来源:网络 作者:佚名

上篇文章对字体设计进行了初步了解,并以“铁甲钢拳”四字作为案例进行了演示,如下


这种风格的字体算是字体设计中最简单的一种形式,因为有章法可循。那么本期的文章就带着大家一起看看这种字体的章法以及避免的误区吧。
本篇文章分为两个部分,谏言部分与案例修改部分。谏言部分会阐述此形式字体的知识点;案例修改部分则运用谏言的理论进行修改,希望大家能够有所领悟。

做好此类型的字体设计有三条谏言不可忽视,分别为


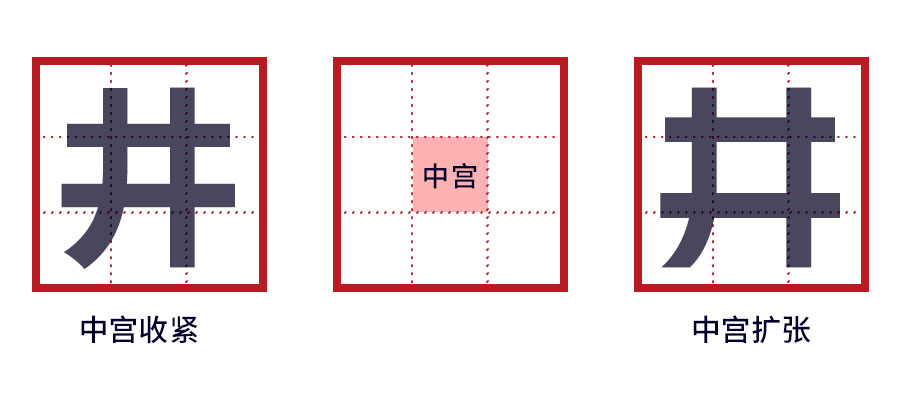
何为字体的中宫?
古时写字有九宫格,居于中间的一格便作中宫。

以“井”为例,中宫收紧字面必定小,字也显得紧凑有力;中宫扩张字面必定大,字体结构更松却更规整。
中国传统书法都讲究中宫收紧,因为这样的字显得紧凑而有气势。但是做“铁甲钢拳”这种方方正正的标准美术字要反其道行之,将中宫扩张使字面加大,从而视觉上更规整一些。
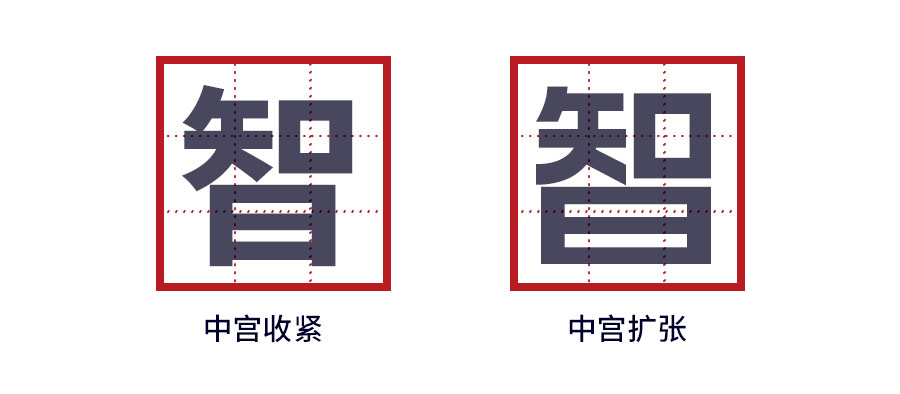
下图以“智”字为例

中宫扩张后的字在九宫格中所占得面积更大更饱满,相对中宫紧凑的字型也更规整。

要点:做标准字形尽量将中宫外扩,使字的外形多占一些面积。

这里所说的技法主要指笔画的连接与省略,因为这种技法必定会使字体的识别性下降,所以要慎用这些技法。
以“苗”为例,随着字体删减笔画的增加,字体的识别性越来越差,最后完全不认识

笔画间的连接与删减都会影响识别性,ui,再比如一下几组


不可否认经过笔画的连接删减后字体的艺术性提高了,但识别性却打了折扣。特别是在新手期间,这些技法处理不好就会造成识别性与艺术感的双重缺失。
合适的连接与删减笔画能提分,但不合适的连接与删减却能让设计变成负分。这些技法要慎用,如果用的不好还不如不用,因为单纯的笔画细节与结构的处理就能够满足大多数需求。
合适的技法一定是适度的,像下面的“城”,经过删减处理后艺术性与设计感得到了提高,但识别性还是很强的。

单纯论识别性的话,肯定还是未处理的更强。处理过的则是识别性与设计感的平衡,所以技法慎用,设计有度,不做设计过度却无识别性的字体。

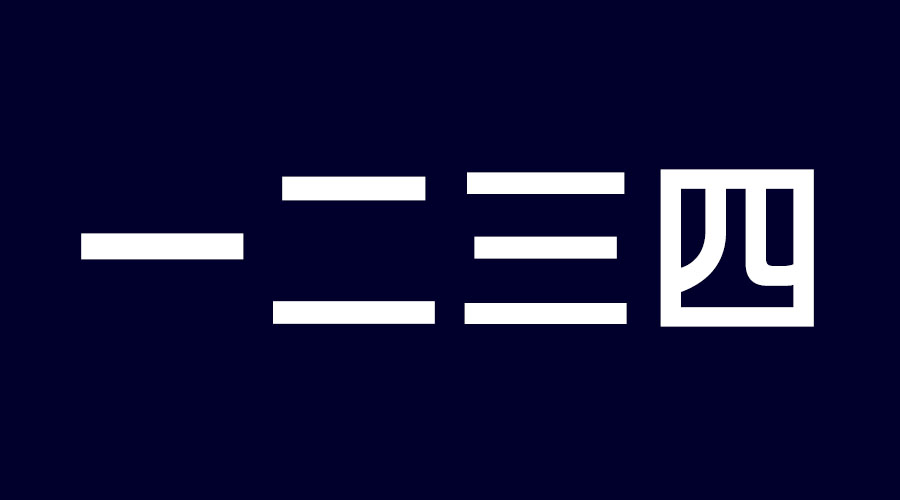
重量一致则是要保证每个字的重量是差不多的。在标准字里,笔画多的字,笔画肯定更细;笔画少的字,笔画必定更粗。

笔画少的一定更粗,如上面的“一”和“三”,三的横画更细,可能有些朋友看不出来,标示一下就明了了。

一的笔画粗细程度要比三重一点,ui设计教程,就是这种变化能够让视觉上重量更一致。

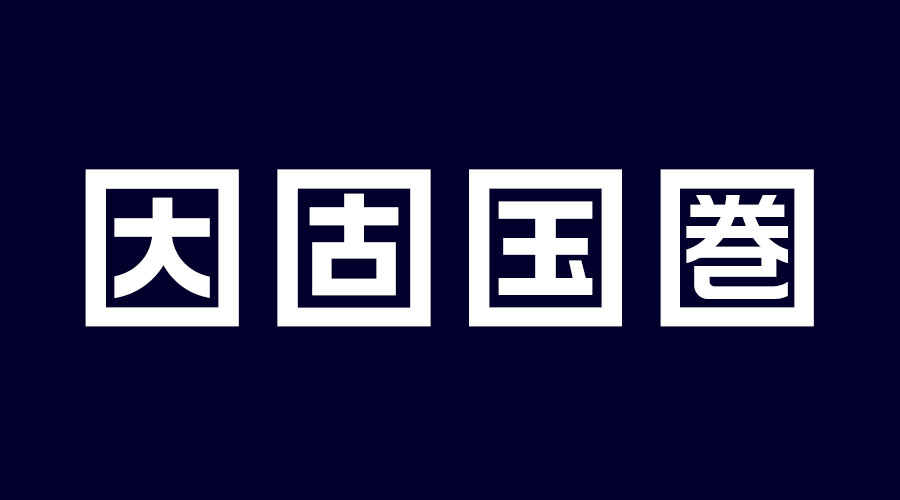
再比如这组,同样是全包围的字体,但是“圏”的笔画要比前面笔画少的细很多。如果粗细一致那这个字肯定会臃肿不堪,显得与其他字体极其不协调。

秃鹰两个字,因为鹰字横笔较多,为了保证两个字视觉上重量相等而将笔画做的纤细一点。
所以好的标准字设计一定是重量一致的,在进行设计的时候一定要确保字的重量一致。



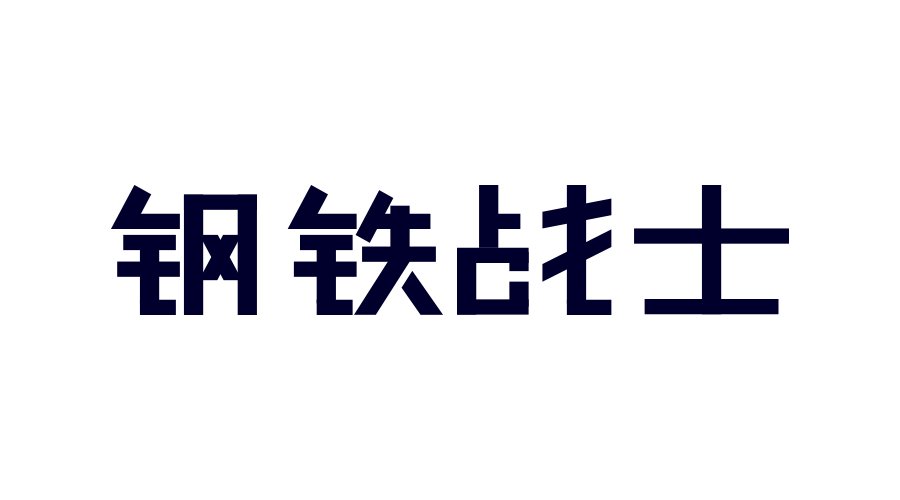
这个案例新手觉得做的还可以,但是在做字老手眼里却有诸多问题,为了便于观察我将字体做了拉平,并做了标注。

1.“钢”里面的“x”太细了,重量与整组字不匹配,也就是上文说的第三点,重量不一致。
2.笔画的简化处理不够统一,金子旁与标注2的结构是一样的,但处理方式却不统一。在笔画斜切上也是一样,钢铁二字横画都未做斜切处理,战士二字却做了。
3.重心不一致,“占”的重心高了,与其余字不匹配。
4.标注4的竖画可倾斜处理占据更多的空间,也就是上文“中宫扩展,笔画外扩”的谏言。
5.连接方式太奇怪,正常的“士”横笔应该再低一点。另外要使重量一致,“士”这种笔画少的字应该更粗。
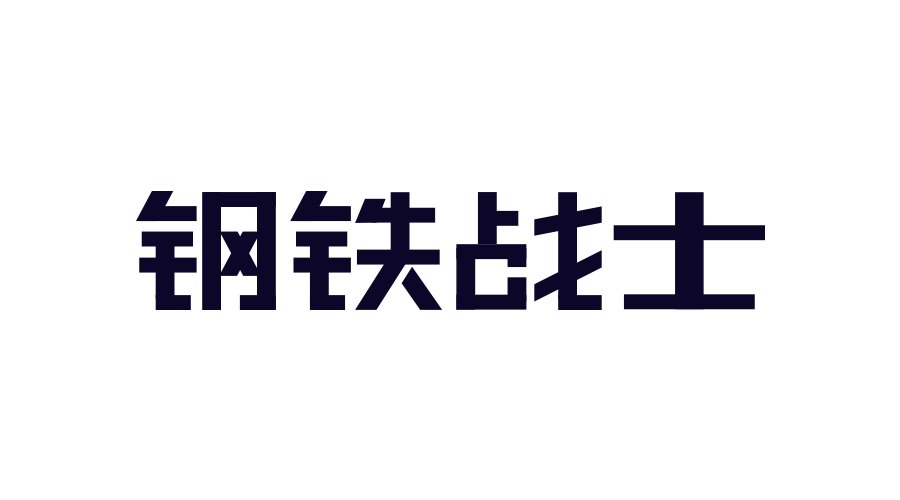
知道了问题后一步步改正就可以了,下面是初步改正后的,

调整到此结构已经差不多了,我们在这基础上再加细节与统一风格。

将战士二字与金子旁的斜切做了统一。为了让风格更强烈,将“口”字形的结构四角都做了轻微的切角。

在竖笔顶端加入细节,“士”下面的横切角很怪,这步修改回来。此后再在横画上加入更多细节。


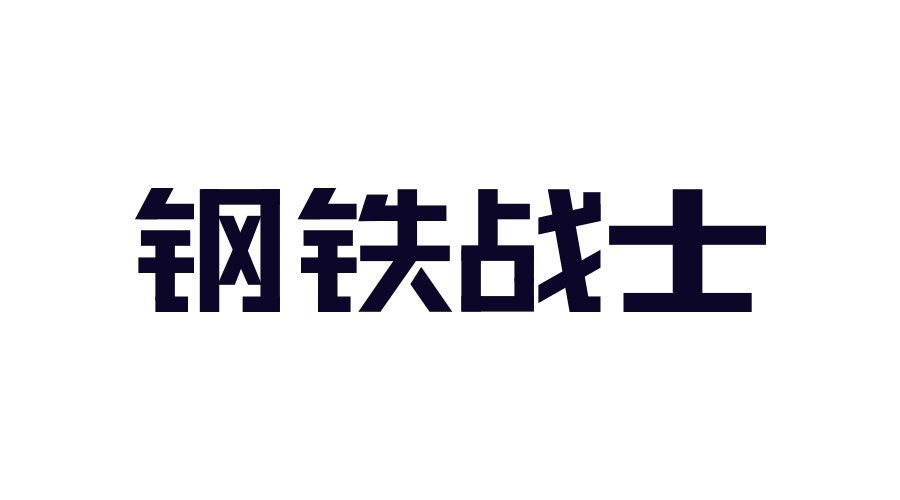
深入,此时字已经成型了,为了让他们更稳一点可以做轻微的压扁处理,如下

到这步字已完成,在此基础上亦可以倾斜处理,表现力量与速度


看到成品后再来看一看过程的gif动画,如下


最后放一张修改前后对比


这个案例看上去有些凌乱,那么问题都出在哪儿呢?

1.中宫应外扩,让笔画占据更大的空间。
2.“X”上下太空了
3.简化形态不一致,缺乏统一性
4.莫名的断开使人觉得莫名其妙
5.省略了一个点,不建议省略
6.竖笔倾斜处理会更好。
7.笔画少的字应更粗。

画个矩形规定字的高度,然后在根据上面的7点修改就可以了





接下来再看一下GIF过程


最后放一张修改前后的对比图
那么到此本期的文章就结束了,总结一下本期的知识点
1.中宫扩张,字体的笔画尽量占据更多的空间
2.慎用笔画连接与删减的技法,因为一不注意就会毁掉你的作品
3.保持字体的重量一致,笔画的粗细程度要根据每个字的壁画数量调整。
