来源:uimaker.com 作者:ui制造者

1. 新建一个图层,作为图标的“顶部”,选择“自定义形状”工具,画出任意一个你喜欢的符号出来。

2. Ctrl+T 调整符号的位置和形状

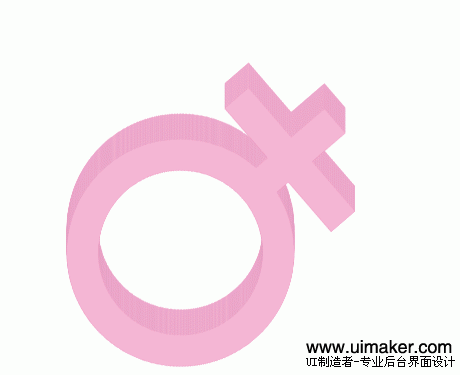
3. 复制“顶部”图层,作为图标的“中部”,同时将“顶部”图层隐藏,给符号的填充颜色换一种较淡一些的颜色,如图所示,

4. 然后按Ctrl+A,在按Ctrl+Alt+T,在按一下“向下”的箭头,回车,之后不断重复这个步骤,直到你认为这个形状你比较满意了为止。
5. 显示“顶部”图层,并将图层混合模式设为“叠加”,图层不透明度设为“50%”;设置图层样式,外发光,混合模式为“变亮”,不透明度“100%”,大小5px,颜色#FFFFFF。
6. 复制“顶部”图层,作为图标的“底部”,调整其于上面两层下方;
7. 复制“底部”图层,并命名为阴影层,将阴影层置于“底部”图层下方;选择滤镜 >> 模糊 >> 高斯模糊,模糊半径设为10。
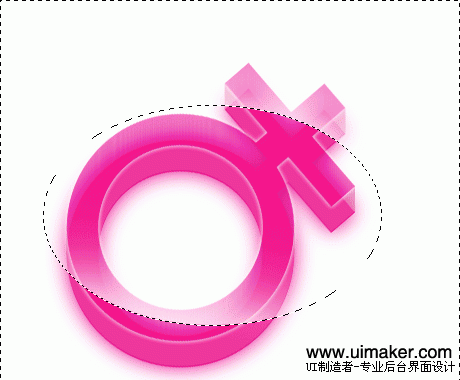
8. 在所有图层的上方创建新图层,并使用椭圆选框工具建立如下选区,使用300px柔角笔刷在圆形选区底部轻轻扫过,图层不透明度“60%”。
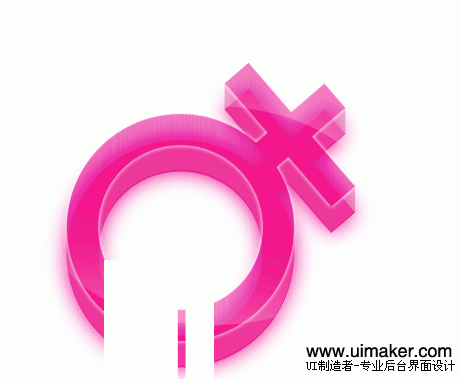
9. 创建新图层,绘制如下两个矩形,图层不透明度设为“30%”。按照这个步骤完成另两个矩形高光区的制作。
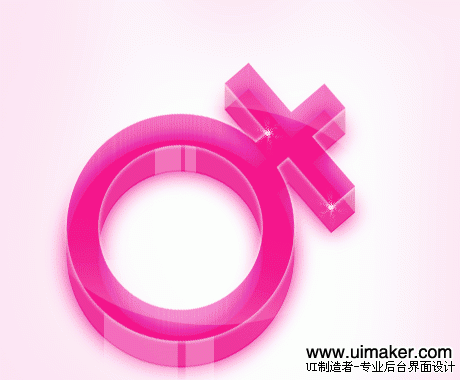
10. 最后可以加一些星光效果,最终效果如下: