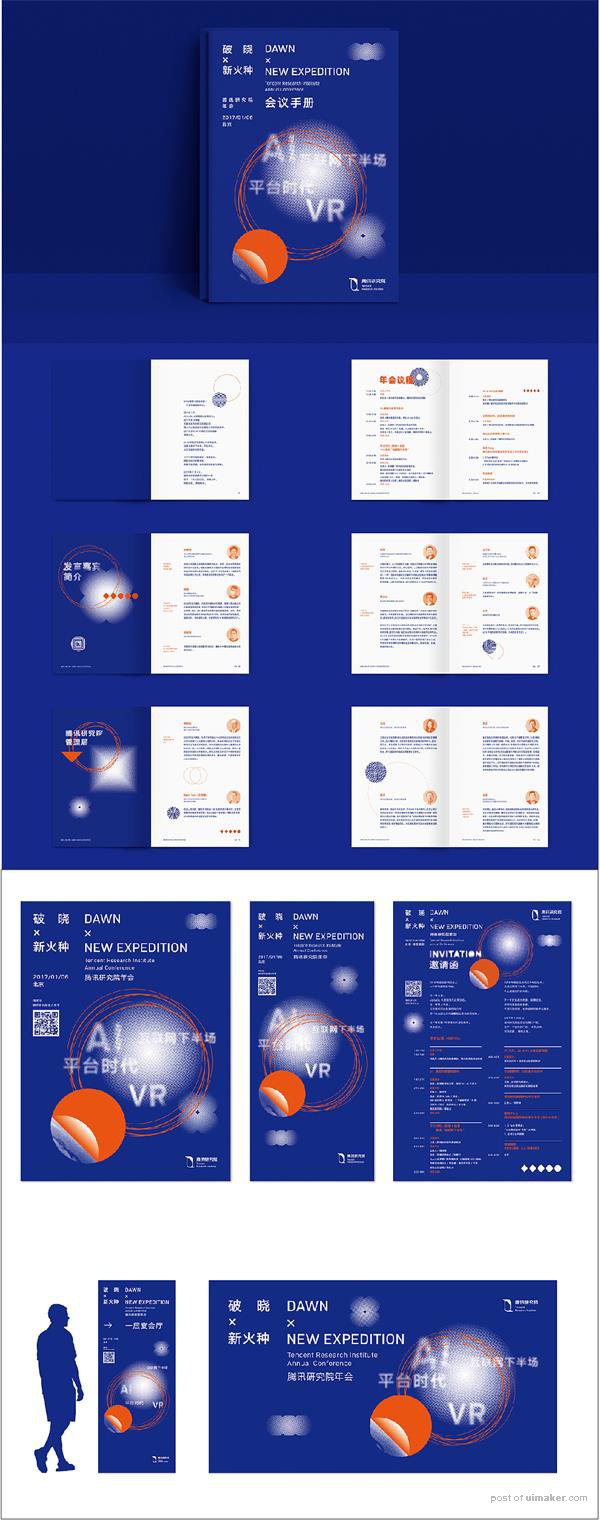
2. 整体性、风格化
重复产生统一,统一形成风格。重复不仅对单个页面很有用,对于多个页面的设计更重要。正是在多个页面中运用重复原则,才赋予了整体设计上的统一感、整体性,才形成了一定的设计风格。

我们会觉得这几个页面属于同一个应用,因为它们都具备一些相同的细节特征,比如一致的几何图形、不断复现的色彩 、相同的字体、有规律的字号字重、统一的构图形式等等,这些重复的元素相互影响并不断加强我们对页面相似处的感知,所以我们一致会觉得这些页面的风格是统一的。