来源:zcool 作者:sik研习社

像素风格自成一派,已经深入我们的生活
神奇的小方块拼凑到一起抽象的表现了各种形态。
那么我们来测试一下,下面五张图(从简单到复杂)中,你能达到那个阶段?

(最简单的十二生肖)这玩意很简单,对吧?

(那这个头像呢?)额,好像也可以吧?毕竟小编之前发过的啊!

(温室里的食人蘑)其他的到还好说,这个玻璃效果…

(闹事中的场景)简直不是人!这东西是人做的嘛!- -#

(3D机械效果)……
这些逆天的效果,一点都不清真!…
你可能还会问,不就是效果酷一点,拽一点,
然并卵啊!谁会做设计的时候,花那么多时间研究他啊!
你说的对,做到后面的效果,就可以称之为艺术了,
但是!生活中也有很多关于像素的案例!

像素公文包…

像素卡片

像素UI图标

像素挂饰

像素绣(明明就是十字绣→ →)
…………………………………………………………………………………………
好的,其实上面的东西跟本节课没有多大关系_(:з」∠)_
我们进入正题

如果你像我一样,愿意做一名玩像素的大孩子,那么可以根据兴趣,选择我的像素艺术,它给人的感觉更像是在堆积木,但是不用担心它会掉下来,因为,一切尽在你的掌控中:)
首先,我们将创建一个像素作为逻辑起点,它会帮助我们确定其他像素的走向和比例。如果你觉得这个对你来说很简单,那么我们可以先画几条线做准备。

这些线是像素艺术中最常见的,他们看似普通,但是有许多奥妙。他们是每两个一组依次错开的,这样标准的排列,完成作品之后,你会感觉他们仍然是光滑的。

正确的结构线条是这样的结构,每个角度的变化,不会影响他们之间的均匀程度(线条相同),
我的绘制方法是复制,比如上30°,首先绘制出一个方块,然后复制一个方块垂直向上,合并成由两个方块组成的长条,然后快捷键“command+J”复制一层,再使用快捷键“command+T”变形,把它移动到下面方块的右上角回车确定,然后快捷键“command+alt+shift+T”重复复制。其他也是一样的道理,动手画出来吧!

这是错误的演示,线段之间不整齐
…………………………………………………………………………………………………………………………………
好的,我们开始制作吧,
首先打开Adobe Photoshop,创建一个400*400像素的画布,然后可以打开(视图-显示-网络),这样就会自动分割出很多小格子,当然你也可以放弃使用,就像我习惯了靠眼睛判断它们。

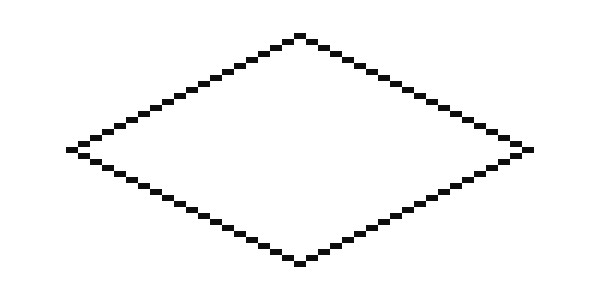
首先画一条45°的线条,我比较喜欢使用5%的灰色,而不是黑色,
这样我可以使用黑色做阴影,并且可以使用“魔术棒”分辨范围。

复制一个,水平翻转

再复制一个,垂直翻转,这样我们就得到一个带有角度的方块儿了,
有没有感觉好艰难啊 哈哈~(魔性的笑声)

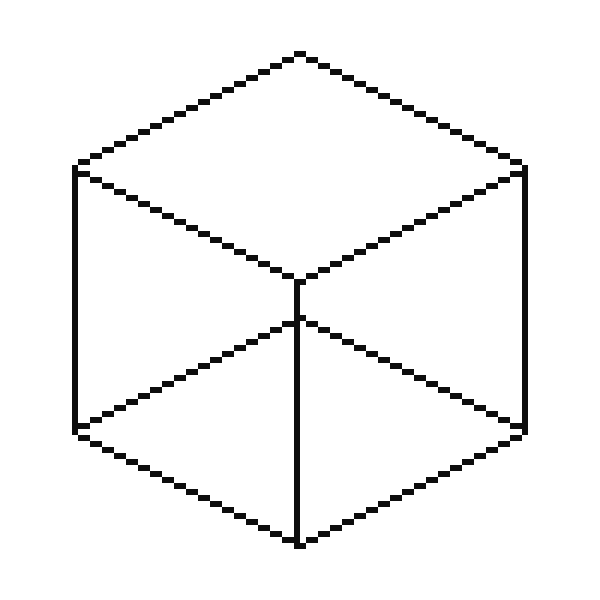
我知道这样会很烦,但是我不的不说,仍然要复制一个放到下面,
这里你要按住(shift键+鼠标左键)向下拖拽,保持对称。

天线三条垂直线后你会发现,边缘显得不是那么整齐,
让我们通过去除最左边的像素,保证像素的角落平滑一些。
(欧耶,一个方块就画完了,真特么难啊T T)

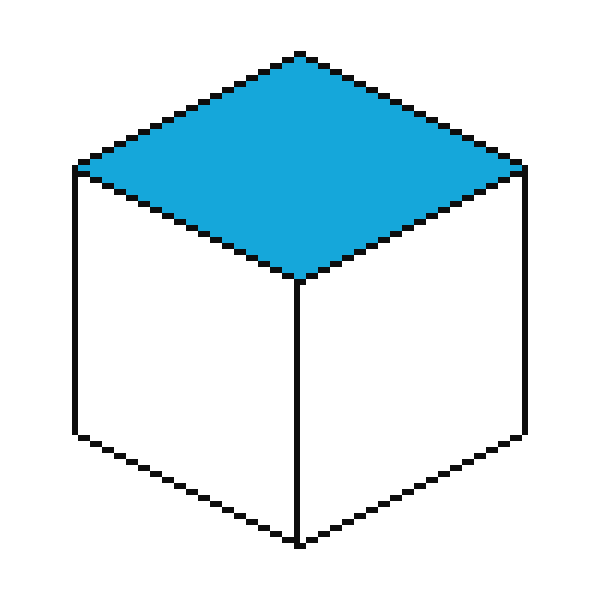
现在开始添加颜色,挑选你喜欢的任何颜色吧。

增加一个亮边儿,颜色值比当前颜色提亮10%即可。

用同样的方式填充三个面的颜色,颜色之间需要过度,上面最亮,左侧适中,右侧较暗,这个要靠自己把握了,我建议是它们之间降低10个色值。好了,我们的方盒子已经绘制完了。
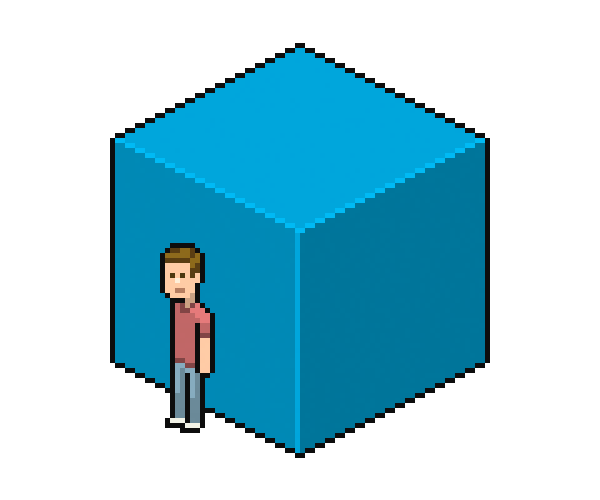
其实这个方盒子只是作为参照物来使用,因为有了角度之后,我们可以决定其他物体的角度,未来我们要画汽车、直升机、房子、广场等等,这些都要严格参照这个盒子的角度来绘制。下面,我们来绘制一个人物。

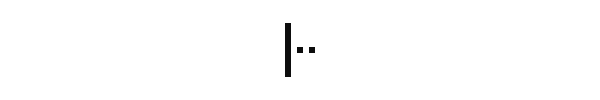
人物要从最小的像素“眼睛”开始,我倾向绘制比较薄的身体和略微的大头,这样看起来更卡通一些不是吗?
开始画眼,眼睛占2个像素,间隔一个像素,那么左侧就应该是脸,也要间隔一个像素,按照这样的方式推延下去。

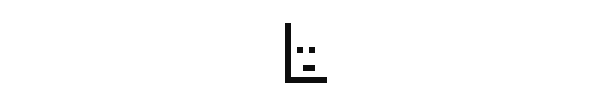
现在添加一个新层,画在眼睛下方两个像素的水平线,那就是嘴,下巴先用相同的方式连接起来,在做后面的处理。

太方的脸可不后看,我们四舍五入,让他看起来更圆滑一些。

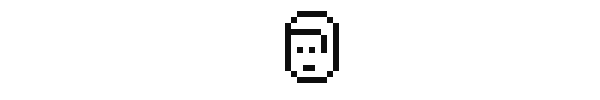
用相同的方式,我们把头画出来。

注意我是怎样表现他的耳朵的

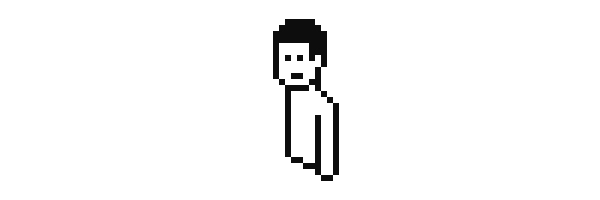
然后沿着左边下巴的位置画一条垂直线,在右侧画一条斜线

手臂的部分最少要留2个像素,因为手臂是圆的,可以同过明暗来表现,那么身体至少是4个像素来表现。当然,你可以尝试不同的比例。如果有更好的请告诉我哈^_^

下半身,我们将增加一些垂直线条。我喜欢在鞋底和腰围之间留下12像素(腿长)

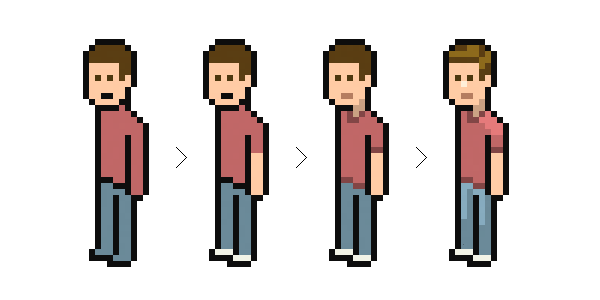
现在,我将添加颜色,
1·如果你对皮肤色掌握的不是很好,那么可以使用色值#FFCCA5,这是我常用的颜色,
2·衣服和裤子的颜色可以按照你喜欢的颜色设定,不过为了增强细节,我把手臂部分露出,呈现一件T恤的效果。
3·是否看起来很怪?因为木有脖子嘛,脖子在头部下面会产生阴影,所以皮肤色要降10%,衣服的边缘需要更多细节,那么可以将边边缘的颜色降低10%。
4·好啦,剩下的细节可以像这样。

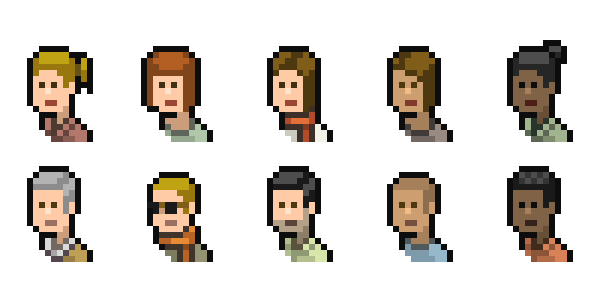
值得注意的是,头发部分可以通过不同的光,表现不同的发型。大家看,这些人物的头部形状几乎一样,只是那么几个小方块就可以变化出很多很多,怎么样?是不是很神奇呀!

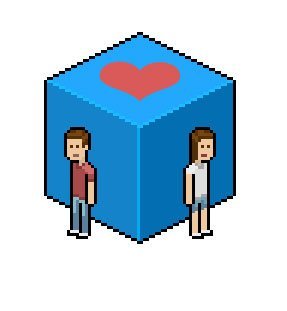
最后把人物跟方盒子放到一起,他们的比例应该是这样的。大功告成!赶快到处一张图,上传给我吧!
…………………………………………………………
警告!前方高能!
…………………………………………………………
这些是看完本章自学成才的小超人们的作品…

有粉嫩系列的^_^

有DIY系列的╰( ̄▽ ̄)╮

有撩妹系列的_(:з」∠)_

有全家福系列的(⊙o⊙)…
René 教你玩像素
-(小D的新房子)-

昨天发送表一篇《我敢说你不会画这个方盒子》
小超人们非常踊跃,分分打开PS开始创作,
但是也收获了“小反派”们的各种奇葩评论,五花八门。
我给大家列举一下(仅供参考娱乐)
难难难形:太费时间了,最终效果并不惊艳呢!
素描画多形:透视都错了,没有景深感~
鸡蛋挑骨头形:你敢说那是45°?我看也就43°!
没事找抽形:小编到底是男的还是女?
·
·
·
·
在这里我郑重声明,
“雌雄同体你没听过啊!作业写完了吗?!(#‵′)凸”。
其实萝卜白菜各有所爱,你喜欢拟物化,他喜欢视觉冲击,我们就是大爱像素风。如果你把创作这件事当成一个任务来做,会很难完成。就像小时候我妈叫我回家吃饭,吃完饭还要刷碗~就在刷碗时,电视里灌篮高手的主题曲响起!哎呀啊啊啊啊~我这个百爪挠心啊~就想马上放下手中的碗,一动不动摊在沙发上看动画片…
讲真,玩像素很上瘾,心无杂念的完成一件事,才能真正理解其中的乐趣。
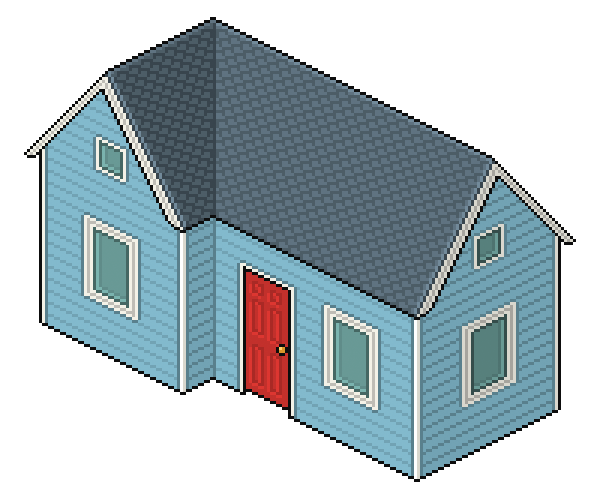
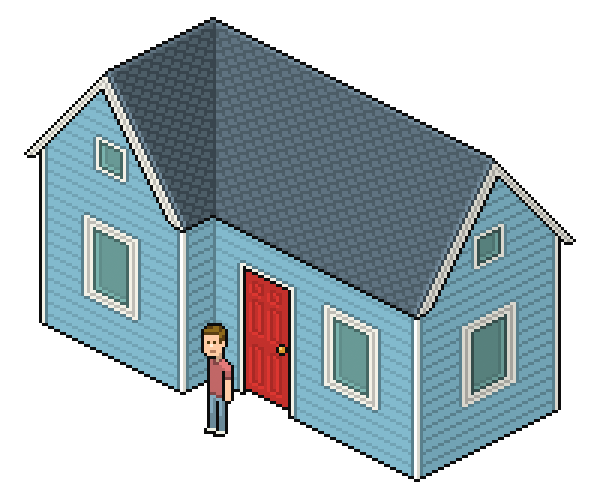
这不,我给昨天那个角色起名小D(屌丝缩写=_=),今天我要给他绘制一栋房子,以后还会有车~有老婆~有飞机~游艇~~(好像在YY自己的人生吖……)

(房子成品图)

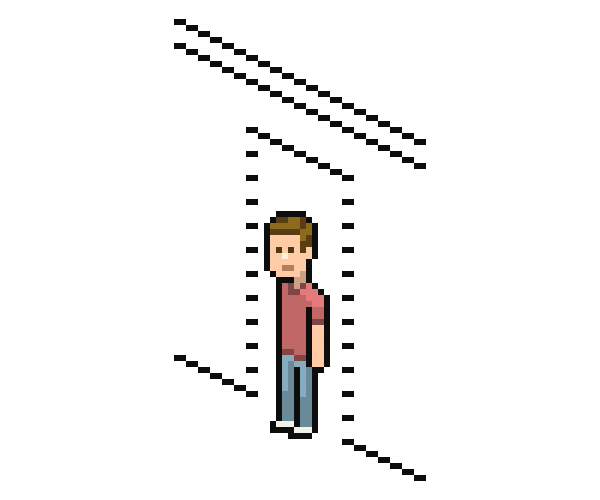
既然是为小D盖房子,首先要确定好比例,不然进不去就尴尬了。可以按照方盒子的角度(22.6°),从下由上的复制一些线条,每条线条之间间隔3个像素。

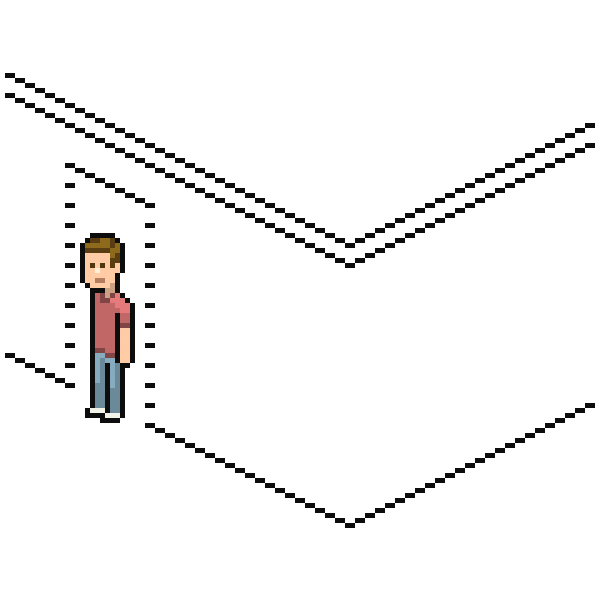
其实绘制像素画有一个技巧,就是先找到一个点作为参照画线,找一条线做参照画面,一切的一切都是衍生来的。我们删去不要的部分,先从房子的门开始绘制。

延伸右侧线段,为房子找到一个尽头,刚刚起步的小D就不要那么大的房子啦,这个长度自己掌握吧~

看我多么低调奢华,只给小D一个窗户的空间,然后我们绘制一个“L”形,角度90°哦(复制一条线,水平翻转)

为了让房子看起来不是一个方方正正的普通标间,我们可以给房子加更多的细节。当然,在绘制初期,这个房子已经在我脑子里想了很久。如果大家没有同样的画面,可以搜索一下房子的形状,这样会加深印象。

房子的结构无非是三个方盒子拼接到一起,所以我们应该将它上面衔接起来。

开始上色,之前好多小超人问我用什么方法上色才是最好的,其实只要是用习惯的方式就好,不用太过纠结细节的问题。我来说一下我的做法。
首先是用(魔术棒)点击图层1(我标注1的部分),得到“1”的选区,然后用(图层-新建填充图层-填充)上色就可以了。选好颜色后得到一个带有蒙版的图层,这样的好处是后期方便处理细节,更改颜色。2-3都是一样的。
而高光部分,首先还是选择图层1,然后用(套索工具)将高光部分粗略的框选出来,按一下方向键“↑”,再按“↓”,你会发现高光部分自动形成一个标准的选区,然后再填色就好了。


我标注红色区域是大家需要注意的,这里不要用纯黑色,要设置成影音的颜色。

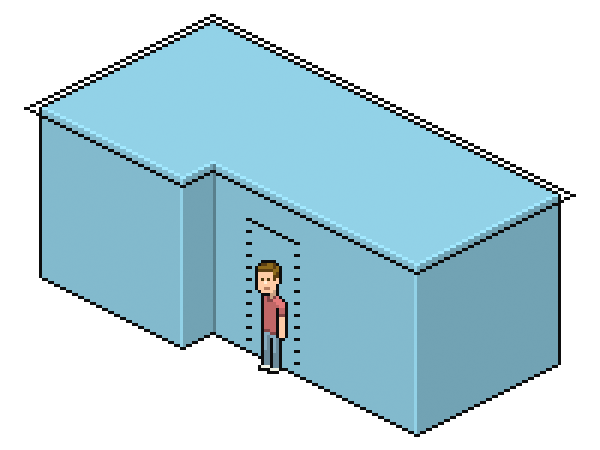
下面我们来加一个屋顶,原理和前面讲的一样,衍生拓展,与房子边缘间隔3个方块。

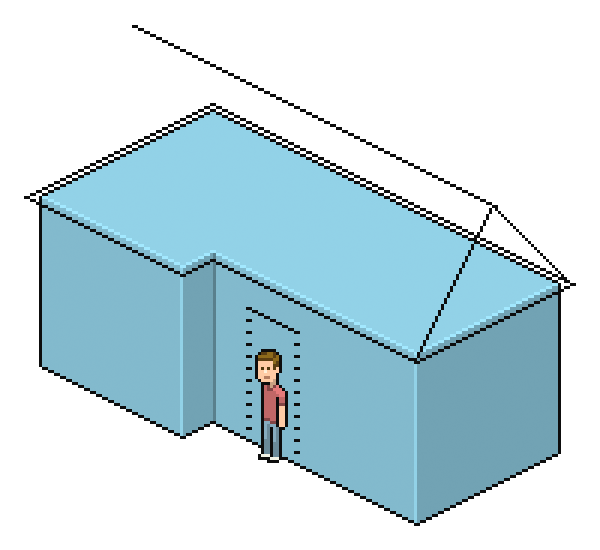
一般情况下,房顶是个三角形,但是凭空画三角形很困难,所以我们先将右侧绘制三条垂直线。

为了得到更好的效果,我通常是绘制两个三角进行对比。
三角的绘制方法是,以左下角为基础,延伸到中间线,然后以中间线为基础,延伸到右下角。(注意,这里的线段一定要规则规范,我上篇文章写过线的绘制规范,不懂可以去看看)

很显然,蓝色的三角更好一些,留下它就可以继续延伸整个框架了。

第1步我们已经绘制了比例标准,那么所有的线段都要画在标准的轨道上。

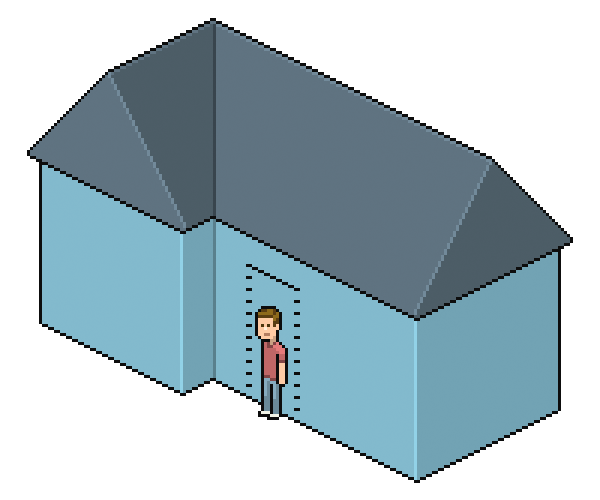
好的,按照同样的方法绘制另外一个三角形,然后把他们衔接起来,这里我就不做过多的演示啦~

把多余的部分删除,加上中间线,框架就搞定啦!!Y^o^Y

这里的上色方法跟前面讲的相同,在这展示一下就不多说了~

其实16步乍一看觉得挺好,仔细一看呢会发现有点怪~~(这个时候你肯定回头去看了)!
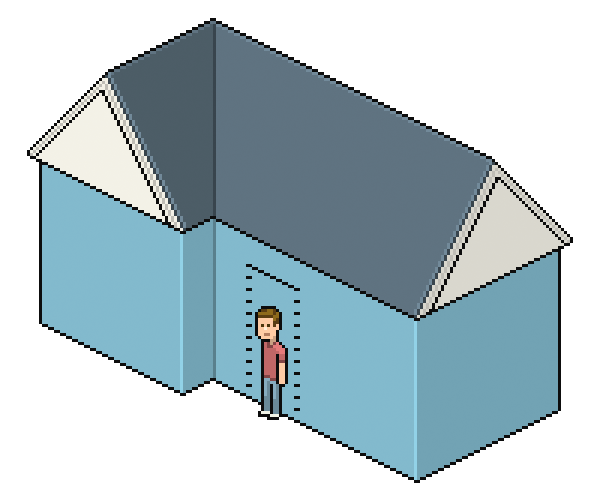
问题在哪里???两侧三角形的房檐啊!

这里我们还是参照三角形绘制一个距离边缘3个像素的线。

然后把下面的部分删除(直接绘制这个形状比较难,因为没有参照,所以使用倒序的方法来处理)

再把下面的颜色抻上来!这样才是真正房子的形状啊╮(╯_╰)╭

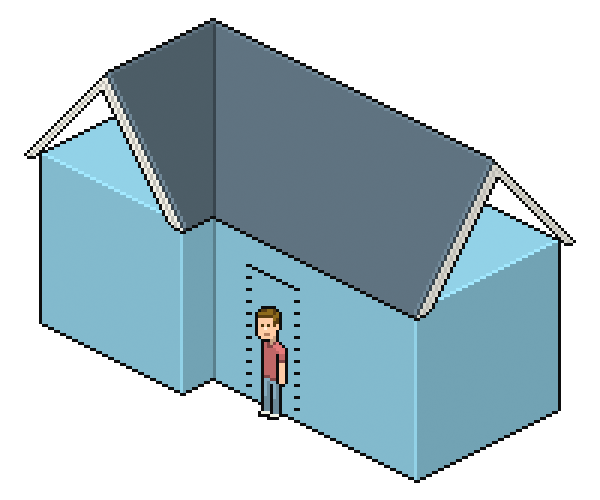
下面是我们处理细节的部分了,首先画一个门,不可以太宽或太窄,刚好可以让小D进去就行了。
门需要两层线,因为还有门框。

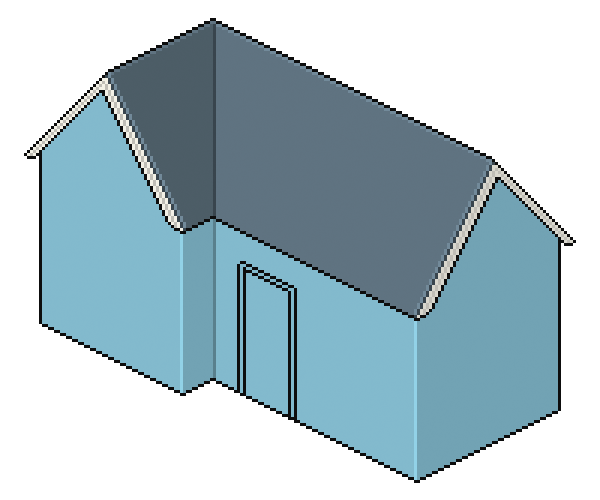
窗应该在居中的位置,高度差不多是门的一半,这里窗需要三层,为了表现更多的细节。

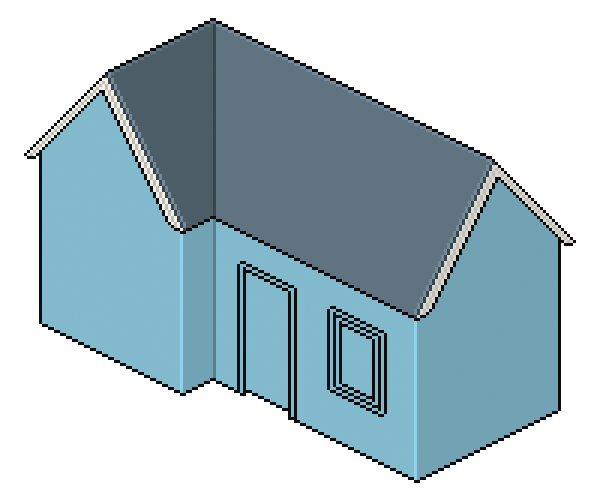
其他的墙面也要加窗,这样才显得明亮嘛~

门窗加入细节,颜色层越多细节越丰富,这里我们自己把控一下吧~

红色的门,喜庆!~(≧▽≦)/~

这里我把窗户加入了一些细节,大家注意光影的角度要统一。

门把手哈哈,圆形的表达方式就是酱紫。

少年我只能画到这里,其实可以加入更多的细节,比如邮箱啊,墙边缘啊,门牌号啊,这些都由小超人们自行发挥吧~~


房顶光秃秃的不美观,我们得加入一些瓦片,瓦片的绘制方法如上。

多余的部分删掉-复制-水平翻转。


最后加入一些条纹细节!大功告成啦!!!!!累死俺了~
好哒,今天的内容就到这里,
(找文,筛选,翻译,剪辑,上传,分享真的很累TAT)
喜欢我的朋友们请关注点赞哟!
