来源:网络 作者:佚名
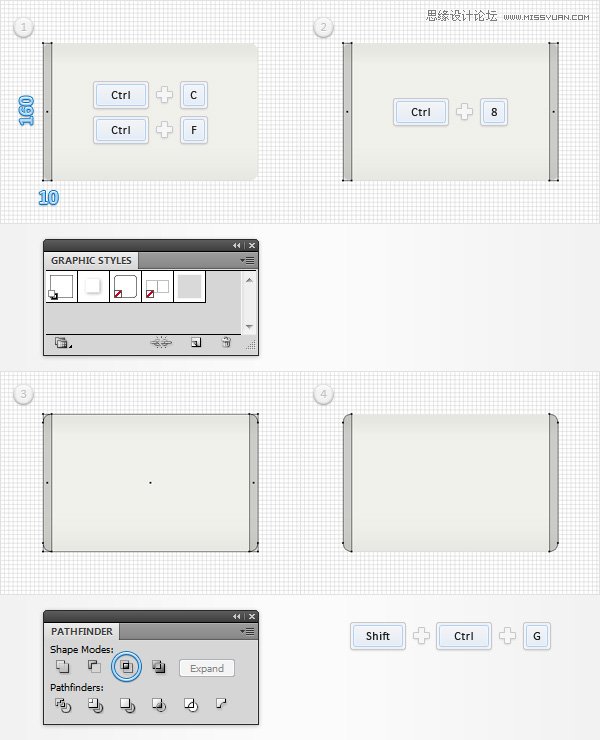
步骤2
使用矩形工具(M),创建一个10 x 160px形状,添加那个黑色"black"图形样式,将它如第一个图像放置。复制这个瘦矩形(Control + C > Control + F),选择副本,向右拖拽,将它如第二个图像放置。选择两个形状,点击Control + 8(或者进入对象>复合路径>制作)去将它们转变为一个简单的复合路径。选择这个复合路径并且连同"main"复件,打开路径控制面板,点击相交按钮。确保结果组被选中,并且点击Shift + Control + G去解散它。

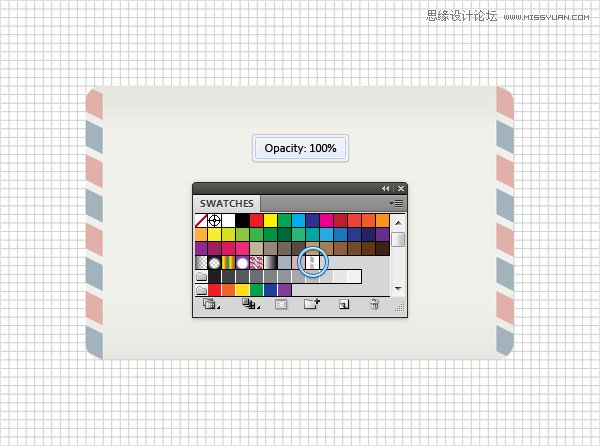
步骤3
选择所有黑色形状,增加它们的不透明度到100%,然后进入到色板面板,添加你的图案。

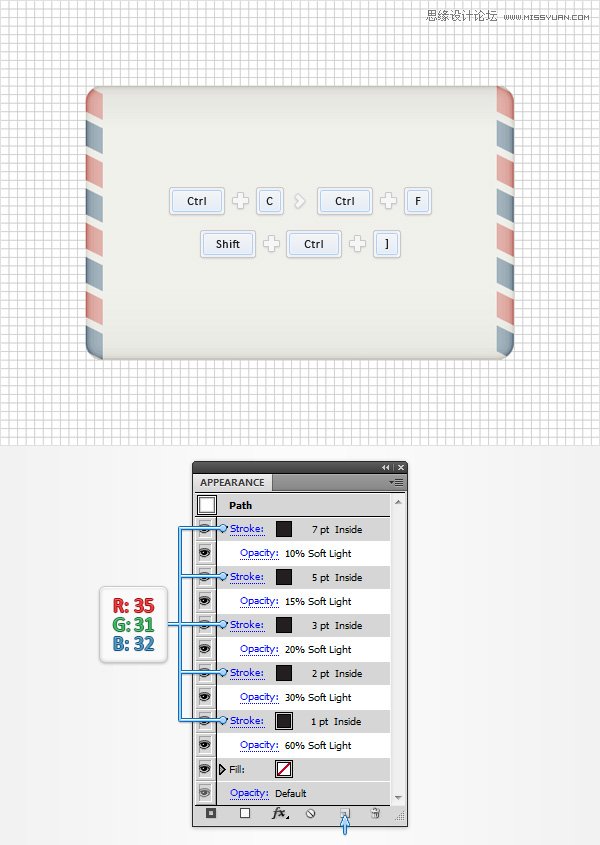
步骤4
选择"main",在前面制造一个复件(Control + C > Control + F),将它带到前面(Shift + Control + ] ).。确保这个复件被选中,从填充里去除线性渐变,并且添加一个黑色线条。选择它,设置混合模式为柔和光,然后点击“复制选择的项目”按钮四次(在下图中小蓝箭头所指)。最后你应该有五个线条。选择底部线条,制作它为1pt宽,将它排列到内部,降低它的不透明度为60%。继续到下一个线条,只做成2pt宽度,将它排列到内部,降低它的不透明度到30%。继续到下一个线条,制作成3pt宽,将它排列到内部,降低它的不透明度为20%。继续到下一条线,将它排列到内部,降低不透明度为15%。最终,选择顶部线条,将它制作成7pt宽度,排列到内部,降低不透明度为10%.

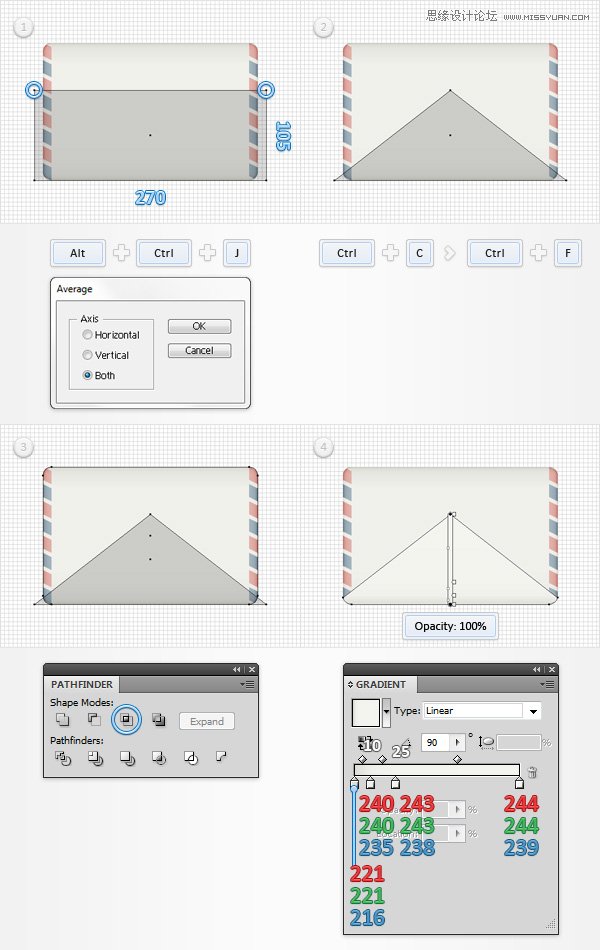
步骤5
使用矩形工具(M),创建一个270 x 105px形状,添加你的黑色图形样式,将它如第一个图像放置。选择直接选择工具(A),选择两个锚点(在第一个图像里被突出),点击Alt + Control + J(或者进入对象>路径>平均)。勾选平均,点击OK。这应该将你的矩形转变为一个三角。重新选择,在前面制作一个复件(Control + C > Control + F)。选择它和三角形形状,并且从路径控制面板点击相交按钮。选择结果形状,增加不透明度为100%,并且如下图所示使用线性渐变填充它。转移到图层面板,命名这个新形状为"bottomFold".

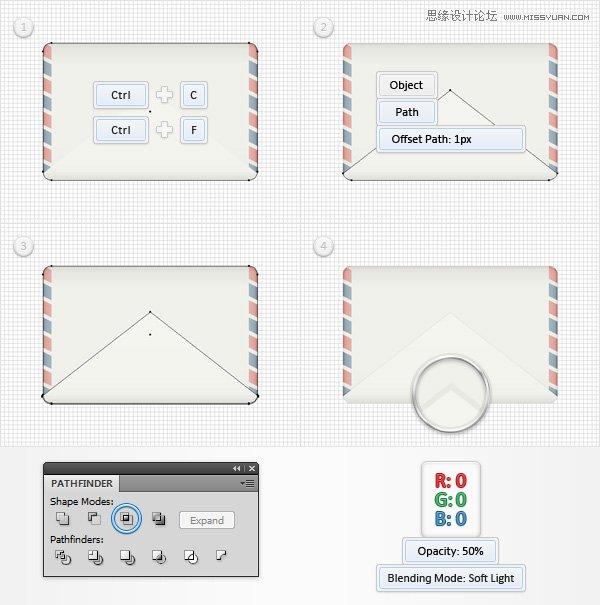
步骤6
选择"main",在前面做一个复件(Control + C > Control + F),然后选择"bottomFold",进入对象>路径>偏移路径。输入一个1px偏移,点击OK。选择这一步制作的所有形状,从路径控制面板点击相交按钮。填充结果形状为黑色,降低它的不透明度为50%,改变混合模式为柔和光。

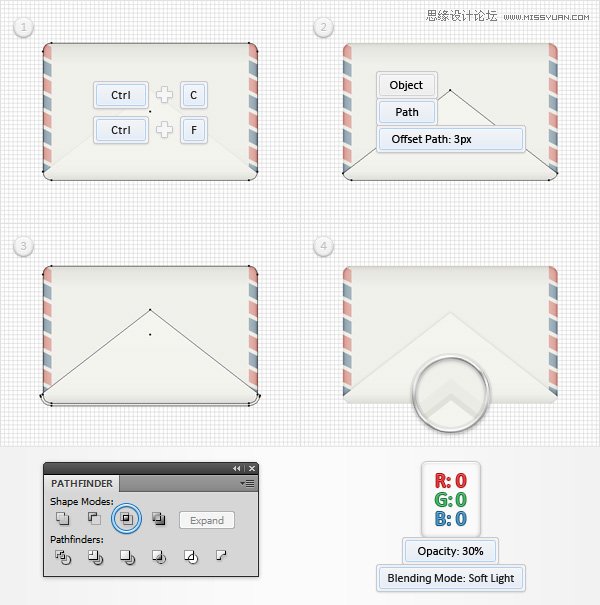
步骤7
选择"main",在前面做一个复件(Control + C > Control + F),然后选择"bottomFold",进入对象>路径>偏移路径。输入一个3px偏移,点击OK。选择这一步制作的所有形状,从路径控制面板点击相交按钮。填充结果形状为黑色,降低它的不透明度为30%,改变混合模式为柔和光。