来源:网络 作者:佚名

让我们创建一个600 x 600 px的新文档来开始我们今天的第一个图标绘制吧。 用矩形工具(M)创建一个窄的矩形,水平放置。 (它的尺寸大约是90.5 x 7.6 px,但你可以让它更大或更小,这取决于你文档的尺寸。 整个教程我会提到尺寸只是为了表明我们将创建的对象的大致比例。)
使用三角形工具制作三角形形状, 并将其放置在矩形的顶部。选中两个形状并从上面关联工具栏 (这个区域在 Persona 选择器下面)中选择水平居中对齐。

在第一个三角形内创建一个较小的三角形 (约 31.8 x 31.8 像素大小), 形成我们帐篷的入口。在帐篷两边添加2个小钉并使它和帐篷下面垂直底部对齐。

使用钢笔工具在帐篷到钉子之间画出一条直线,作为绳子。

让我们把帐篷的两侧稍微弯曲一下, 为我们的平面形象增添一丝真实感。选择大矩形, 并将其转曲(基础教程里面已经告诉大家怎么转曲形状啦哈)。现在, 我们可以修改形状。使用节点工具 (a), 抓住三角形的一侧, 并将其向下拉一点, 这样就得到弯曲的形状。

既然我们帐篷的底部已经准备好了, 那我们就应该给它上色了!但首先, 我们需要制作我们文档的调色板。但如果您想使用自己的颜色, 这里有一些简短的说明, 如何在点击几下就可以制作您的调色板。首先,制作一个新的空白文档并形成一些所需颜色的图形(请看下面一组矩形)。移动到色板面板,找到右上角面板的菜单图标并选择从文档中创建色板>作为文档色板。 现在,在色板中我们有我们自己的颜色,让我们保存我们的色板以便我们能在任何文档中使用它。从色板面板的下拉菜单中选择导出色板,并保存它在你的PC的任意位置。回到你的扁平化图标文档并移动到色板菜单调入色板>作为文档色板。现在我们能从色板面板中直接应用我们所创造的颜色了。

选中帐篷主体并在色板中选用浅米色填充。我们帐篷其他部分也用相应的方法和颜色为其上色。通过给描边上色的方式给绳子添加深米色。

选择我们帐篷的所有元素(除了绳子)并将描边设置为无。以便没有黑色的轮廓

让我们用椭圆工具(M)(按住Shift键绘制)制作150 x 150px的圆,用来作为我们图标的背景。从我们的色板中选择绿色填充。

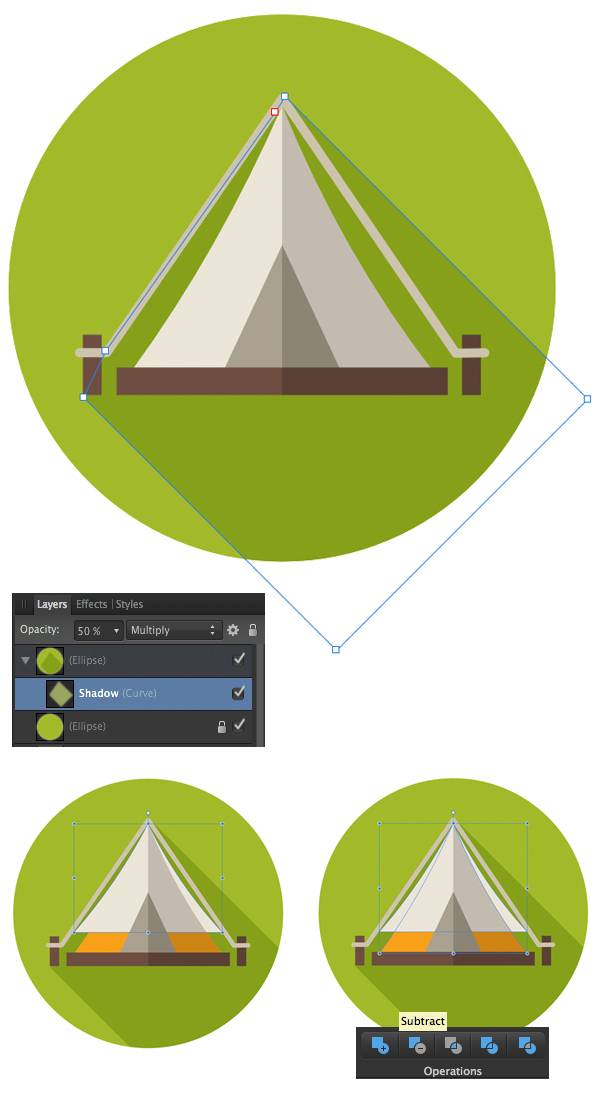
为了使图标更具有细节,让我们给帐篷添加一个半透明的阴影效果。首先,将帐篷全部编组 (Ctrl+G) 然后复制这个编组 (ctrl+C > ctrl+V)。 选中拷贝的帐篷,右击解除所有编组。

保持复制的对象被选中,进行转曲,并用上面工具栏的添加操作合并所有部分到一个图形中,因此形成了我们帐篷的一个侧影。变换图形的透明度为50%,在图层面板中设置为正片叠底的混合模式,使它变深且半透明。然后添加一个矩形,覆盖住帐篷的右半部分(这个矩形颜色和透明度不用关心,因为我们仅仅需要覆盖住帐篷的一部分)。

现在让我们使用遮罩层形成投影。前往图层面板,选择我们放在帐篷之上的矩形,然后拉动它到帐篷侧影的缩略图之上。然后右击选择蒙版至下面即可。

现在,我们将在图标底部上添加一个新潮的长投影效果。用矩形工具(M)制作一个矩形,然后将它选转45度。转换形状为曲线(转曲就是这个命令哈)并用节点工具(A)调整这个矩形,如下面截图显示的那样隐藏在帐篷后面的左侧部分。

设置阴影的颜色为绿色并设置透明度为50%,混合模式为正片叠底。隐藏在图标底部,不需要的部分阴影,利用遮罩,如我们之前所做的那样。让我们给我们的帐篷添加更多细节使它看起来更有趣。复制帐篷底部2次。选择上面的拷贝并朝上拖动它的底部,压扁这个形状。用橘色填充下面的形状,使它看起来像一个明亮的条纹。选择这2个拷贝的图形并用相减操作切除不需要的部分。

让我们看看我们已经完成的图标吧,好了开始绘制下一个。
2.制作一个背包图标 步骤1首先绘制一个矩形(大约52.4 x 87 px的尺寸)形成背包的主体。添加2个小的矩形,然后将形状居中对齐。

选择如图所示的矩形并通过上方关联工具栏使其圆角为25%。然后移动它到主体矩形外面的顶部。

拷贝基本矩形2次并用交叉操作切除不需要的部分。添加更多的元素(扣件和口袋),使这个图形看起来更像旅行者的背包。

在背包两边添加更多口袋,并从色板中应用些明亮的色彩使其生动。
