来源:网络 作者:佚名
“信息无障碍”译自“Accessibility”,指的是任何人在任何情况下都能平等、方便、无障碍地获取信息并利用信息。以互联网环境为例,互联网产品可以被老年人、视障者、听障者、读写障碍人士等用户顺利使用。
近年来,随着互联网的快速发展,很多人已经开始广泛使用电子政务,政府也越来越多地以在线方式向大家提供信息和服务。据国家统计局和残疾人联合会数据显示,我国 65 岁及以上的老年人有1.4 亿,残疾人士有 8502 万,分别人数为:视力残疾 1263 万人;听力残疾 2054 万人;言语残疾130 万人;肢体残疾 2472 万人;智力残疾 568 万人;精神残疾 629 万人;多重残疾 1386 万人。目前我国 31 个省、276 个地市、1197 个县级的残联都开通了网站,积极推动残疾人证智能化工作,发展“互联网+残疾人服务”。为了让残障人士能无障碍地使用电子政务,给他们提供更便捷、高效的服务,政务网站的无障碍建设尤其重要。网站构建的所有内容都应该尽可能具有包容性,易读性和可读性,为每一个人设计,为每一个人服务。

信息无障碍涉及广泛的残疾类别,包括视觉、听觉、身体、语言、认知、语言、学习以及神经残疾。我们可能无法满足所有类型、程度和多重残疾人群的需要,但可以占比基数较多的特殊人群开始分析研究。
视障人士:1.低视力,由于各种原因导致双眼视力障碍或视野缩小,难能做到一般人所能从事的工作、学习或活动;2.色盲,分为全色盲和部分色盲(红色盲、绿色盲、蓝黄色盲等),不能分辨各种颜色或某种颜色;3.色弱,包括全色弱和部分色弱(红色弱、绿色弱、蓝黄色弱等),能看到颜色,但辨认颜色的能力迟缓或很差;4.失明人士,眼睛患有疾病或受到意外伤害而导致双目失明。
听障人士:双耳听力丧失或听觉障碍,听不到或听不清周围环境的声音,包括全聋、重听、听力弱化等人士。
运动障碍人士:这里主要指手部不灵活或需要使用辅助设施的人士,也包括在某些环境下,不能正常通过手部操作的人士。
读写障碍人士:一种最常见的特殊学习困难,阅读方面会跳字漏行、增字、替换字、倒反念,或无法理解阅读内容混淆相似字。
老年人:会出现身体机能下降、记忆力减退、视力下降等特征。
一个网站如果全站做到信息无障碍需要花费很多时间,进行很多研究和用户测试才可以完成,但我们可以分阶段逐步去推进改造,例如先从整个网站的颜色对比度开始入手,解决低视力人士的问题。
1. 为低视力人士设计 使用良好的颜色对比度确保颜色对比度符合 WCAG 2.0(内容无障碍指南)标准,是信息无障碍中非常重要的一步。如果我们在设计当中做到这一点,也可以保障低视力人士能更好地获取信息。
根据 WCAG 2.0 的标准:对比度(AA 级): 文本的视觉呈现以及文本图像至少要有 4.5:1 的对比度;
大文本: 大号文本(字重为 Bold 时大于 18px,字重为 Regular 时大于 24px )以及大文本图像至少有 3:1 的对比度;
对比度(AAA 级): 文本视觉呈现以及文本图像至少有 7:1 的对比度;
大文本: 大号文本(字重为 Bold 时大于 18px,字重为 Regular 时大于 24px )以及大文本图像至少有 4.5:1 的对比度。
在附属内容中,未激活的界面组件、纯粹的装饰、文本作为标志或品牌名称的一部分,这些情况都没有最低对比度限制。
WebAIM可以帮助我们测试对比度,并且可以在线调整符合标准的颜色

可以测试多个颜色组合是否符合 WCAG 2.0 的对比度标准

使用 Contrast Grid 测试了两个国内省级政务服务 网站的颜色,发现基本上只有主要文字和次要文字的颜色能达到标准,用于网站上大面积的品牌蓝色(链接色)在大于 18px 字号下才符合对比度要求。

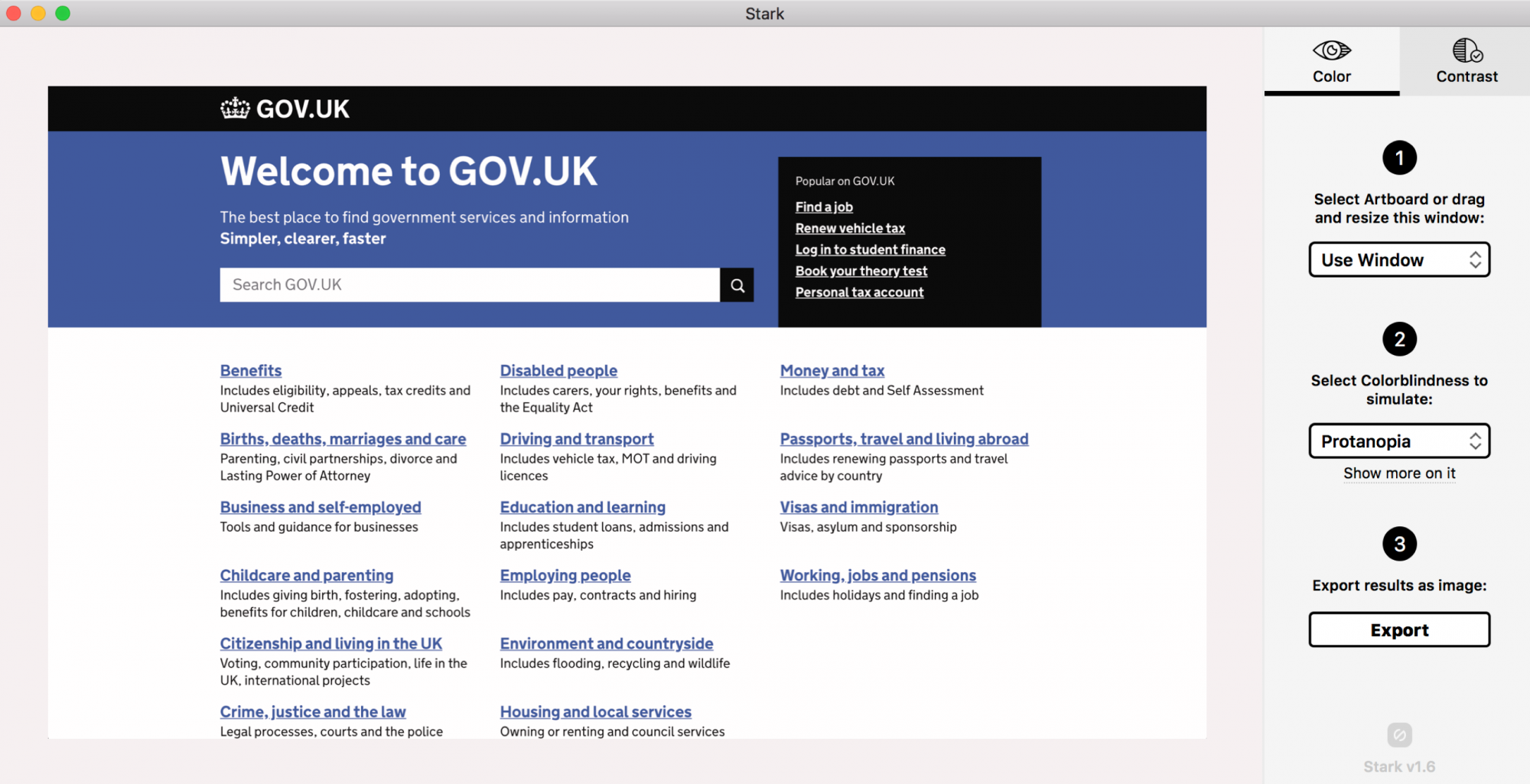
英国政府网是目前全球数字政府中做的最好的政务网站,在英国,政务服务是所有服务里面使用时间最久、提供量最大的服务。他们网站设计也很注重信息无障碍,在这方面付出了很大的努力。

检测后发现英国政府网使用的颜色都有足够高的对比度,满足了 WCAG 2.0 的标准,而且整体颜色都使用了偏低饱和度和明度的颜色。加强颜色的对比度,不只是为了让低视力人士能更好地使用我们的产品,同时也可以让使用较差显示设备的用户、老年人有更好的产品体验。

颜色在设计中起着重要作用,能唤起情感,感受和想法,并且可以帮助增强品牌的信息和感知。然而,当用户无法看到它们或以不同方式感知它们时,颜色的作用就会消失。对于无法辨别颜色的色盲色弱人士,如果只用颜色作为传达信息,提示信息重要性或区分视觉元素的唯一途径,他们是很难感知的。
Stark(Sketch插件)可以模拟不同类型的色盲色弱人士所看到的效果,来帮助我们设计

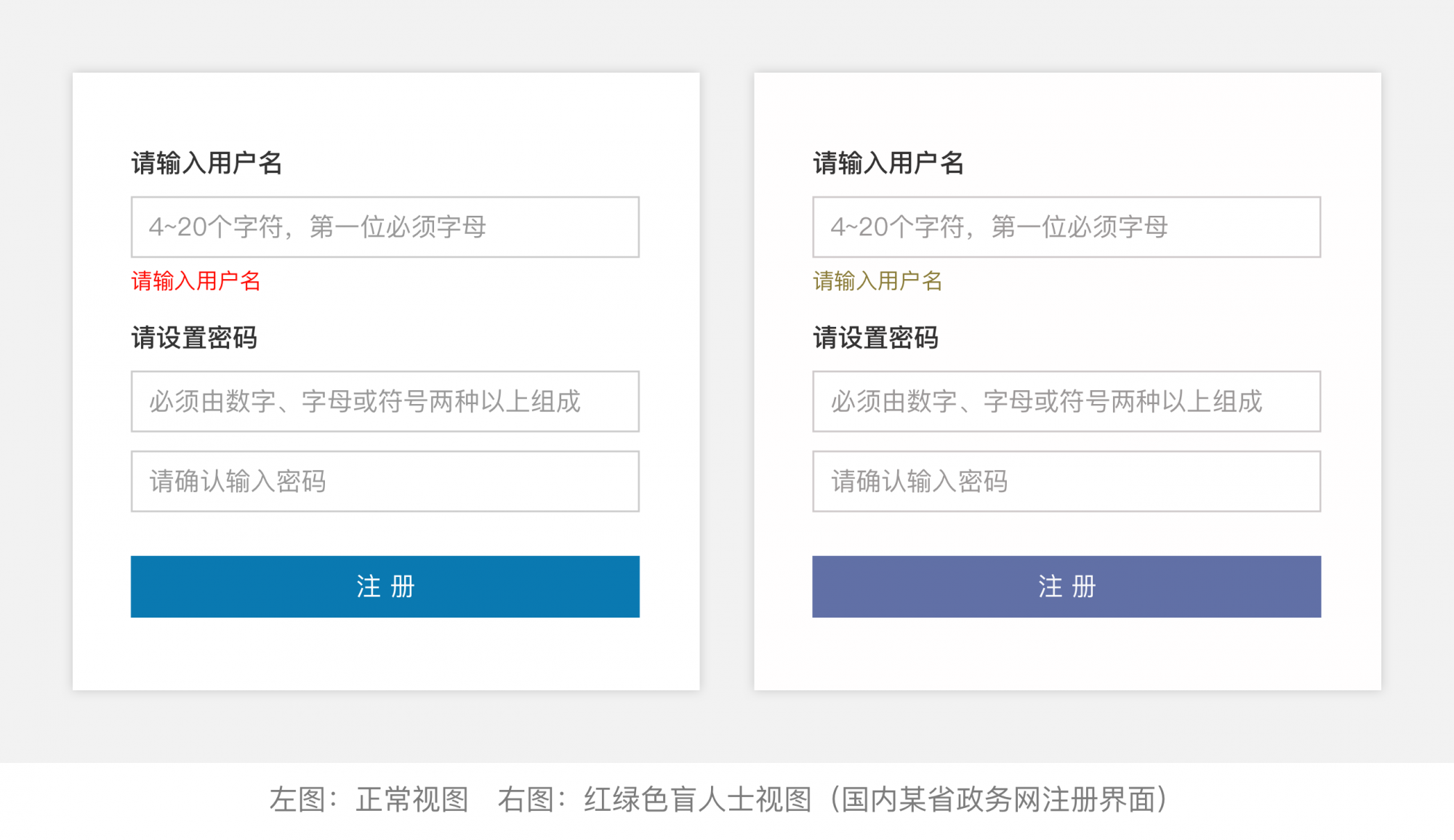
某个政务网站上的注册表单,在没有填写任何信息的情况下点击注册按钮,必填项出现的错误提示是在下方用了红色的文字,这种方式对于普通用户来说是可以感知的。右侧图则是模拟红绿色盲人士看到的效果,这种情况下,错误提示的引导性就会降低很多。

英国政府网的错误提示对于色盲色弱人士就友好很多,除了红色的提示文字外,输入框的边框还会加粗处理,并且加上竖线提示对应没填写的表单项,提醒用户注意。除此之外,其实还有很多视觉处理的方法来达到传递信息的目的,例如在输入框内或者提示文字前加上感叹号的图标,这种方式对于普通用户来说,也会有更明确的提示。

网站支持键盘导航是无障碍很最关键的一个方面,无障碍指南中提到要使所有功能都能通过键盘来操作,对于依赖于屏幕阅读器的失明人士和没有精确肌肉控制的人士,都需要使用键盘来导航内容。
当你浏览网站时,整个页面导航顺序应该是有逻辑,可预测和直观的。选项的顺序应该遵循规则:从左到右,从上到下,由顶部导航到内容内容区,最后是页脚。
我们可以尝试只用键盘操作来测试网站,使用 Tab 键移动焦点,用 Enter 键选择元素。测试所有的交互元素是否可预测且有序。如果可以在没有鼠标的情况下浏览整个网站的所有内容,证明这个网站已经满足了支持键盘导航的基本要求。
下图是国内某个政务网站首页的导航区,标注的数字是获取焦点的顺序,在用键盘导航的过程中,整个页面导航顺序都比较混乱,某些元素也无法通过键盘来获取。

相反,英国政府网和澳大利亚政府网首页的导航逻辑就会比较清晰,整个网站遵循从左到右,从上到下的原则,每个交互元素都可以通过键盘来获取,让用户感知到整个网站的布局,确定每个内容的位置。

用户通过 Tab 键导航网站交互元素时,焦点就是提供了当前所选组件的可视化指示,焦点可帮助用户了解界面上哪些元素有键盘焦点,并帮助他们了解导航网站时的位置。很多网站都是用了浏览器默认的焦点样式,但我们也可以根据内容设计出符合网站风格,与品牌相呼应的焦点样式。
英国政府网就是重新设计了焦点样式,使用黄色来突出焦点,让用户更明确当前焦点所在位置。根据不同的元素,样式也会有所变化。

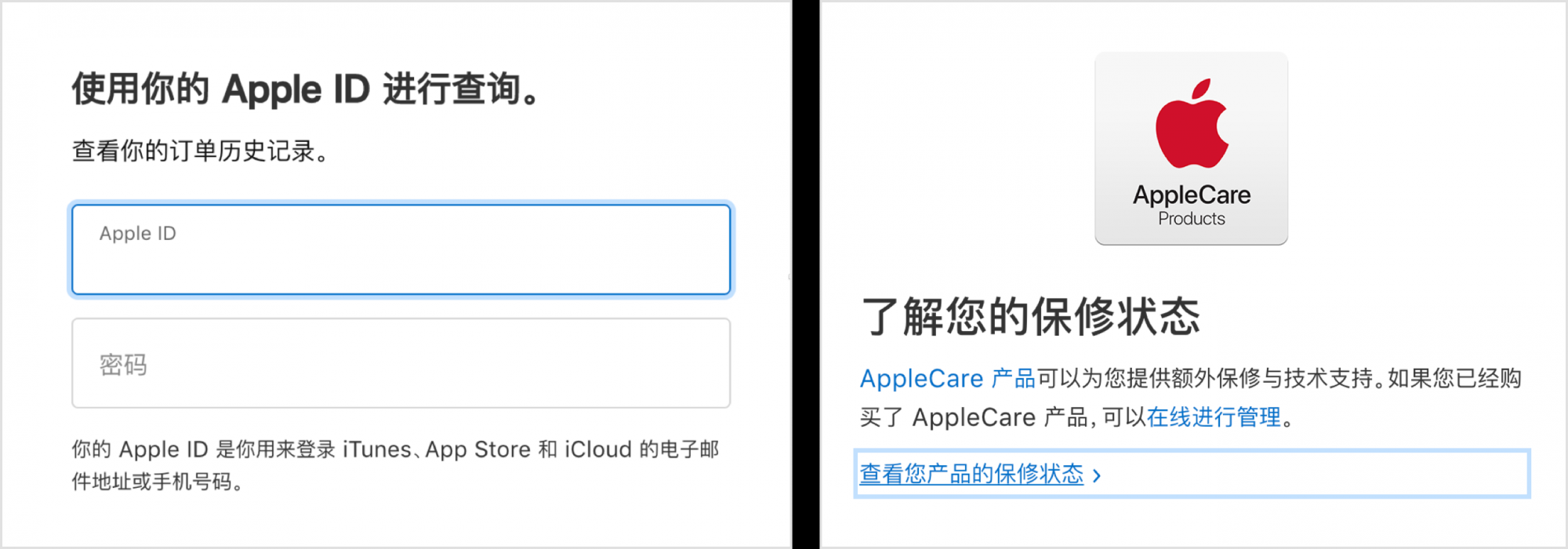
苹果官网的焦点样式也进行了重新设计,在圆角输入框上焦点也做了相应的调整,使焦点和页面元素更为融合。

视障人士经常会利用屏幕阅读器来“聆听”我们的网站,网站上的文字、图片、组件等信息都是通过屏幕阅读器说出来。这时候如何为这些非文本内容添加描述准确的辅助替代文本就非常重要。
以下图为例,左图搜索框按钮的替代文本为“按钮”,这种描述就会很抽象,增加了视障人士的理解门槛,容易让他们产生一个疑问:这是一个什么作用的按钮?相对来说,右图的处理则清晰很多,按钮的替代文本很明确地告诉用户这是一个搜索按钮。

图片很多时候在设计中用于传达特定的感觉和渲染氛围,如果需要通过用替代本文来传达图片信息的时候,我们可以尝试用简练的语言去描述图片内容,让视障人士能快速获取信息,在脑海里形成画面,而不只是告诉他们这是一张图片。
如果我们没有对图片添加替代文本,屏幕阅读器就会直接把一串字符的文件名字读出来。尝试打开屏幕阅读器,闭上眼睛去“听”这种图片,是一种非常难受的体验。
