来源:网络 作者:佚名
字体是界面设计中最重要的构成要素之一,它能辅助信息的传递,是文字的外在表现形式;字体可以通过其独有的艺术魅力,表达情感体验,并塑造品牌形象。本文介绍了字体设计的重要性、界面常用字体推荐,以及国内外权威设计体系中对字号、行高、字重的选择和设置。文末还为大家整理了常用精品字体的下载方式,勿错过~
一、字体 1. 字体设计的重要性 辅助信息传递文字是信息内容的载体,是记录思想、交流思想、承载语言的图像或符号,而字体则是文字的外在形式特征,是文字的视觉风格表现。合适的字体可以辅助文字,将信息清晰、准确地传递给用户。 表达情感体验字体的艺术性体现在其完美的外在形式与丰富的内涵之中。在文字信息传递给用户之前,人们首先感受到的是字体带来的视觉魅力以及情感表达。 塑造品牌形象不同字体有着不同的风格特征: 有的字体优美清新、线条流畅;有的字体造型规整、充满张力;还有的字体生动活泼、色彩明快… 根据产品的属性选择正确的字体,便能有效地塑造品牌形象。 2. 界面常用字体推荐字体的选择是由产品属性或品牌特性的关键词而决定。一般中文字体种类分为: 黑体、宋体、仿宋、楷体等;英文字体种类分为: 无衬线体、衬线体、意大利斜体、手写体、黑字体等。
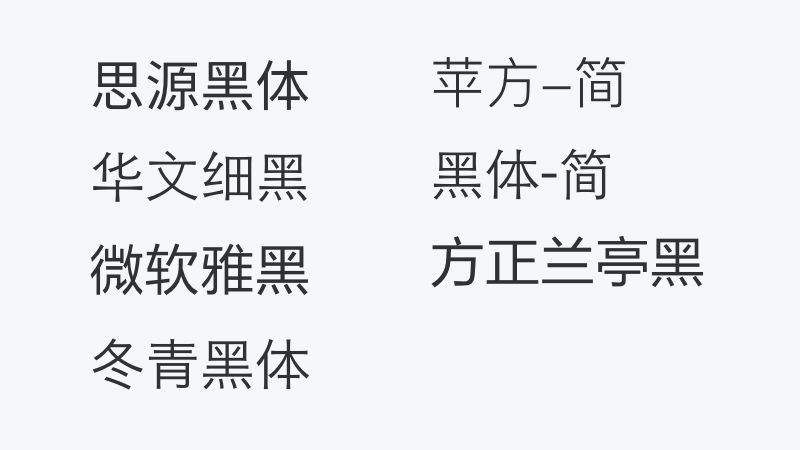
中文字体推荐线上中文字体推荐使用思源黑体、华文黑体、冬青黑体、微软雅黑、苹方-简、黑体-简、方正兰亭黑。其中 iOS 系统默认中文字体是「苹方 (PingFang)」,Android 系统中文字体使用「思源黑体 (Noto Sans CJK)」。

介绍下「思源黑体」这款字体,它是由 Google 和 Adobe 合作开发出来的,风格介于现代和传统之间,可以广泛用于多种途径,比如手机、平板、桌面的用户界面、网页浏览或者电子书阅读等。它为人们带来了愉悦和高效的信息阅读体验,并且是免费的。
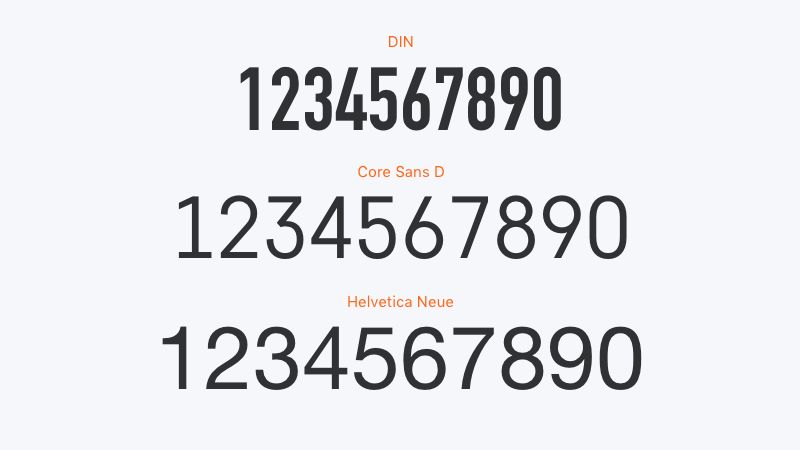
英文字体推荐线上英文字体推荐使用 San Francisco、Helvetica Neue、Roboto、Avenir Next、Open Sans。其中 iOS 系统默认英文字体为「San Francisco」,Android 系统默认英文字体为「Roboto」。


字号是界面设计中另一个重要的元素,字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明;相反,糟糕无序的字号使用会让界面混乱不堪,影响阅读体验。
2. 字号的选择字号的选择,可以遵循iOS 、Material Design、Ant Design等国内外权威设计体系中的字号规则,也可以根据产品的特点自行定义。
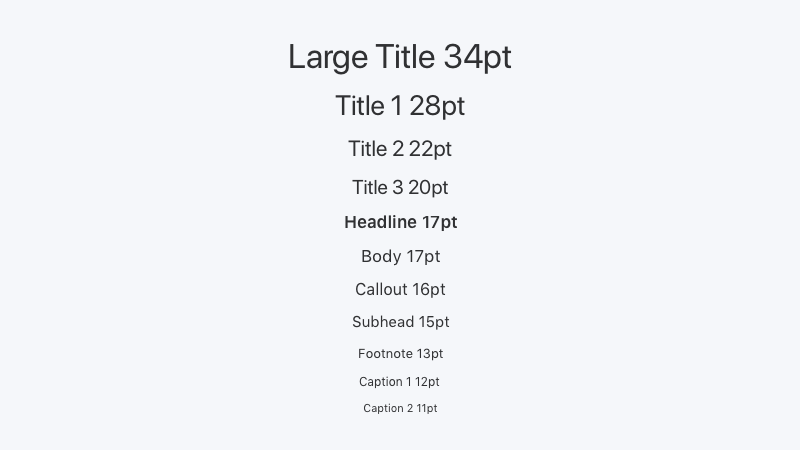
iOS 字号规则在 iOS11 系统中,使用 San Francisco 作为系统英文字体,包含了以下几种字号的文本样式:11 / 12pt Caption (说明文字)
13pt Footnote (脚注)
15pt Subhead (副标题)
16pt Callout (标注)
17pt Body / Headline (正文 / 模块标题)
20 / 22 / 28pt Title (页面标题)
34pt Large Title (页面大标题)

需要注意的是,San Francisco 字体有两种模式: 文本模式 (SF Pro Text) 和展示模式 (SF Pro Display),文本模式适用于字号小于 20pt 的文字,展示模式适用于字号大于等于 20pt 的文字。
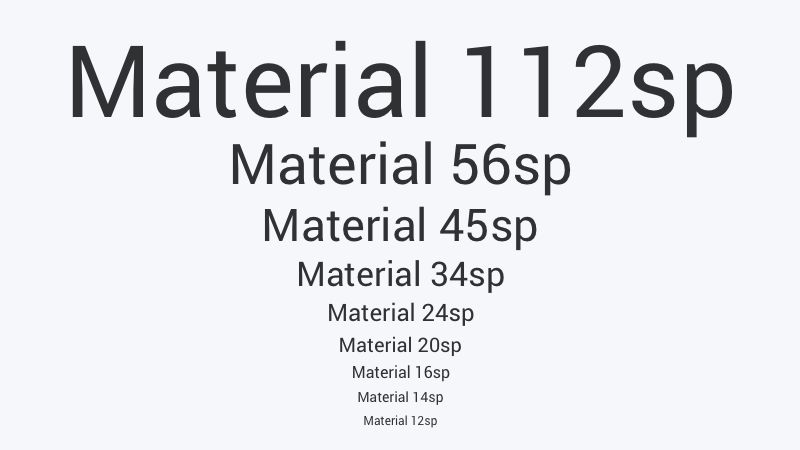
Material Design 字号规则12sp 小字提示
14sp (桌面端 13sp) 正文 / 按钮文字
16sp (桌面端 15sp) 小标题
20sp Appbar 文字
24sp 大标题
34 / 45 / 56 / 112sp 超大号文字

长篇幅正文,每行建议 60 字符左右,短文本建议每行 30 字符左右。
Ant Design 字号规则Ant Design 受到 5 音阶以及自然律的启发定义了 10 种不同的字号,从小到大依次为: 12px、14px、16px、20px、24px、30px、38px、46px、56px、68px。

行高可以理解为一个包裹在字体外面的无形的框,字体距框的上下空隙为半行距。

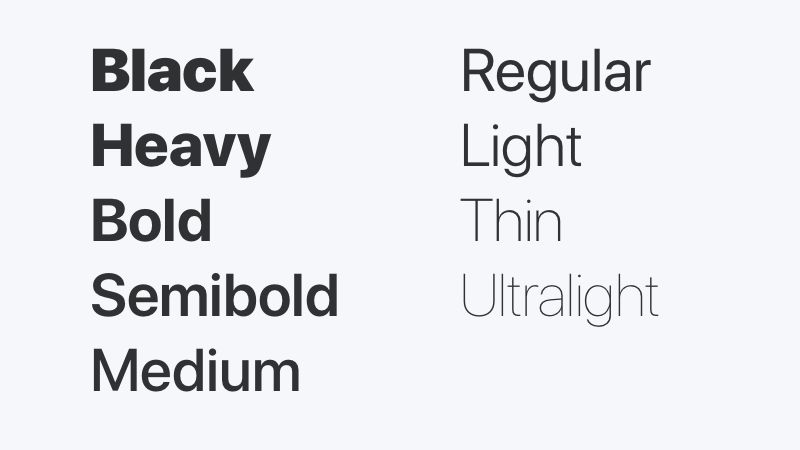
字重是指字体的粗细,一般在字体家族名后面注明的 Thin、Light、Regular、Medium、Bold、Heavy 等都是字重名称。越来越多的产品界面需要通过字重来拉开信息层次,当下主流趋势 iOS11 大标题风格就是通过字重来拉开信息层级的。

不同的字重体现不同的层级关系和情绪感受,细的字体给人以细腻、轻盈的感觉,而粗体则给人庄重和严肃的感受,所以在定义字体规范时候需要考虑什么场景用什么字重,从而保持良好阅读体验。
2. 字重的设置字重的设置同样基于秩序、稳定、克制的原则。为了统一整体效果,一般情况下使用两种字重为佳,例如只出现 Regular 以及 Medium 这两种字体粗细,特殊情况下可以使用更粗或更细的字重进一步拉开信息层级。当字号大小为 12-18pt 时,使用 Regular;18-24pt 时,使用 Light;24-32pt 时,使用 Thin;当字号大小超过 32pt 时,建议使用 Ultralight。以上都是建议值,具体可以根据产品定位和用户特点来设置。
福利时间为感谢大家对彭彭的支持,文中推荐的所有字体已全部分类整理好,在我的公众号 (彭彭设计笔记) 会话页回复关键词:字体下载,即可获取。

本文到此就要告一段落了,如果对你有一点帮助就请点个赞吧~ 你也可以关注我的公众号「彭彭设计笔记」,我会不定期更新 UI/UX 设计类精品文章,感谢你的阅读。
原文地址:彭彭设计笔记(公众号)
作者:彭彭
