来源:UI中国 作者:菜心设计铺
在排版中,文字、点缀元素、背景,三者相辅相成构成画面,其中对我个人来说,元素是最难排的,尤其是元素一多,就很容易凌乱,这不,最近在做项目延展图形的时候,稍微研究了一点,分享一下我排版元素的小技巧。
我先讲原理,讲完原理,后面再跟一个完整的案例。
大致原理如下:
1.元素最好能有些差异2.单个元素需要够精致3.元素大小要拉开4.元素间距要疏有密5.增大景深,丰富元素的前后关系
1.元素最好能有些差异
当然使用同一种元素拉进行排版,也不是不可以,可以通过后面的大小、间距来丰富细节,但是对于新手,保险起见,最好还是让元素有些差异,这样比较容易出效果:

2.单个元素需要够精致
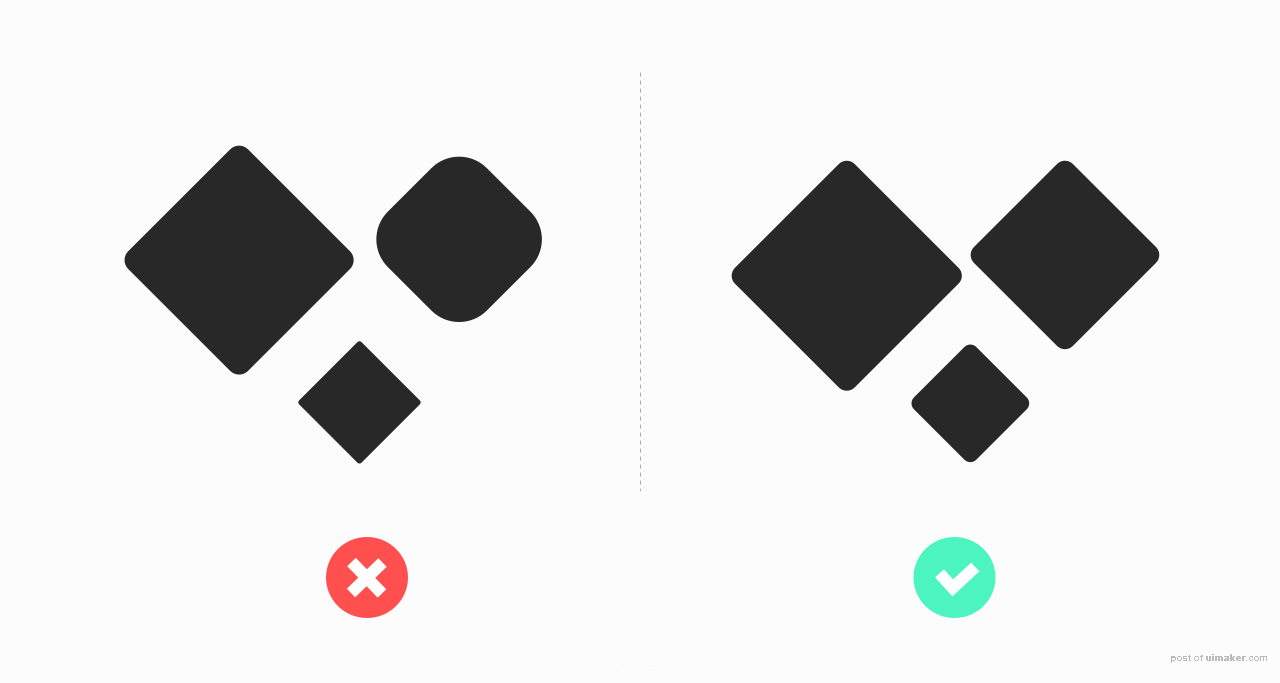
这一步属于打地基环节,单个元素必须要够精致,即使我们刚才最简单的例子,几个方形在一起,也会产生不精致的效果,比如方形圆角大小比例不统一,,就会让人感觉不像一套的,很出戏:

当然,如果元素不是几何形状,那注意的事项会更多,后面讲案例的时候会说。
3.元素大小要拉开
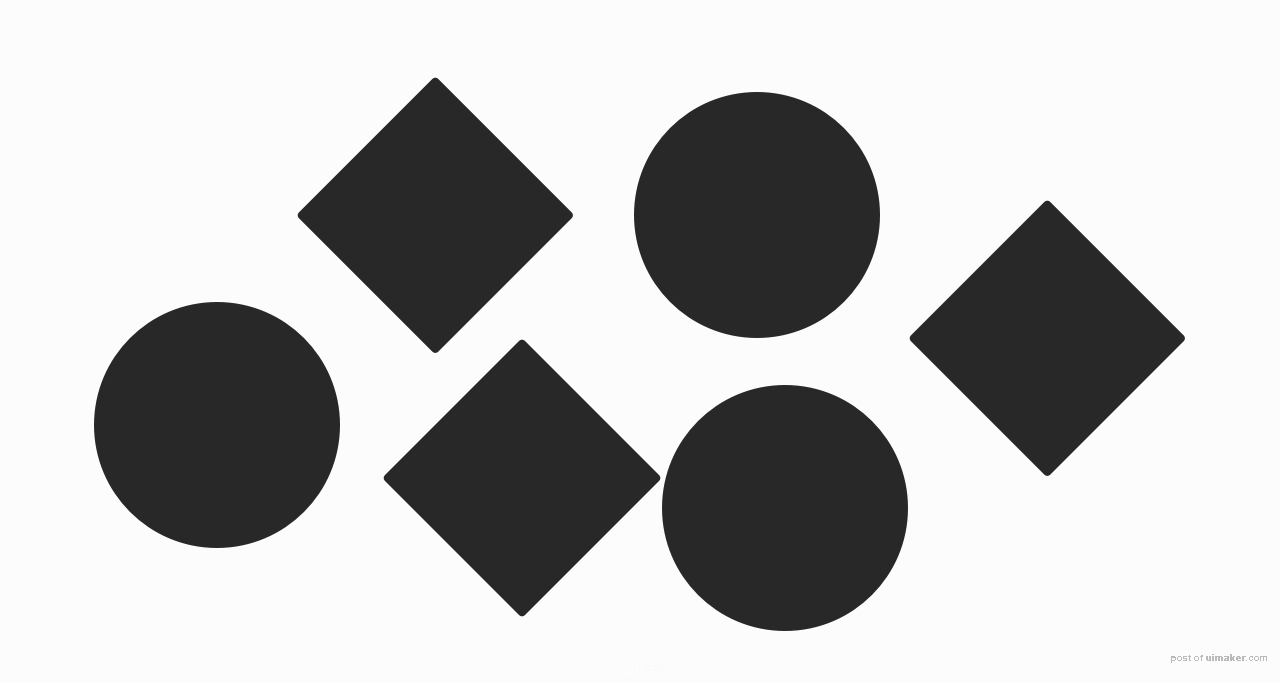
大小的对比是最出效果的一步,比如当元素等大时,就会感觉很死板:

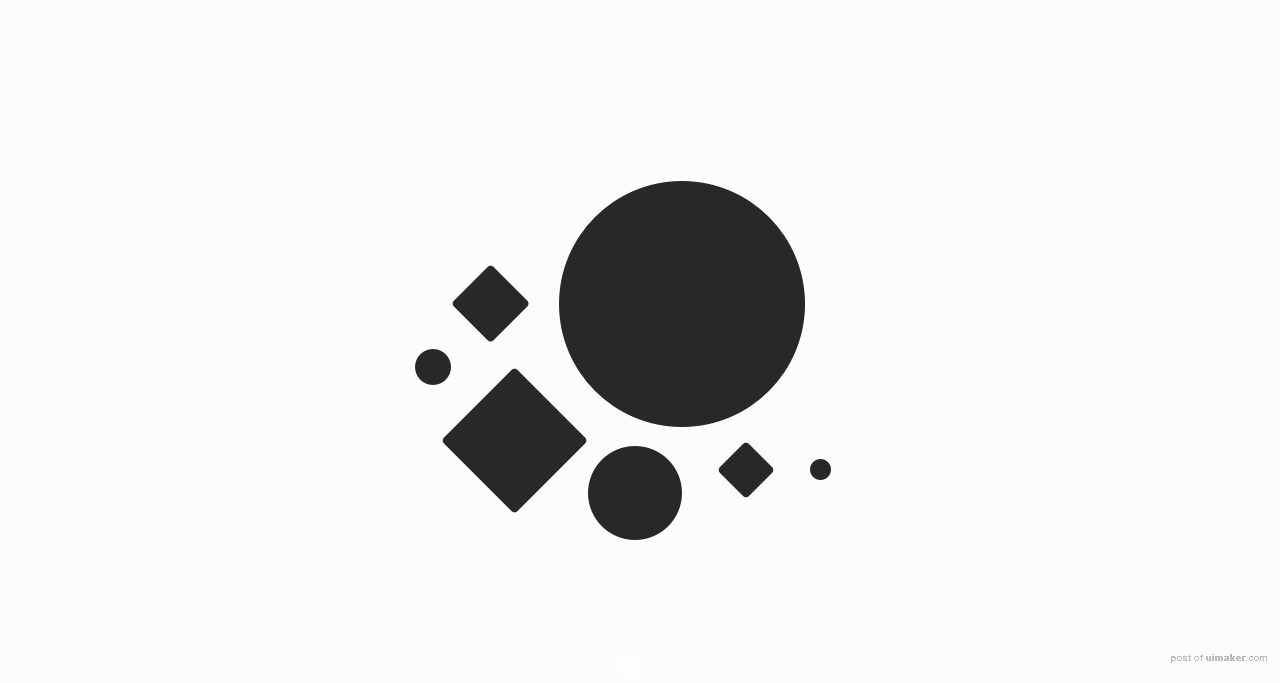
当有了大小对比之后,立马就有点感觉了:

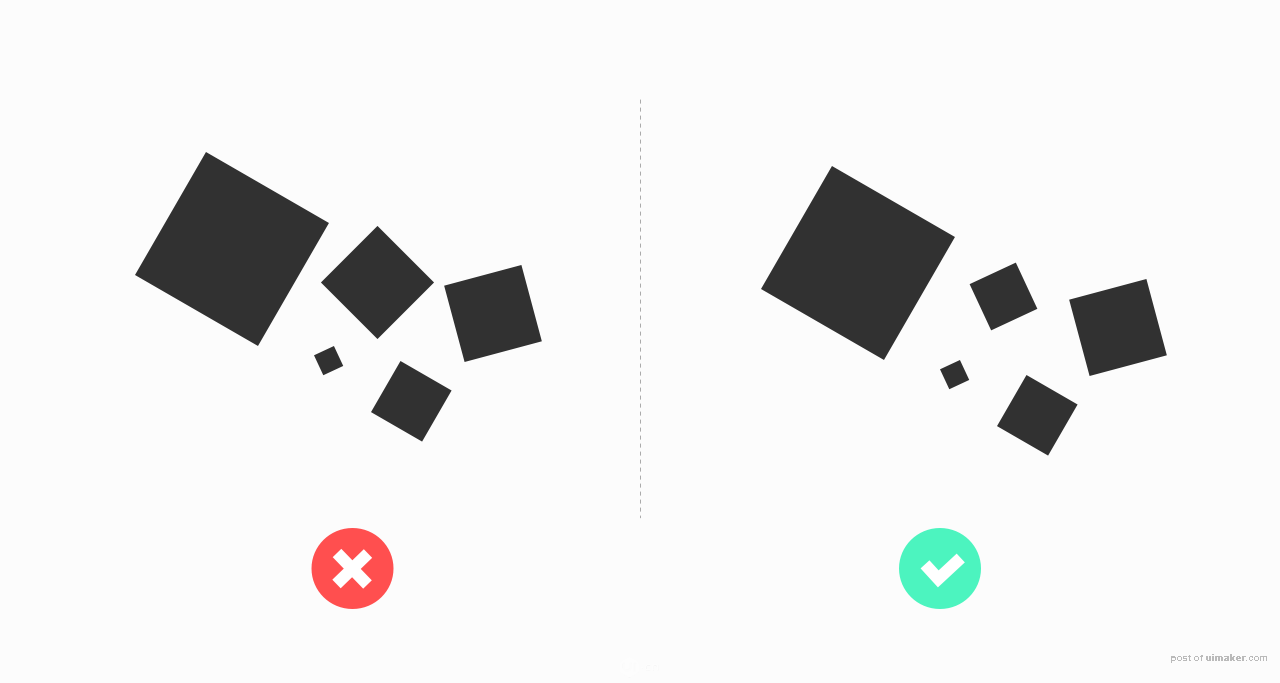
这里我补充两个小技巧,第一个就是,相邻的两个元素千万不能差不多大,否则看起来就像没做完一样,就像下图左侧这个案例一样:

再有一个就是,既然我们要做无规则的元素排列,那就尽量别让人一眼就看出规律来,比如像下图左侧这三个黑色块,依次变小,就很死板:

以上就是关于大小变化的部分。