来源:网络 作者:佚名
10.给背景添加细节
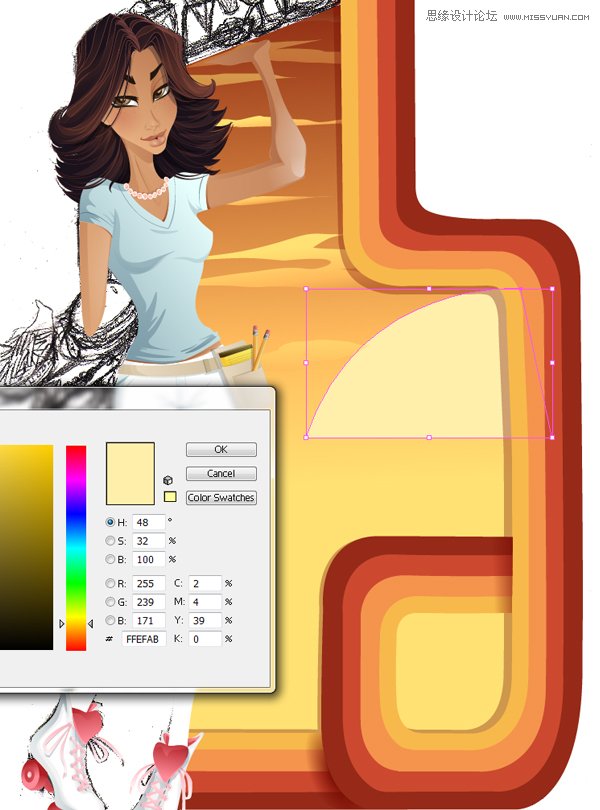
步骤1
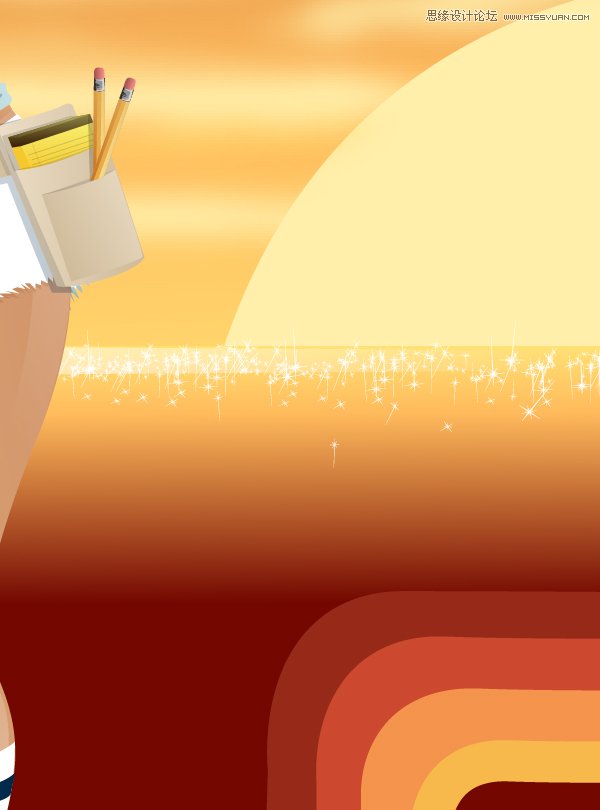
我们现在将给我们的图像添加一个落日。颜色将采取一个我们彩虹的颜色,我们现在在使用和云彩相同的技术。太阳是一个固定的牛奶黄色填充。

步骤2
颜色也许通过渐变工具进行调整,直到你满意为止。

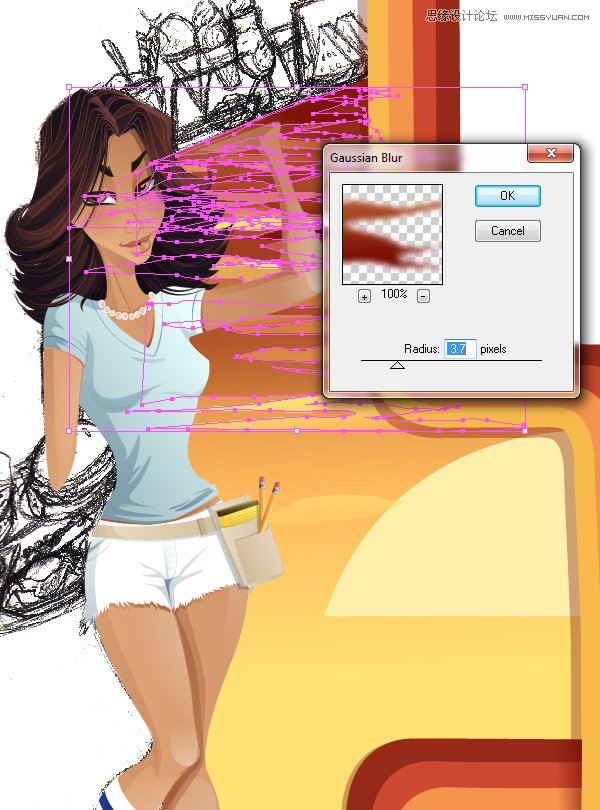
步骤3
一旦我们将我们的云彩铺好了,我们可以将它们组合 (Control + G)到一起。点击效果>模糊>高斯模糊进入到模糊选项,设置为3.7px.

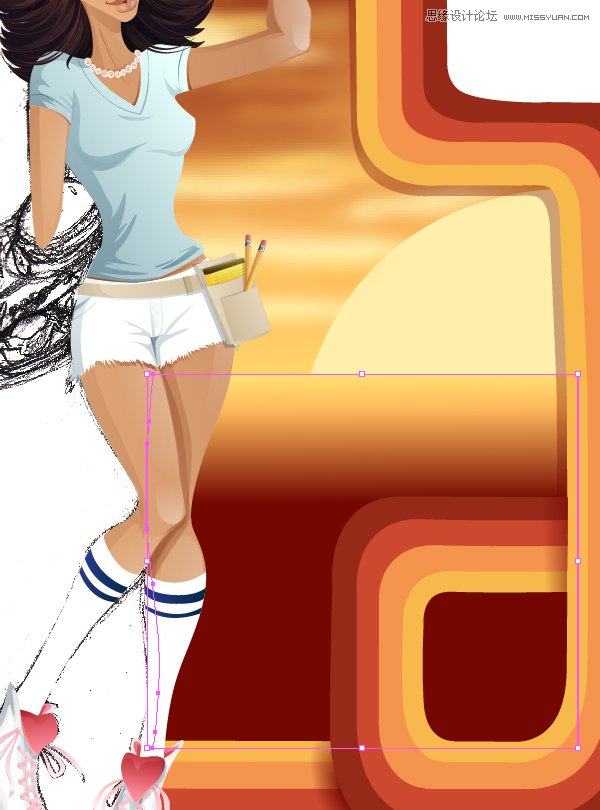
步骤4
我们的天空看起来很棒,因此我们将继续到海水的制作上。使用和天空云彩同样的颜色添加一个新路径。

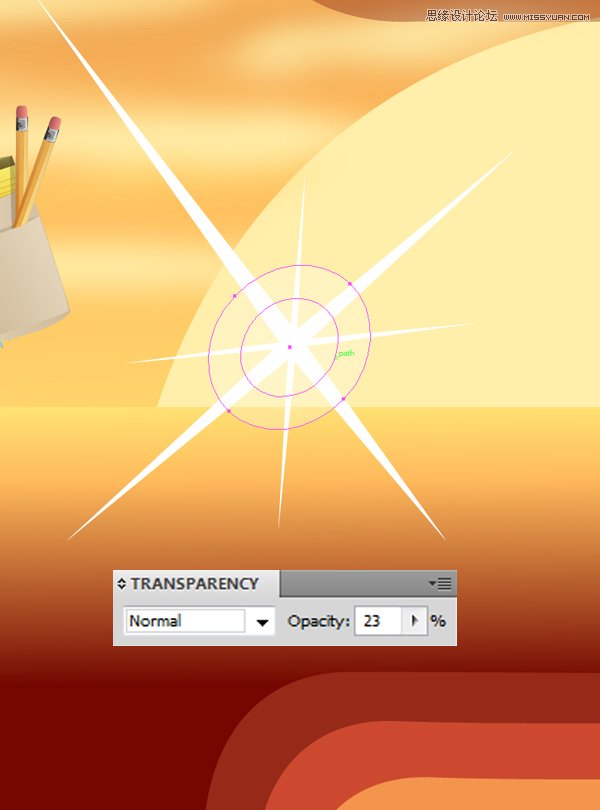
步骤5
在这里,我们可以开始制作我们的水光。你可以更简单的制作,但是我还想使这些在其他项目上有效。这对于提高闪光物体很有效,因此我将它们保持在手边。这由一个纯白色填充来制作。

步骤6
复制这个对象,并且要慷慨些。你只需要去足够地覆盖太阳和海水的交接处,但是它确实制作出了一个光彩夺目的配件。

步骤7
一旦我们完成了,我们可以以我们开始的笔画作为一个向导。并且制作背景元素。我已经用纯黑色进行了制作,来创造一个可读的轮廓。

步骤8
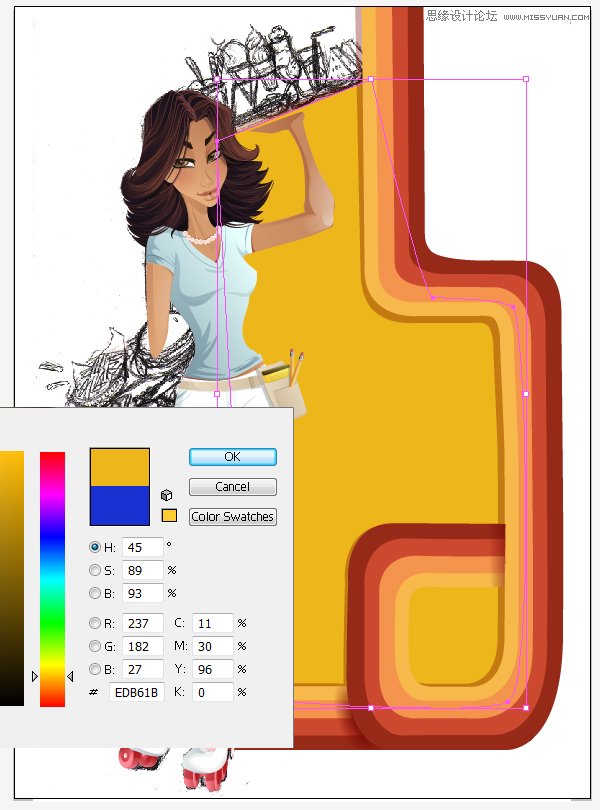
尽管我喜欢黑色,但是对于这个部分有点太过粗了。复制开始的背景天空,并且复制整个的背景。我使用了一个阳光灿烂的向日葵颜色。

步骤9
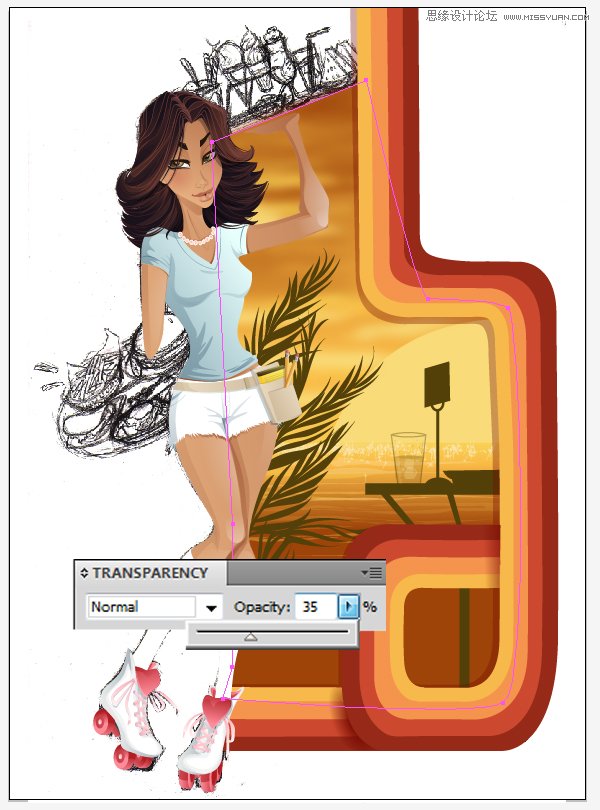
接下来改变新路径的不透明度为35%。这将缓和颜色,以及黑色,给我们一个朦胧的夏季日落。

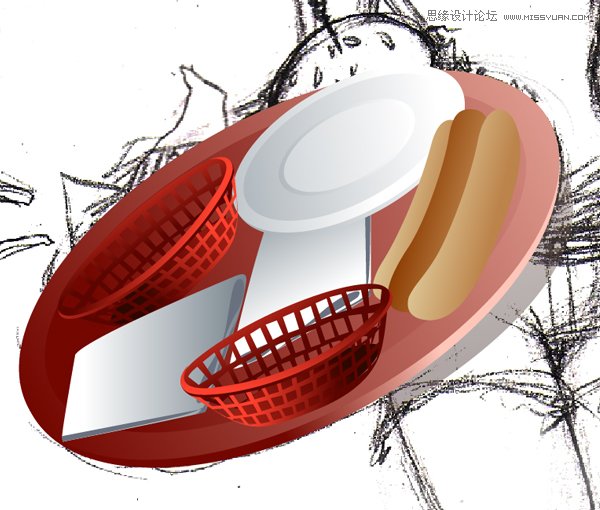
11.制作一盘食物。
步骤1
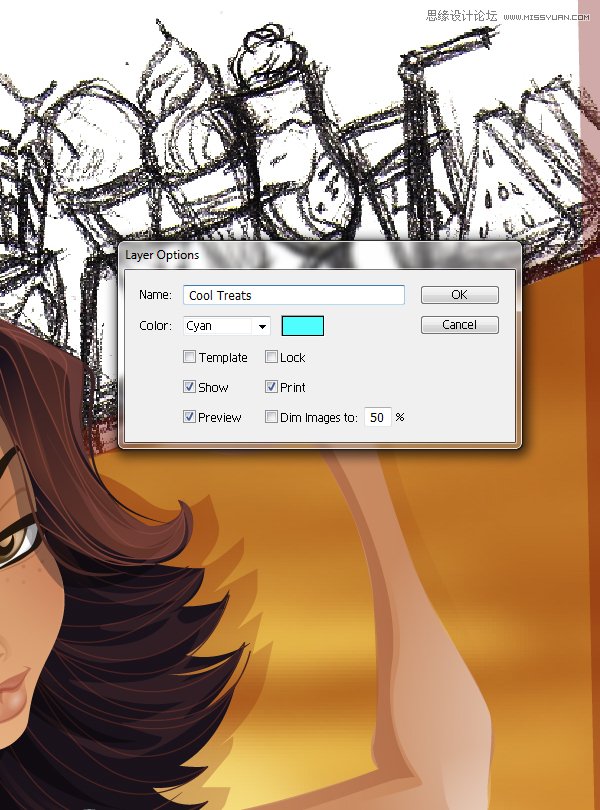
我们现在准备开始给她第一个盘子里添加美味的油腻食物,但是首先我们将需要去制作一个新层。

步骤2
首先以制作你的盘子开始。我将制作一个红盘子,有两个线性渐变,但是随着我开始工作于越来越多的颜色时,这将最终改变。

步骤3
接下来我们可以开始添加盘子和篮子,这是服务食品很有代表性的。我认为红色真的很醒目,因为这个特殊的红色如此的鲜明,已经压制了服务盘。

步骤4
既然我们的篮子,盘子和其他的配件都制作了,我们将开始给食物分层。

步骤5
食物的第一个部分将会是烤肉串。我们将使用棕色,黄色和绿色去制作我们的肉和蔬菜,并且使用两个色调的线性渐变。

步骤6
一旦我们的肉串完成了,我们可以继续到我们的墨西哥煎玉米卷。他们的颜色设置也是根据他们现实的实物所启发,添加点亮突出火红色去象征番茄。

步骤7
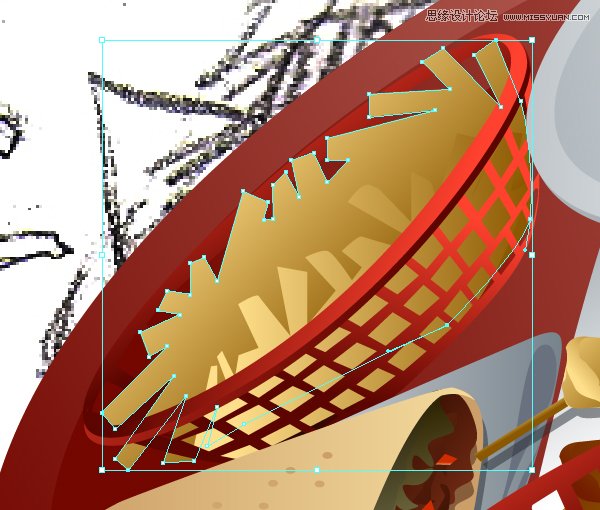
我们接下来的食物是我们的炸薯条。他们制作起来非常简单,以一个大的程式化路径为基底,放置在其他炸薯条的上面。

步骤8
一旦我们的炸薯条被制作了,我们可以点点儿番茄酱在上面。我认为它给了薯条篮一点侧重,坚持着它是一个炸薯条篮子跨越的理念。
