来源:网络 作者:佚名
相信各位都听说过“格式塔心理学”,“格式塔”源自德语“Gestalt”,意即“整体”、“完形”。
“格式塔心理学”是对人类视觉工作原理研究。此项研究提出人类的视觉是一个整体,眼睛所看到的事物都是经过大脑整体化处理,所以我们是以整体形式感知事物而不是个体元素。其中,最重要的格式塔原理有着几个:接近性原理;相似性原理;连续性原理;封闭性原理;对称性原理;主体/背景原理。
在此篇文章中,我们重点介绍前三个,而这三个也是在版面中运用最广泛最基础的。
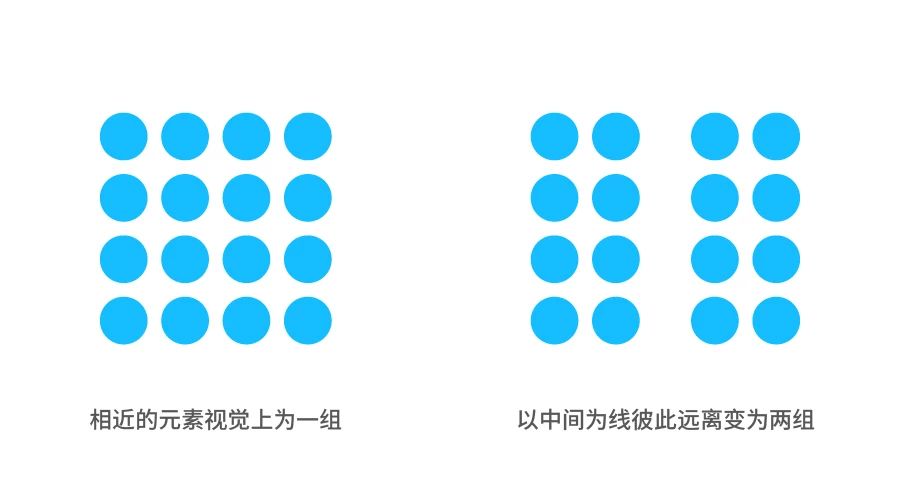
一、 格式塔原理在版面中的应用 1.1 接近与信息关联性何为接近原则?即我们视觉会把彼此接近的元素看成一个整体。
所以,在排版的时候我们可以将相关联的元素彼此接近,不相关的元素彼此远离,以此来区分不同的信息集。

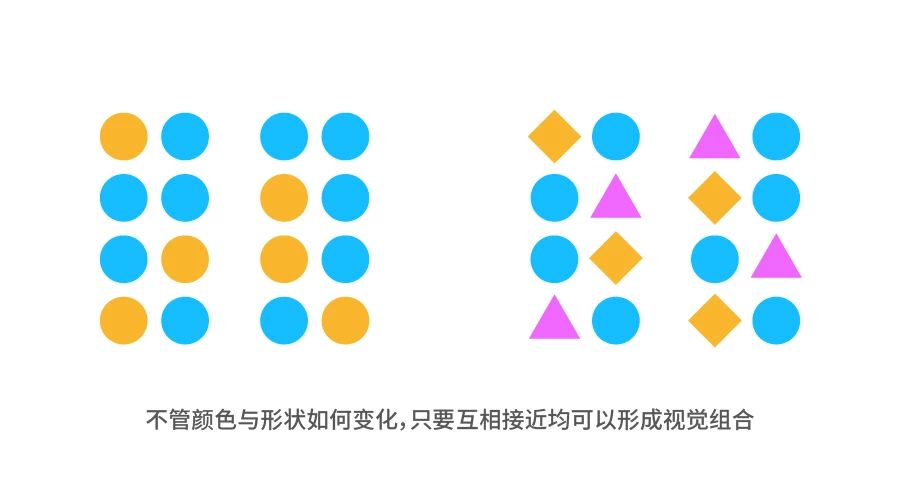
建立不同组合的方式有很多种,但是以接近性原则最为基础和重要。即便每个元素的颜色形状不同,但只要彼此接近,也能够在视觉上形成一组。

例如:联合利华LOGO的诸多元素因为彼此接近,所以我们很轻易的能够辨认出轮廓“U”。

那么接近原则在版面中是如何运用的呢?其实就是将相关联的信息彼此靠近,不相关的信息彼此远离的过程。

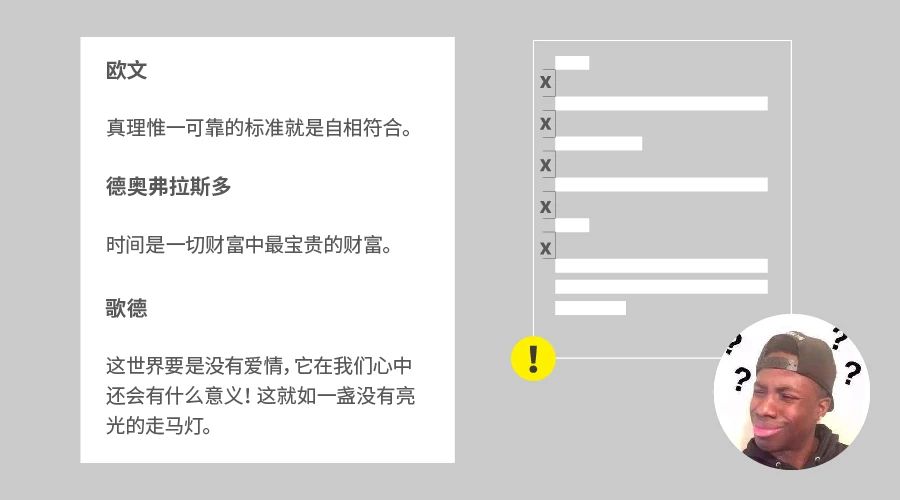
在这个名人名言的案例中,标题与内容之间的距离完全相等,我们很大程度上就会产生哪段标题对应哪段文字的疑惑。
如果我们将接近性原则处理好之后会发生什么?

当我们把相对应的名人名言互相贴近,不相关的互相远离后,其阅读障碍就不存在了,谁说了那句话一目了然。
接近性原则不但可以处理标题与文字,还可以处理各种各样的元素。

在此案例中,图片与文字距离过远,缺乏联系感。而图片之间又过近,组合不分明。接近性没有做好,所以造成了画面整体偏散的问题。

当我们用接近性原则将相关联的图文信息组合在一块后,版面更易阅读,哪个人物对应哪个名字也不会出错了。
我们再来看一下这组信息,需要用以下信息做一个中英文结合的名片。
首先,要做的还是把接近性原则处理好,把姓名职位、英文名、联系方式、地址等通过接近性原则划分为不同的组合。

右边经过接近性原则处理后的更易阅读,哪块信息说了什么也十分明显,剩下的我们只需要把划分好的组合选择合适的字体,并排列到名片的版面中。

(Ps:关于如何选字体下文会讲到)
利用好接近性原则我们可以不断尝试已经分好组的元素在版面中的位置,在确保每组距离的同时保证版面的平衡性即可。

利用接近性原则可以不断的去调整位置形成新的版面。

以上都是以接近性原则为基础延伸出的不同布局的名片。
1.2 相似与版面统一性接近性原则强调的是位置对我们视觉的影响,而相似性原则强调视觉元素的内容对视觉的影响,如颜色、形状、大小、方向等等。如果其他因素一样,只有这些内容不同,那么我们的视觉会把相似的内容看成一个整体。

在同一组图形中,颜色或者形状相似的元素会形成一个视觉单元。

同样的原理,在一组图形中大小或方向相似的元素也会形成一个视觉单元。
相似性原理在版面上是如何去运用的?

首先,利用相似性原理可以把不和谐的元素和谐化。

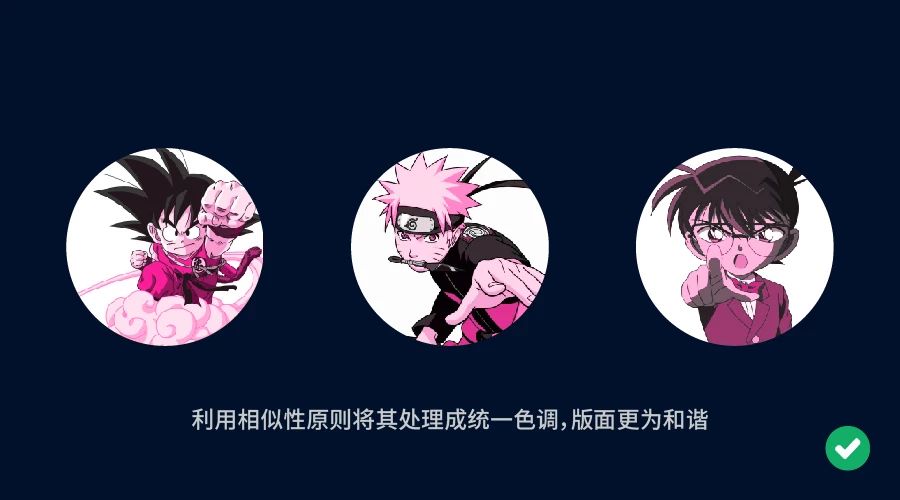
三张图片的色调不同,强行组合在版面中并不和谐。

将色调处理成统一版面也会更加和谐。

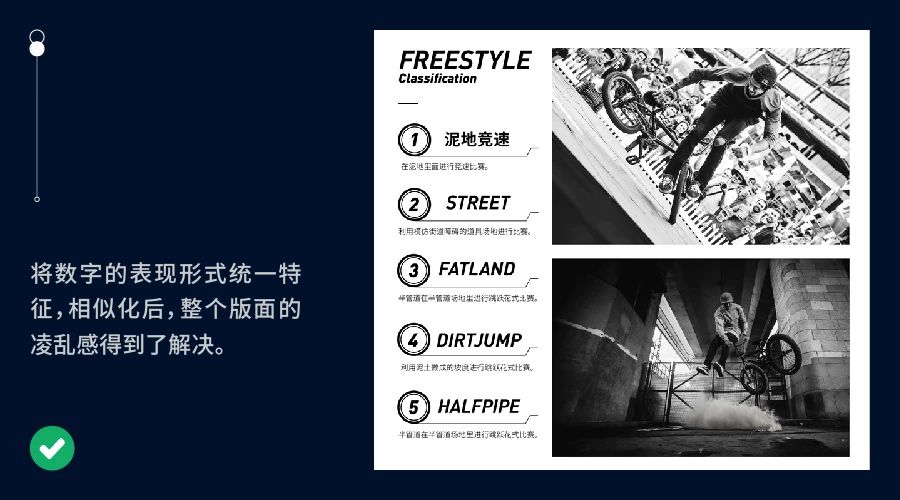
不同的数字表现方式使版面凌乱不堪。

将数字的特征相似化后整体的风格更统一,版面也没了凌乱的感觉。
相似性原理除了可以和谐的处理版面之外还可以着重突出重点的元素。

我们只需要将想要突出的元素去掉相似特征就可以了,使之异于其他相似的元素。

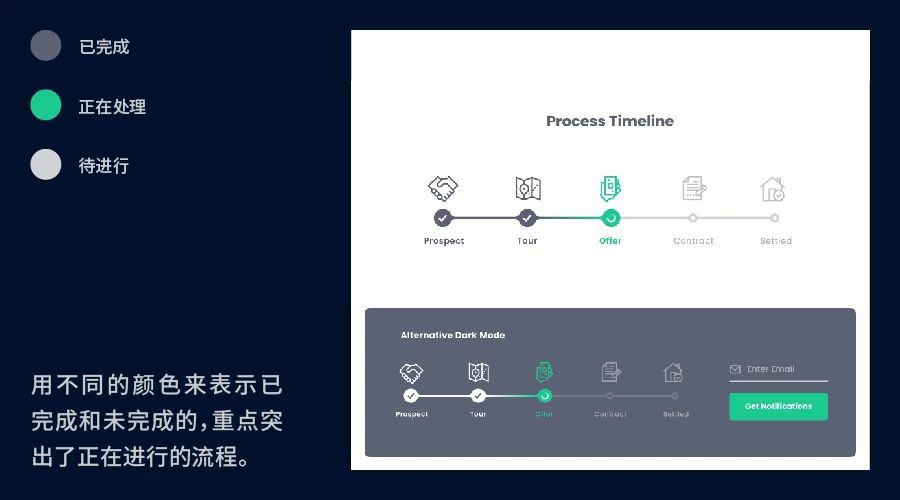
此例中用不同的色彩使已完成、待进行、正在处理的流程区分开来。而“已完成”的步骤其颜色则是一样的;“未完成”之间的色彩也一致,这正是相似原则的突出运用。
1.3 连续性原则与视觉逻辑比起相似的事物,我们的视觉更容易感知到连续的事物,使之成为一个整体。

以上图而言,虽然全部是虚线的点,但我们依然可以辨认出他们的几何形状。有很多LOGO造型也是运用了连续性的,比如IBM。


分割开的图片我们依然能够识别出内容,也说明了视觉是连续的。连续性在排版设计中一般用于解决元素散乱、视觉逻辑的问题。

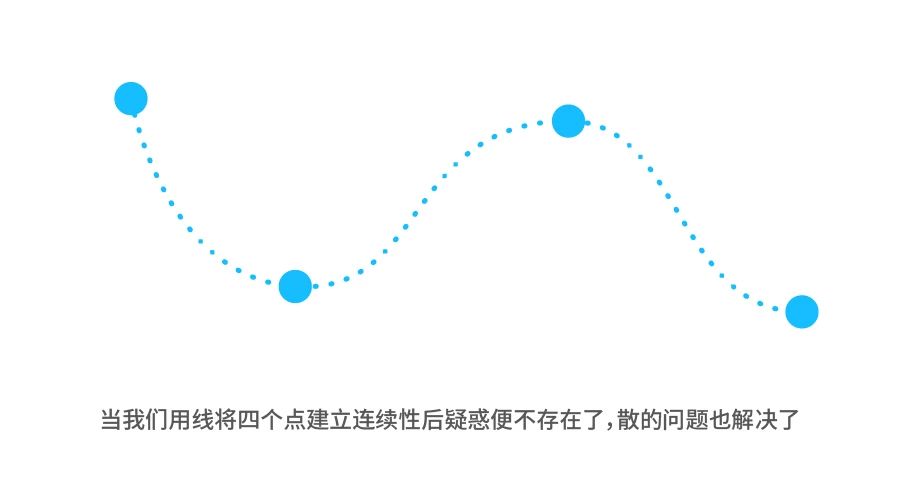
为解决这个问题,我们可以加入其它元素,建立连续性。

通过线条的穿插表现,我们的视觉得到了很好的引导,解决了不知按什么顺序阅读的问题。另外线条使四个点连成了一个整体,点与点之间具备了连续性,散乱的问题也得到了很好的解决。

线条的走向也会对我们的阅读顺序产生重大的影响。

这里考一下大家,如何利用连续性原则将上图比较散的年份和日期建立联系感?(要求:不能改变两者的距离。)

好了,时间结束啦,我们看一看答案吧。