来源:网络 作者:佚名
上次分享了一组图标的设计过程,主要思路就是从“风格设定”到“创意脑爆”再到“设计执行”,具体可查看:《从0到1——一组图标的诞生》。效果图如下:

今天分享的也是这几个图标,不过是第二版,切入的角度会略有不同。这次改版背景很简单:首页整体架构调整的同时,主图标的设计语言改成了面性,而由于时间紧,小说图标还没来得及改,所以这次的设计目标就一个,把第一版图标改成面性的。本来我以为,直接由线性改成填充的形式就可以了,分分钟搞定,但没想到改过来的效果是这样的:

于是经过调整又得到这样的:

为什么还是不好看?我也不知道啊!这种情况就去多找参考,分析分析别人的优秀作品,比如下图谷歌的图标:

为什么人家的看起来就那么好看,那么精致?我个人觉得最大原因就是它的透气感比较好,导致透气感好的原因在于,它采用了多元素组合的方式,并且使用大量留白与彩色形成对比。在这样的分析之下,我对图标进行了重新构思,直接在脑暴阶段就重新思考(因为原有图标是一个元素,很难再拆分成两个元素来进行组合)。脑爆的方法,大家可以看上一篇:《从0到1——一组图标的诞生》,这里就不多说了。为了能做到独特,我最终选用的图标含义如下(尽量避开用烂的词汇):
书架:两本书互相依靠
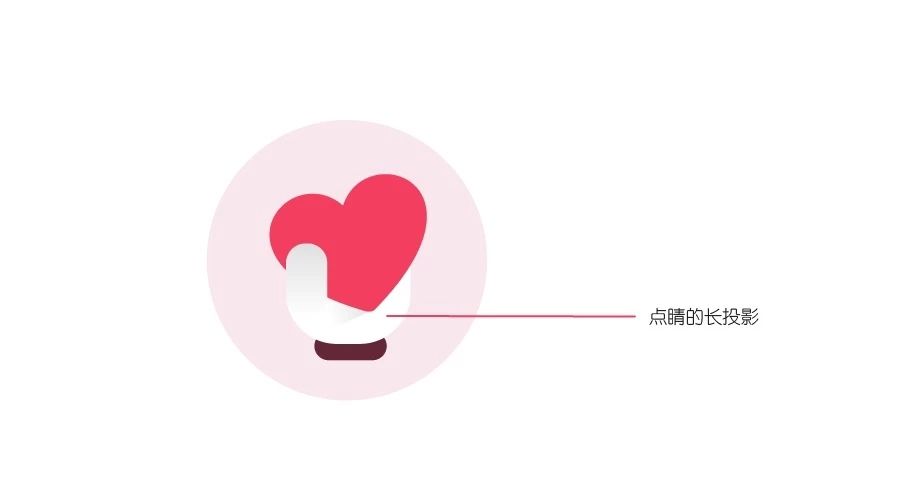
热门:手捧爱心
免费:冰淇淋甜筒(创意来自甜筒经常会有第二份半价,或者买一 送一的活动)
完结:黑子手捧完结的牌子
最后的执行效果如下:

新版图标也是利用元素的组合,并且图标内有大量留白使图标更加透气。除了透气以外,我还在图标之中融入了一些“有生命感的内容”,比如手,品牌形象,拟人化的书等等:

使图标变更加可爱,有情感,充满一些故事感。除此之外,对图标还增加了一点点的小细节作为小彩蛋:一般我们在做一组东西的时候,都希望能够有一个主旨贯穿始终,这样解释起来更加有说法,有说服力。比如上面这组小说图标,设计关键词是温暖,情感,可爱,在这样的理念下,我将温暖转化为阳光作为视觉语言。可是阳光怎么落地呢,我当时能想到的就是高光和投影,本次使用的就是充满光感的长投影:

当然,为了使图标轻量化,投影不宜过重,起到点睛的作用即可:

除此之外,像前面所说,为了体现可爱的主旨,融入了手,品牌形象等有生命的元素(并且整体图形都是比较圆润,避免尖角的出现),这也是贯穿主旨的一条路径。方法很多,各不相同,其本质目的还是希望大家做设计的时候要有适当的理念贯穿!整个设计过程就差不多这些了,其实花在调整细节的时间还是比较多的,随便一个图标有了大方向和思路之后,还是需要不断的修改修改再修改,比如一个完结图标:

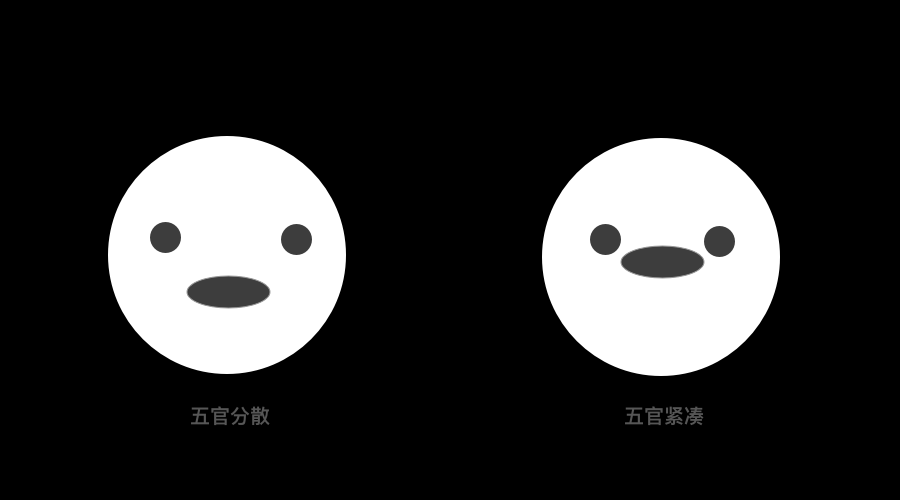
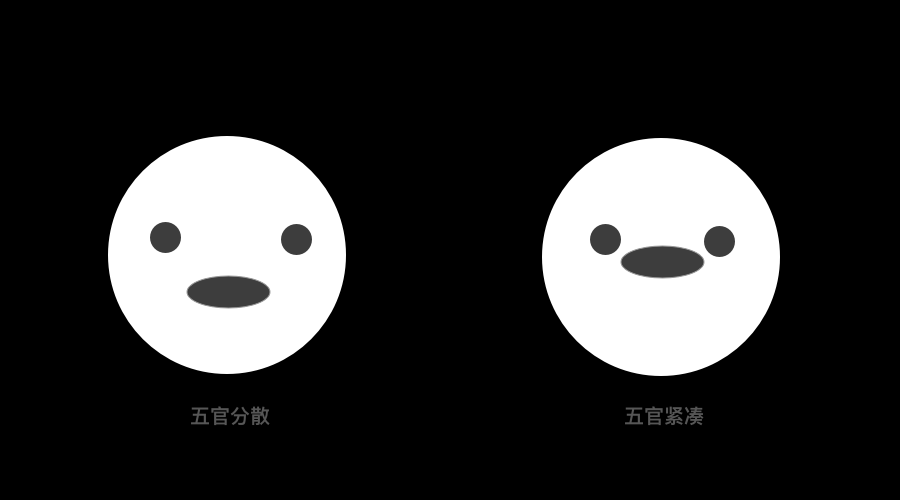
颜色的搭配、五官的间距、元素之间的大小关系等等,都需要不断的调整,而真正考验我们的也就在这些细节当中。这里再补充两个增加可爱度的实用小技巧:
1. 五官紧凑一般情况下,缩小五官的间距,可以一定程度上实表情更加可爱,尤其是嘴鼻和眼睛的间距:

2. 腮红一般来说,在我的印象中只有可爱的东西才会有腮红,五大三粗的大老爷们加个腮红,咦~,不敢想!所以画可爱的形象或表情时,可以考虑加个腮红:

不过我这次由于元素太多,所以没加,大家可以根绝实际情况自行实践。最后:看万卷书,行万里路!不走,书白看。看万篇文,练万个习!不练,文白看。以上仅供参考,加油!
原文地址:菜心设计铺(公众号)