来源:未知 作者:uimaker.com
时至今日,图标已经随处可见,从游戏界面到网站页面。图标变得越来越流行,并充当了越来越重要的角色,特别是在用户界面领域。然而,由于图标设计的资源少之又少,所以在我们开始制作图标的时候,一个好的开始是相当困难的。
由于这方面的比较深入的教程或者书籍很少,所以我们都喜欢分享一些(希望是有用的)制作一些简单图标的小窍门。我们的这个教程并不会告诉你制作图标的方方面面,但是我们希望你看了以后会让你有所收益,特别是如果你是刚开始学习图标制作,或者想要学习到更多关于图标设计的知识。 几周之前,我们发布了这一套阳光系图标(见上图所示),你可以从我们的网站上免费下载。这篇教程阐述了这套图表中的铅笔图标的制作过程。这篇教程很深入,很细致,我们想你应该可以毫无障碍的一步一步跟着做下去。
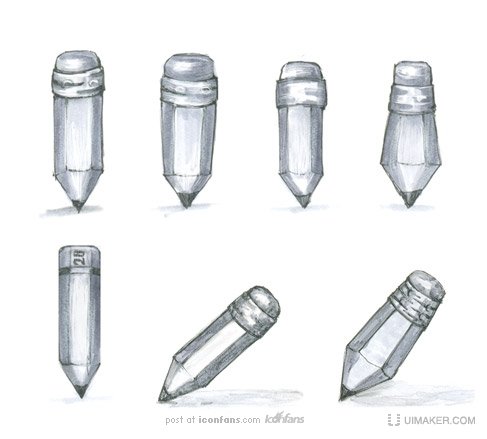
我们怎么开始呢?通常在开始之前,我们先会去网上收集一些铅笔的图片,观察它们的细节和特征,然后把他们溶合成一种风格,创造一些全新的铅笔图标。我们一般从手绘开始。 1.铅笔图标的特征。 1. 多边形柱体,表面涂有一层反光漆; 我们选择第二类作为图标设计的原型,因为所有必要的元素他都具备,这样对于观者来说,具有很高的可识别性。在试着按照第二种类型手绘一些草图以后,已经有和我们脑海中的风格设定相匹配的草图了。 我们一般喜欢用10%,30%,50%灰度的Copic马克笔和圆珠笔来绘制草图。关于图标设计,还有以下几条是相当重要的: 当你在绘制一个大图标时,你需要特别注意那些细节,特别要提醒的是你必须用两点透视。但是在这篇教程中,因为这套图标是在小尺寸(64×64像素和48×48像素下文中像素用px代替)下输出的,所以应该尽量简化,而且用一点透视即可。 这套图标中的光线必须一致。 2.草图
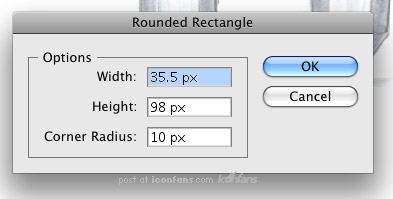
3.基本轮廓线 3.1笔身 2.使用圆角矩形工具新建一个圆角矩形,然后点击画板,设置圆角半径为10px,点击确定。
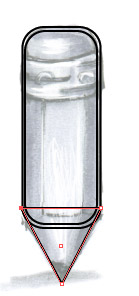
* 选择圆角矩形,把填色设为无。 选择圆角矩形路径。双击比例缩放工具,在对话框中选择等比缩放。把比例缩放值设置为96%。按照下图执行复制黏贴(我觉得应该事先复制以前的圆角矩形然后再执行比例缩放) 使用矩形工具在橡皮差的位置绘制一个新的矩形,在圆角矩形路径上层。 选择添加锚点工具(+)然后在矩形路径的中点位置添加锚点(在第五步中绘制),然后,选择删除锚点工具删除那两个顶点锚点。
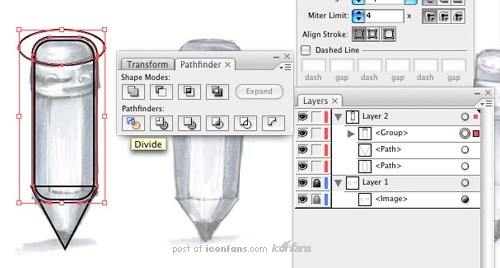
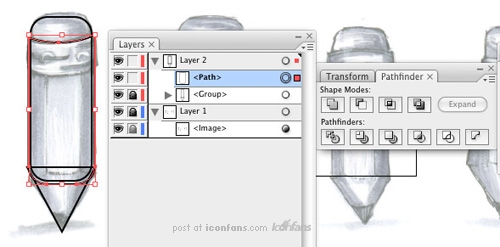
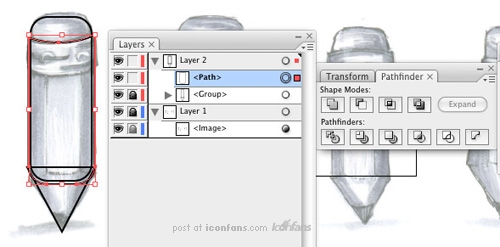
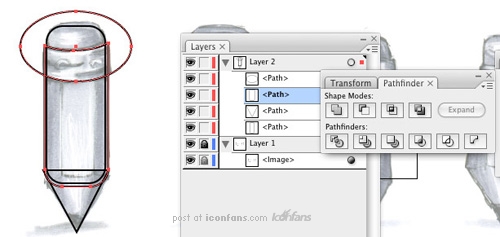
选择椭圆工具绘制下图所示椭圆。 选择较大的圆角矩形路径和椭圆路径。点击路径查找器中的分割图标。图层面板中出现了一个新的组。分割后的路径属于这个组别。 在图层面板中选择这个新组下的两个路径,敲击Command/Ctrl + G对它们进行编组组中并锁定这个组。这样做是为了能更方便的删掉没用的路径。 删掉没用的路径,得到下图所示效果。
3.2金属环 现在铅笔的大致形状已经出来了,我想从这一步开始我们要调整细节了,我们要做的就是细化这只铅笔。 4.细节
使用圆角矩形工具和路径查找器面板绘制有笔尖的铅笔外轮廓线,我们这样处理路径是为了让笔身呈现为棱柱,看起来有棱有角。
虽然我们认为这篇教程中的示例很基础,使用到的概念,理念,技术在一般的图标设计中也很适用,我们使用的工具也很简单,也很好操作,但是,你也必须对AI软件相当的熟悉。
以下就是我们这篇教程的最终成果,你可以从这下载源文件。
绘制一个图标意味着描绘一个物体的最具代表性的特点,这样它就可以说明这个图标的功能,或者阐述这个图标的概念。
你应该知道,一般说来,有以下三种铅笔:
2. 多边形柱体,笔身上还用一个白色的金属圈固定着一个橡皮头;
3. 圆柱形笔身,没有橡皮擦。
整套图标透视必须一致,这样所有的图标看起来才像一个系列。
风格是比较阳刚的。
主色调是绿色。
由于这套图标存储为EPS8文件,所以只能使用渐变,而且所有的路径必须是闭合的(没有开放路径)。同时要注意,没有透明效果和栅格化图像。
好了,现在要正式开始了。
在我们的图标设计中草图总是第一步
然后我们会把这些草图扫描置入到AI中。
1.新建一个64 x 64px文档。将草图拖拽到新文档的画板中。在透明调板中把图像的不透明度设置为50.锁定图层,存储文档。新建一个图层开始绘制轮廓线。

使用选择工具(快捷键V,下文中中直接使用双括号与英文字母表示),点击圆角矩形的边缘,然后把他拉伸与草图对齐,如下图所示。
* 由于橡皮擦看起来要比笔身小,所以需要变动一下。有很多方法重新绘制橡皮擦,比如说用钢笔工具,但是,按照我的经验,这样的结果并不尽如人意。




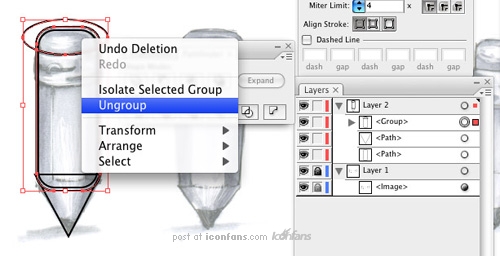
选择分割路径的那个组,在右键菜单中选择取消编组。

就像做橡皮擦那样,这个路径我们将会用到一个比较大的椭圆路径,然后分割笔身路径,把金属环路径从笔身上分离出来。


使用圆角矩形工具绘制一个圆角半径为4pt的圆角矩形。(像步骤2b那样)