来源:优设 作者:葱爷
分栏排版
即把文字信息竖向等分成两份或两份以上,适用于文字比较多的版面,所以如果目录页的内容比较多时也适合分栏排版。由于每一栏的内容都严格对齐,且页码比较大,所以栏与栏之间即使错位排列也不会影响阅读。


除了文字还可以用图片来分栏。

轴排版
即把目录信息沿着某条轴排列,这种形式在目录设计中也比较少见,适用于内容比较少的目录页。轴的形式一般为竖轴和横轴,排列的形式通常为错位排版。


上图并不是以线为轴,而是以图片和色块为轴。
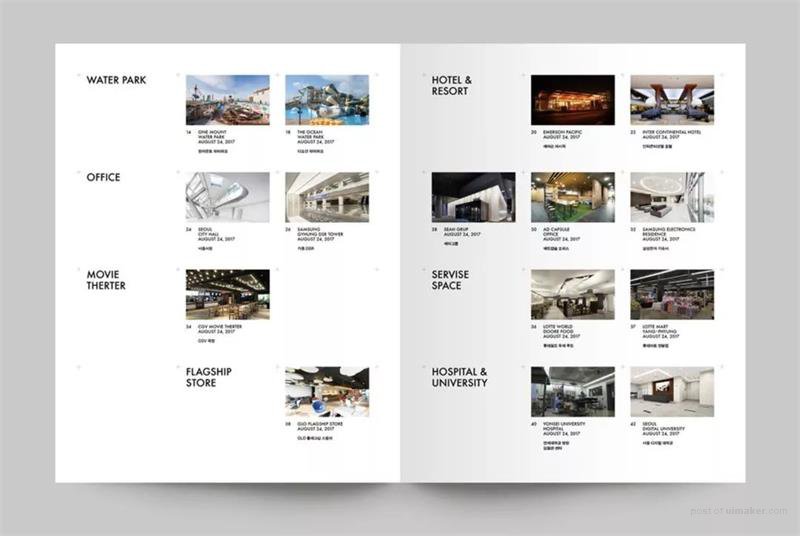
网格排版
我们都知道网格系统是画册设计的常用工具,可以有效组织版面信息,使其更有序、更整洁,所以内容比较多的目录页也可以用网格系统来排版,为了避免单调和无趣,通常会加入图片元素。



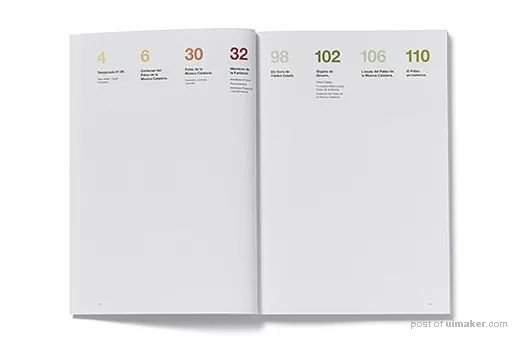
留白
如果目录的文字比较少,UI设计基础知识,版面就容易显得很空、很单调,常见的做法是增加图片或者把文字拉大,最好的ui网站,其实主动保留大量空白也是一种解决办法,比如把内容集中排列在版面的顶部、底部、左下角、右下角等位置,留出其他位置的空白。这么处理的版面虽然有一种不平衡感,但动感和设计感更强,大面积的留白还可以适当缓解眼睛的疲劳。


总结
无论做什么设计我们都要以它的最终目的为设计准则,由于目录是为了方便浏览和查阅书本内容,所以设计时一定要注意视觉的整洁与信息的清晰,所以可以发现对齐和统一是最常被用到的两个技巧。
以上的 8 个目录设计技巧你掌握了吗?