来源:网络 作者:佚名

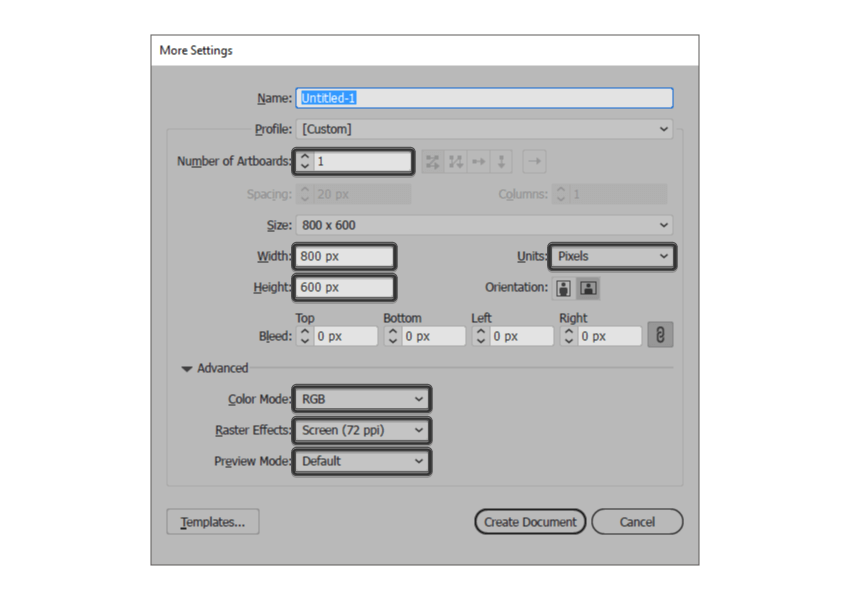
由于我确定您已经在后台启动并运行了Illustrator,因此请将其启动,然后使用以下设置设置新文档(文件>新建或控制-N):
画板数量: 1
宽度: 800像素
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

快速提示: 你们中的一些人可能已经注意到, 缺少将新对象与像素网格对齐 选项,这是因为我正在运行新的CC 2017版本的软件,其中Illustrator 处理方式发生了很大变化形状捕捉到底层的 像素网格。
由于我们将使用像素完美的工作流创建图标,因此您需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状 - 也就是说,如果您运行的是旧版本的该软件。
步骤1转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
3.如何设置图层在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:参考网格
第2层:圣经
第3层:大蒜
第4层:武器

该 参考网格(或基地电网)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1首先锁定除参考网格图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

添加另一个较小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

使用Control-G键盘快捷键对组成参考网格的两个方块进行分组,然后在距彼此40 px的距离创建两个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。

我们将通过创建小型程式化的圣经来启动这个项目,所以确保你在正确的层次上(这将是第二个),然后放大第一个参考网格,以便我们可以开始。
步骤1使用我们将使用的84 x 116 px矩形创建圣经主体的主要形状#895C4D,然后居中对齐到基础活动绘图区域。

使用我们将使用的6 x 116 px矩形添加封面的较深部分#70473C,然后居中对齐到先前创建的形状的左边缘。

使用Stroke方法将大纲添加到封面,方法是创建较大主体的副本(Control-C)并将其粘贴在前面(Control-F)。复制到位后,用其笔触(Shift-X)翻转其填充颜色,然后通过将其更改为#332E2E 并将其重量设置为4像素并将它的“ 从角落到圆角加入”从“ 描边”面板内进行调整。

使用钢笔工具(P),使用相同的4 px厚的笔画(),绘制封面较暗部分的垂直轮廓线#332E2E,确保其定位点与较大轮廓的路径重叠,底层矩形。

添加两条8 px厚度的水平分隔线(#332E2E),在封面的每边放置一个,距离较大轮廓的外边缘8 px,然后选择并分组(Control-G)所有封面的构图形状。

使用矩形工具(M),创建一个68 x 106像素形状(#332E2E),我们将变成2像素厚的轮廓,然后将其置于覆盖层上,将其对准其较亮部分的中心。

创建一个更小的50 x 88 px 矩形,我们将使用该颜色#70473C ,然后对齐到我们在上一步中创建的装饰线的中心。

根据上一步调整形状,在每个角上放置一个20 x 20像素圆圈(用橙色突出显示),然后使用Pathfinder的减号前端形状模式将其切除。

使用其本身的副本(Control-C> Control-F) 给出生成的形状一个很好的粗略轮廓,我们将通过翻转它的填充(Shift-X)进行调整,然后将其颜色设置#332E2E 为其重量并将其权重设置为 4 px。

接下来的部分将要求您获得更多的创意,因为您将不得不使用钢笔工具(P)绘制小垂直细节线。这就是说,设置你的笔画的重量为2像素,你的Cap to Round Join,并用#332E2E作主色,逐渐添加线条,在完成后将它们分组(Control-G)。
然后,在继续下一步之前,请确保您选择封面的较暗部分及其轮廓线和细部线,并选择组合(Control-G)。

创建一个小的金色十字架,使用一个8 x 48像素的垂直矩形,在其上面我们将添加一个24 x 8像素的水平矩形,我们将会合并然后使用彩色#E0AA75,将所得到的形状定位在封面的中心较暗部分上距离其轮廓的顶部18像素的距离。

使用您的笔触颜色,将十字形的轮廓设置为 4 px厚,然后使用Control-G键盘快捷键选择两个形状并将它们组合在一起。#332E2E
然后,选择交叉和底层深色部分以及组(Control-G)。

通过创建一个20 x 20 px的矩形(#E0AA75),开始在较低的金色角落上工作,我们将通过从其左上角切出一个28 x 28像素的圆圈来进行调整。用一个尖角连接给出生成的形状为4 px粗的轮廓(#332E2E),然后将这两个对齐到圣经主体的右下角。

添加一个6×6像素的矩形(#332E2E),以我们刚刚创建的角落里,我们将随后通过翻转其填充调整 了2像素粗的笔划 (按住Shift-X )和设置角到斜角连接。之后选择并分组(Control-G)所有三种形状。

通过创建上面的金角完成图标,使用我们刚刚制作的一个副本(Control-C> Control-F),然后将其放置在顶部,确保通过右键点击>变换>反射>水平。
然后,一旦完成,不要忘记使用Control-G 键盘快捷键选择并分组所有圣经的构图形状。

假设你已经锁定了上一层并移动到第三层,放大第二个参考网格,以便我们可以开始处理第二个图标。
步骤1使用一个100 x 76 px的椭圆创建大蒜身体的主要形状,我们将使用该椭圆进行着色#AF9591,然后将其放置在底层活动绘制区域的中心,距离其底边8 px。

抓住矩形工具(M)并创建一个12 x 2 px形状,我们将使用该颜色#AF9591 ,然后居中对齐上一步的圆形,距离其顶部锚点32像素。

使用直接选择工具(A),选择矩形的底部锚点 和椭圆的顶部锚点,然后使用删除键将其删除。通过两次按下Control-J来合并两条路径。

通过平滑其侧面部分来调整新形状。 使用将所选定位点转换为平滑 按钮来曲线化其定位点,然后使用参考图像作为指导进行操作。
要做到这一点,最好的方法是打开 Pixel Preview模式(Alt-Control-Y),然后拖动并定位手柄的末端,顶部锚点为42像素,底部为28像素。

给所得到的形状的4像素粗轮廓(#332E2E)具有斜接加入, 然后选择并组两个形状一起使用控制-G键盘快捷键。

使用相同的过程创建大蒜的中心部分,只有这次使用较小的88 x 76 px椭圆作为底部,使用所得的形状进行着色#BFA9A5,并将它和它的轮廓()一起分组(Control-G)#332E2E。

创建大蒜的正面部分,这次只使用更小的64 x 76 px 椭圆(#E5D8D3)作为底部的相同过程。给出最终形状为4 px厚的轮廓(#332E2E),然后分组(Control-G),并将两个形状定位到其他部分上,并将它们对齐。
