来源:优设 作者:美工美邦
「层次感」这个词在设计中的出现频率是很高的,主要体现在信息层级关系和视觉丰富度这两点,而缺少层次感的设计会给人一种信息杂乱、画面单调的视觉感受,甚至枯燥、乏味,这也恰恰与设计目的相悖。那么当我们的作品出现层次感缺失时,应该从哪些方面着手改善、解决呢?本期内容希望能对大家有所帮助。
视觉元素差异化
营造视觉元素的差异化可以起到很好的改变画面信息层级关系的作用,从而增强设计作品的层次感,这和对比手法很雷同。无论是画面中的视觉元素多还是少,都要做到有主有次、有大有小、有粗有细、元素与元素之间形成对比关系,举个简单的例子:

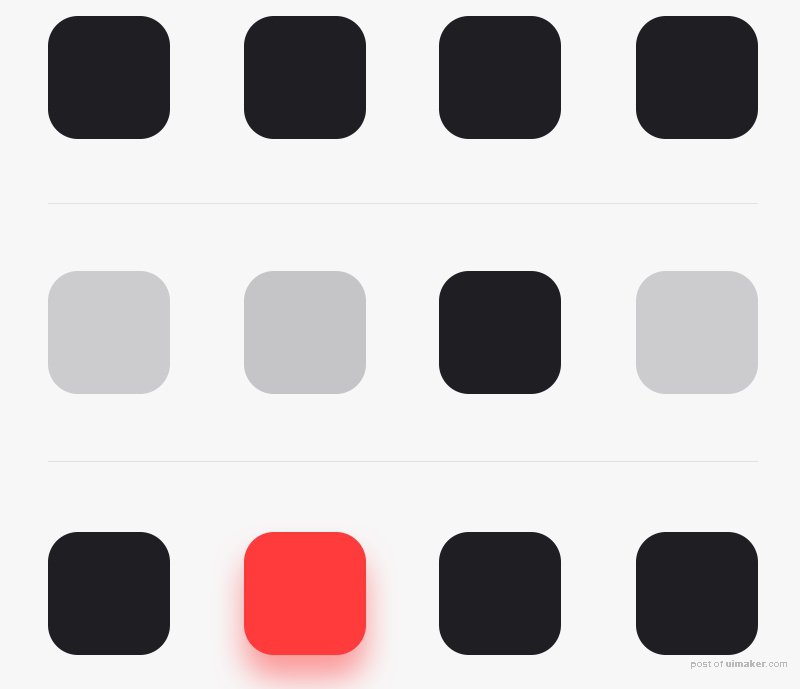
很明显第一排的形状之间是完全相同的,在视觉上给人的感觉就会很平,缺少变化;而下面两排在视觉上都营造了一个与周围存在差异化的视觉元素,使得整体在视觉上有了阅读的先后顺序,形成了简单的信息层级关系。
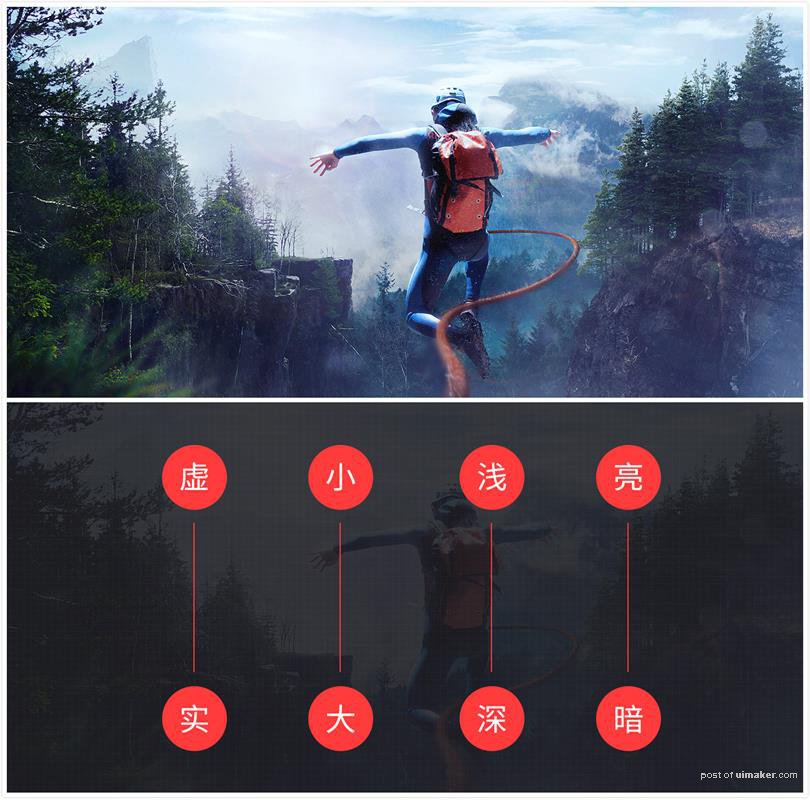
当画面中的视觉元素相同或者相似时,信息的层级关系就相对而言不容易体现出来,那么此时就需要我们营造具有差异化的视觉元素打破这一现象,从而增强画面的视觉层次感,无论切入点是什么。再比如我们看到的风景照:

从近到远在视觉上存在着很明显的差异化,比如:近实远虚、近大远小、近处的饱和度高远处饱和度低、近处的明度暗远处的明度亮等等,大自然的风景本身就能很好地诠释视觉层次感,所谓「设计源于生活」正是如此。那么这些应用到设计中又应该如何体现呢?下面再看一个例子:

如果产品这么摆放的话,那么何来层次感而言呢?只能理解为重要的事情重复三遍。做个小小的改变:

画面有了大小关系,故而有了主次关系,此时视觉的层次感已经有所体现:

大小与虚实的双重结合,视觉层次感更加强烈了,加点透视看看:

这里做了点透视效果,结合大小、虚实的变化,是不是有种由近到远的既视感?通过营造视觉元素的差异化,视觉层次感也更加强烈,这种虚实结合的形式在设计中也非常实用,下面我们再看案例:

这种虚实对比的形式也是视觉元素差异化体现形式之一,很直观地提升了整体的视觉层次感,包括在一些文字排版中也很实用。所以当我们的作品整体视觉层次感不够强烈时,不妨试试通过营造视觉元素差异化的形式进行提升和改变,只是既然用了这种表现手法,就要做得足够明显,否则只会适得其反。