来源:网络 作者:佚名

6.d 把描边改成填充。可以把草图隐藏了。

1、首先先准备几个渐变色。

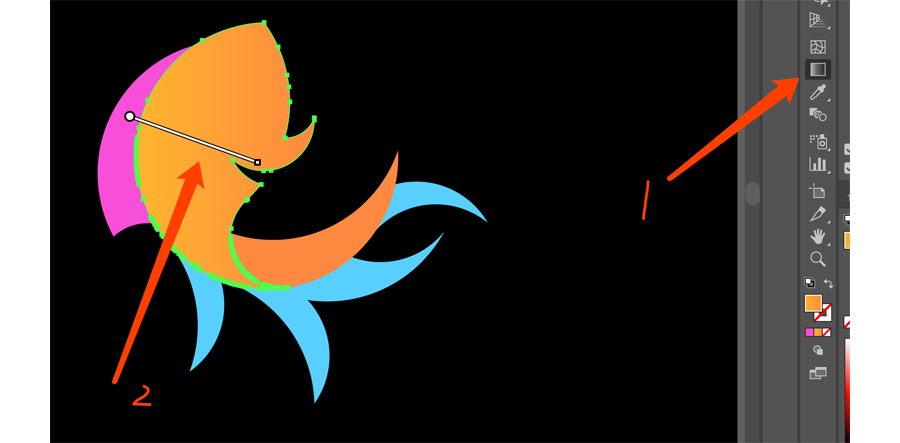
2.选中鱼身,用吸管(I)去吸上面的颜色。

3.如果没有达到想要的效果,可以用渐变杆调节。

4.其他部分同理。

5.背景色换个深蓝色,让画面更有质感。

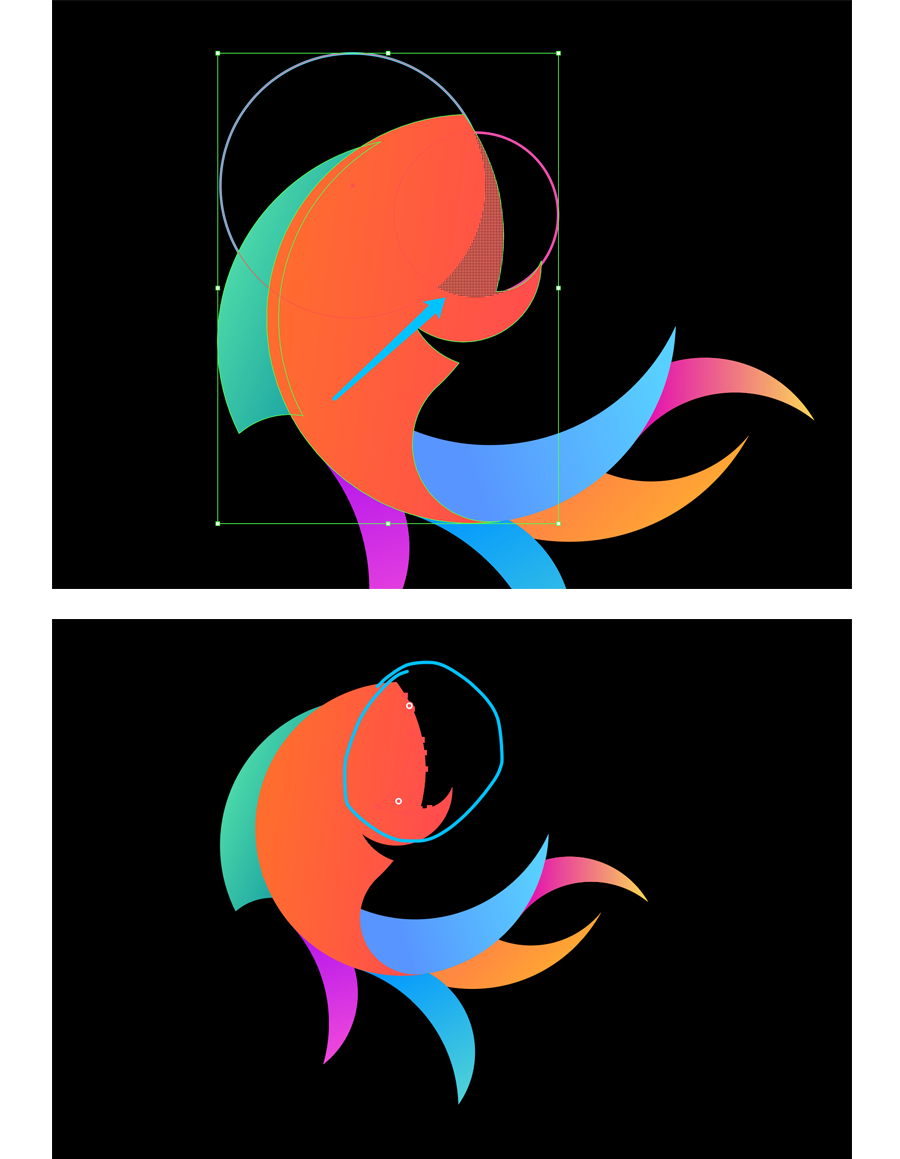
6.a 加点细节,如图所示,继续用圆来做,图中箭头部分用形状生成器划一下。重点来了,选中我们要的这部分,ctrl+x(剪切)然后ctrl+z撤回,撤回到鱼的整形,没有圈圈,最后ctrl+F(复制在上层)

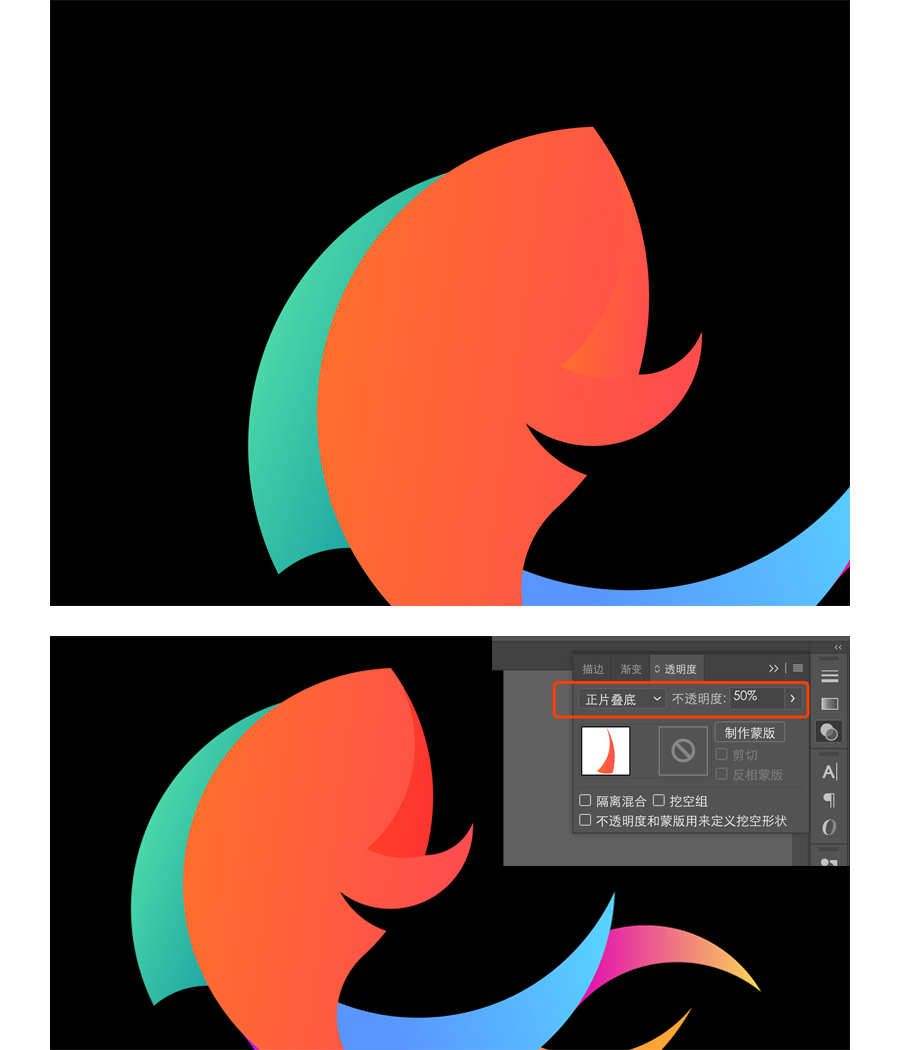
6.b 这时候用吸管,去吸一下鱼身的颜色。混合模式从正常改为正片叠底,透明度50%。

7 按照上面的方法,做出下部分的细节。

8.鱼肚子部分,形状部分和上面操作一样。只需要把生成的形状颜色改成白色#FFFFFF,混合模式:柔光。不透明度30%。

1.用矩形做一个800*600。对齐画板,颜色用HSB:0,0,50。画面变成这样是对的,别紧张。

2.效果-艺术效果-胶片颗粒,参数自己调。

3.确定后,返回画板。混合模式改为柔光,稍微调节一下不透明度。

4.大功告成

越努力越幸运~
教程作者:葡萄鱼
原设计作者:Mohamed Achraf
原图地址:https://dribbble.com/shots/3796971-Golden-Fish

