来源:网络 作者:佚名
然后再说说如何做出一个好的「拟物化」风格图标。根据个人经验,做好「拟物化」风格的图标,主要依靠几点:
注重细节;
保证图标的辨识度;
控制细节的数量;
前两点都好理解,着重说一下第三点。做「拟物化」风格的图标,堆砌大量的细节不是一个明智的做法。因为,除非做 OS X App 那样的图标,绝大多数系统应用程序的图标分辨率都比较低的,例如 iPhone iOS 7 图标分辨率是 120×120,在这样的分辨率下显然不适合堆砌细节。并且,堆砌细节容易给人造成认知上的困难,并很容易造成混乱、不一致感。再有,堆砌细节还很容易降低图标的辨识度。因此,虽然基于矢量的 Adobe Illustator 很适合用可无限缩放的矢量图形堆砌细节,不过不建议这样做。
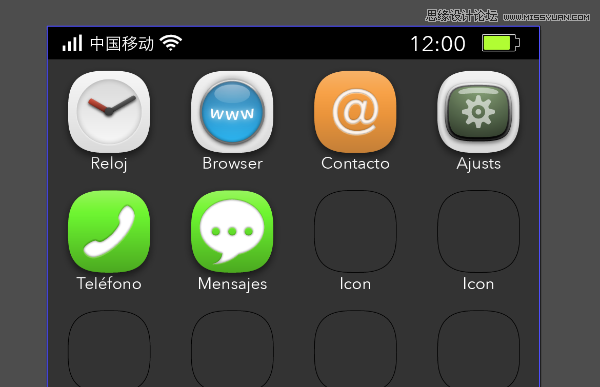
好了,现在可以开始进入正题——解析上面的那个图标是如何表现的了。这个浏览器的图标,放在了一个类似 App Launcher 的展示界面里:

展示界面是单独的一个 AI 文件,里面以外部文件链接的形式,嵌入了几个图标。AI 嵌入外部文件很简单,只要把外部文件直接拖拽进去就可以了。外部文件发生改动,更新后,AI 会自动更新,非常方便。并且外部文件拖拽进去后,可以像在 AI 里创建的矢量图形一样加上效果。比如,这个展示界面上,所有的图标都加了一个阴影效果。由于这套图标的光源方向是从上到下,因此阴影方向也是竖直向下。阴影不要弄得过重,淡淡的一层就很好:

加入阴影效果,使得这套图标看起来更符合人们的视觉经验,并能更好地将图标层与背景层区分开来。
每个图标都是一个单独的文件。这个浏览器图标也不例外,文件整体是这样的:

这个图标文件由四个图层组成,分别是「基座」、内容层、「盖子」、参考线:

那么,就一层一层来说吧。
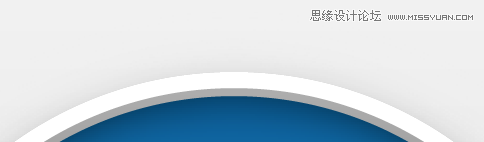
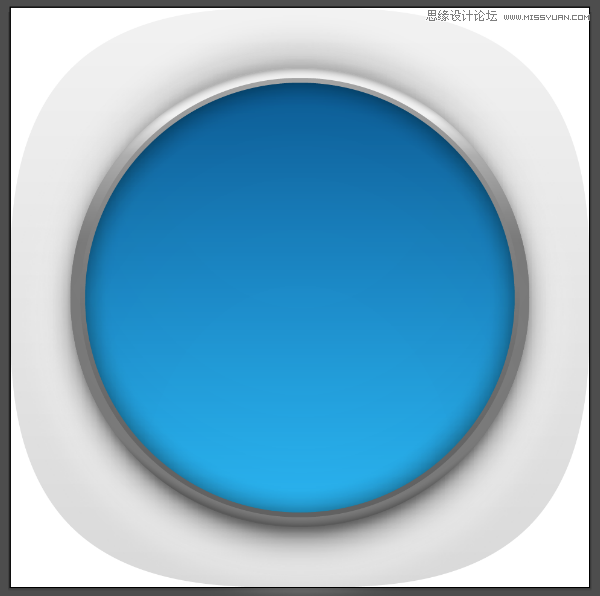
最下面的一层也是最复杂的一层,是这个图标的「基座」,由两个矢量对象组成:

灰白色的底层很简单,没有描边,只有一个填色层,方向是从上到下,模拟光源自顶向下照射。
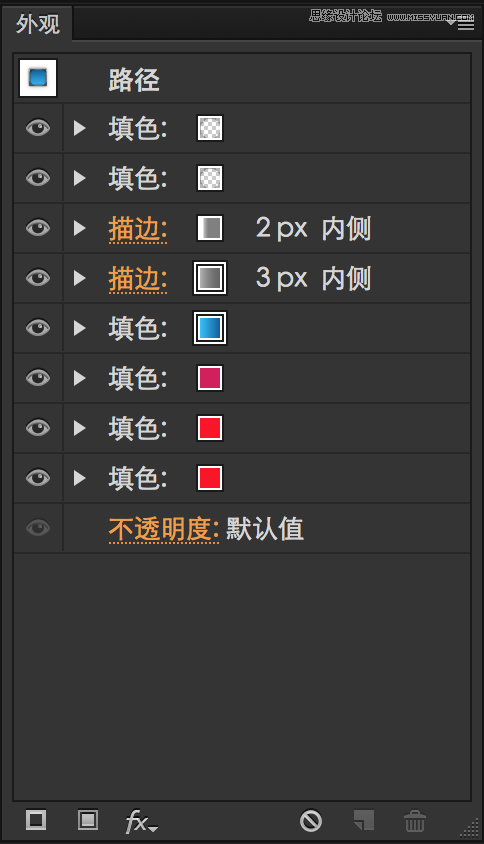
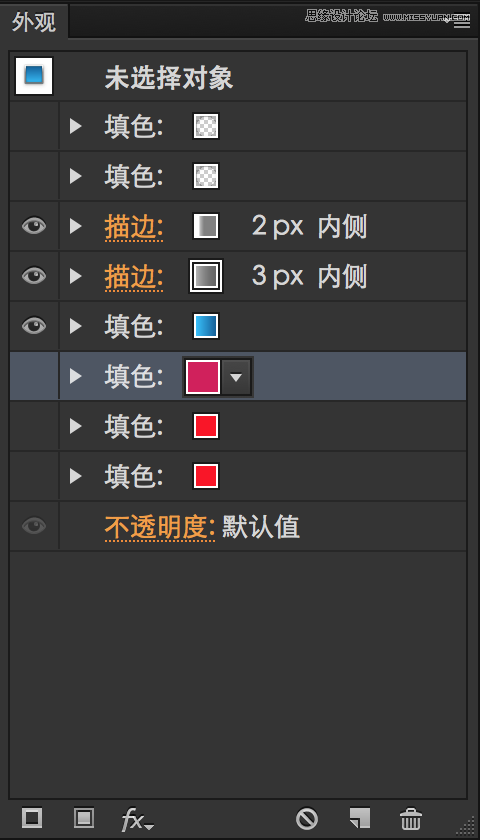
灰框蓝色的基座就比较复杂了,这个矢量对象的外观面板嘛……是这个样子:

一共有两个描边层,六个填色层。
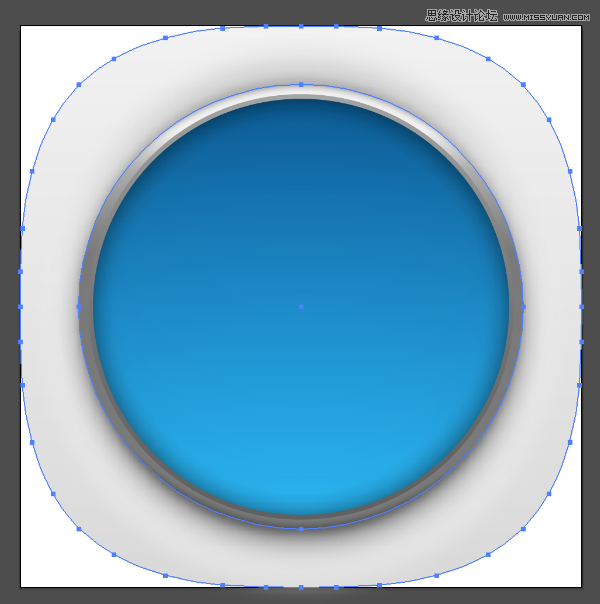
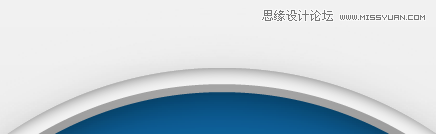
似乎的确有些复杂,那么稍做简化一下吧。在「外观」面板里,只保留两个描边和蓝色填色层的可见性。这样,可以清楚地看到这个矢量图形主体元素:


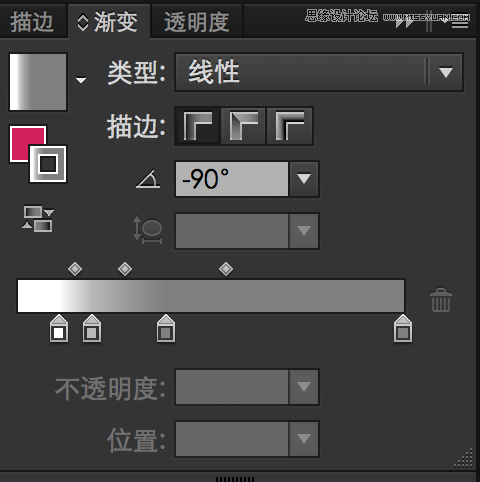
两个描边的作用,是用来表现银色边框。两个边框均为沿图形内侧对齐,上面的是 2px 宽度,下面的是 3px 宽度,用不同的灰度来表现边框的立体感。边框的材质假定是一种稍微粗糙一些的金属,有一个自顶向下照射的光源和环境光。在上一个教程里,介绍了金属材质的光学特性。金属材质在单一光源照射下,会有一个特别亮的高光区,并且高光区在边缘处亮度会很快地衰减。因此,在这里同理,为模拟这样的金属材质,描边的渐变应该做类似这样的设置:

在边框下面的是蓝色渐变的填色层,填色层一共有四个效果:

首先是一个「位移路径」效果(实际上个人觉得译为「偏移路径」更好,英文原文是 Offset Path)。这个效果的作用是,让矢量图形收缩/扩张指定像素的大小。在这里,将「位移」数值设定为 “-1″,即向内收缩 1px 大小。为什么要这样做?如果不这样做的话,那么在边框的边缘处,蓝色底座会被隐约看到,特别是在图像缩小查看时:

产生这种情况的原因是 AI 默认是以消锯齿的方式填充颜色。在执行消锯齿操作时,图形边缘的像素会被设置为半透明。所以在边框处的蓝色「细线」,实际上是边框边缘的半透明像素叠加到蓝色基座的半透明像素上,因此看上去是暗蓝色。所以,首先要给图形加上一个「位移路径」效果,避免边缘出现蓝色的「细线」。
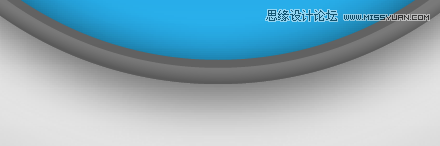
接下来是一个「内发光」效果,给圆形底座的边缘加上阴影效果,增加真实感:

对比没有加入阴影效果的情况:

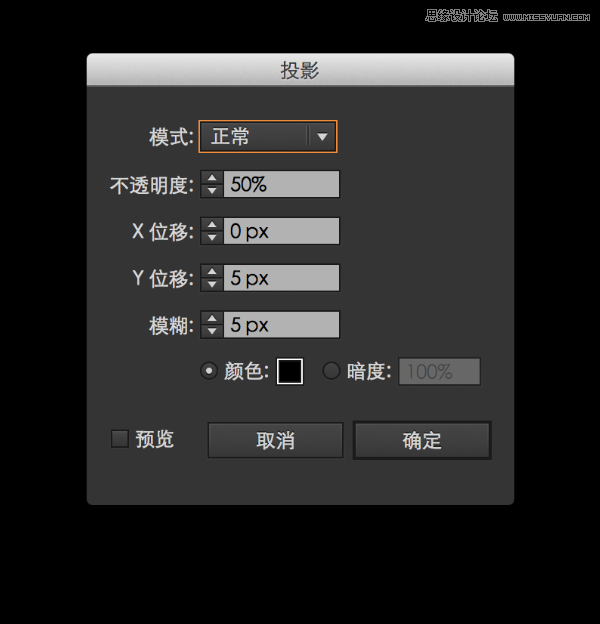
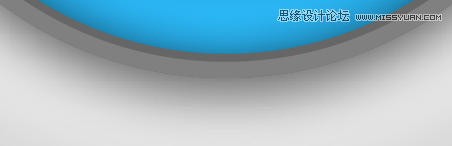
再下面是两个「投影」效果,为底座附近的表面增添凹凸感。上面的投影颜色是黑色,下面的投影颜色为白色,模拟一个下凹效果。下面是加投影和未加投影的对比:


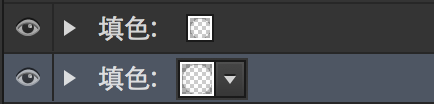
上面说的就是两个描边和蓝色填色层的作用和效果,接下来继续说说剩下的五个填色层。最上面位于描边之上的两个半透明填色层实际上分别是两个径向渐变,其作用是,为边框的边缘增加细微的阴影效果,对比如图:





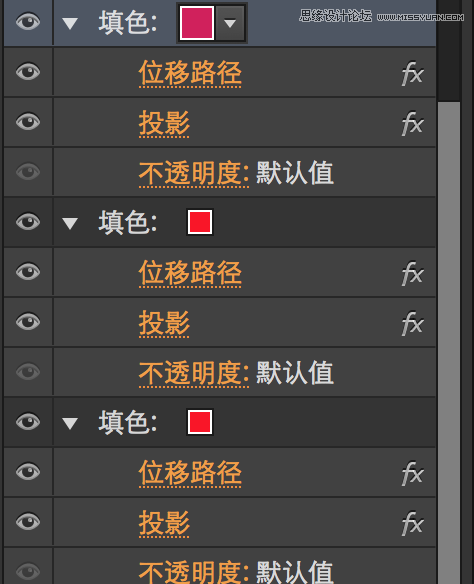
最下面的三个填色层附带的效果是这样的:

这三个填色层由于在蓝色的填色层下,所以填色层本身实际上是不能被看到的。三个填色层可以使用任意的颜色,只是可见度要设置为 100%,即完全可见。加入这三个填色层的目的,是为了给图形加上细微的光影效果,对比如下:


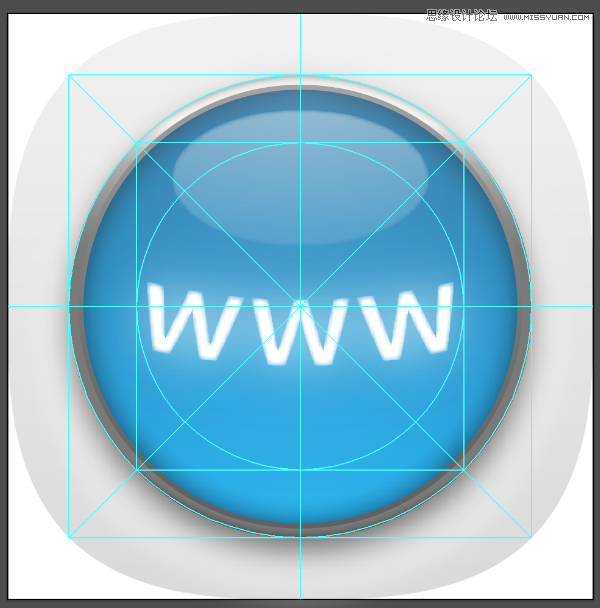
上面说的就是是底座图层了。上面的几个图层就很简单了。底座层上面是内容层。现在内容层里只有一个文字对象,文字对象加上了变形、羽化、外发光等效果,让文字看上去是在发光,如图:


再上面是「盖子」,也很简单了。下面是一个圆形,上面是一个椭圆。模拟一个圆形的灯光光源,从顶向下照射到一个光滑的球面玻璃表面上。两个矢量对象均没有描边,填充色都是半透明渐变:

最上面就是参考线图层了:

差不多就是这个样子了。可以看到,虽然可能相对于 PS 这样的像素图处理工具来说,AI 的效果会有一些局限性,不过整体上还是够用的了。熟练掌握 AI 的使用后,如果图标不是特别复杂,那么用 AI 来画也可以,甚至可能更方便一些。