来源:网络 作者:佚名
第10步
请确保您的“ 帽 “形状被选中,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它2px的下降。
重新选择的两个副本,并单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为25% ,改变混合模式为柔光。

第11步
请确保您的“ 帽 “形状被选中,并在前面的两个副本(控制-C>控制-F>控制-F )。选择顶部的副本,并移动它的3px下来。
重新选择的两个副本,并单击负接待按钮,从探路者面板。填补由此产生的形状,黑色,降低其不透明度为25% ,改变混合模式为柔光。

第12步
启用对齐网格(视图>对齐到网格)。使用矩形工具(M) ,创建一个6×50像素的形状,填写下面所示的线性渐变,并把它作为第一形象。着眼于这个新矩形的底边,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它1像素到右侧,然后选择合适的锚点并拖动它1像素到左边。在结束的矩形应该变成拉伸梯形所示的第二图像。

第13步
专注于你的拉伸梯形的底侧,并挑选直接选择工具(A) 。选择这两个锚点,移动到控制面板,专注于角部分,并将其设置为1像素。在最终的形状应该像在第二幅图像。

第14步
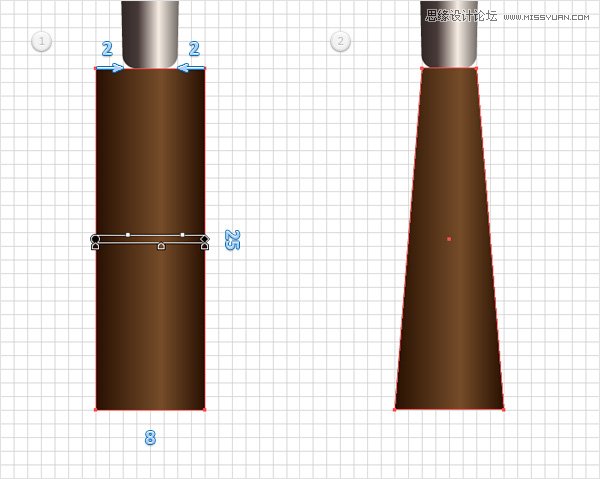
使用矩形工具(M) ,创建一个8×25PX形状,填写下面所示的线性渐变,并把它作为第一形象。围绕这一新的矩形的顶边,并切换到直接选择工具(A) 。选择左侧的锚点并拖动它2px的右边,然后选择合适的锚点并拖动它2px的到左边。到底事情看起来应该像在第二幅图像。

第15步
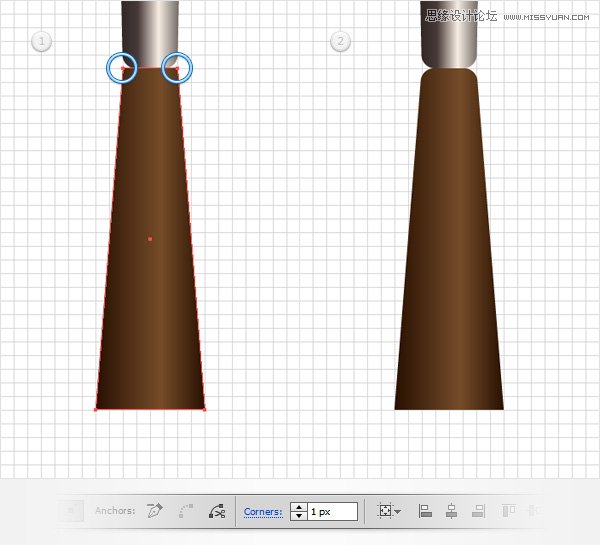
专注于你的棕色梯形的顶边和挑选直接选择工具(A) 。选择这两个锚点,移动到控制面板,专注于角部分,并将其设置为1像素。在最终的形状应该像在第二幅图像。

第16步
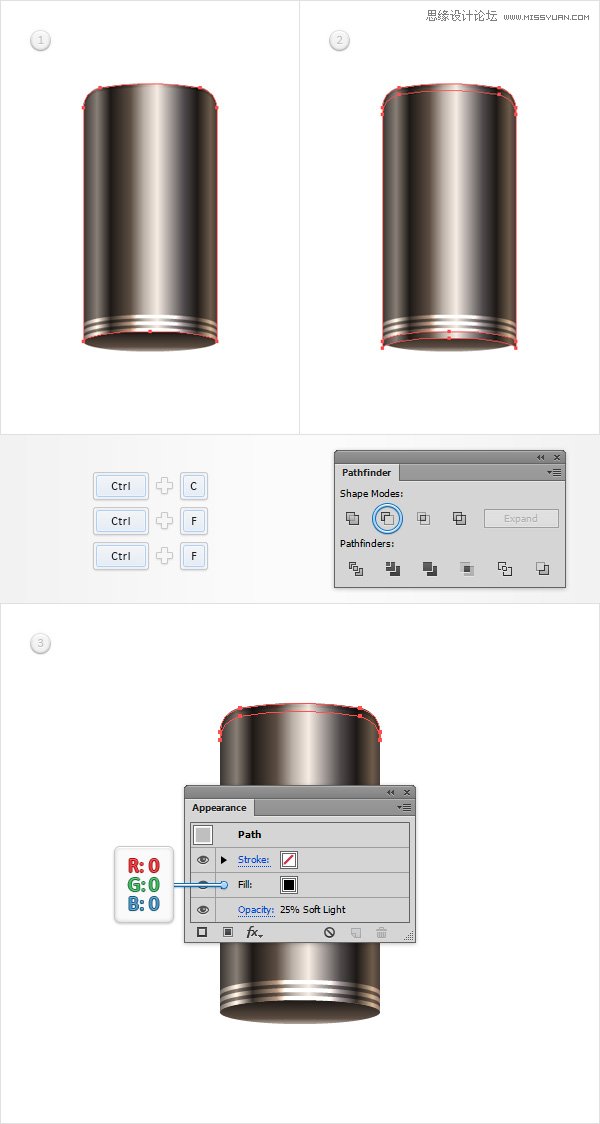
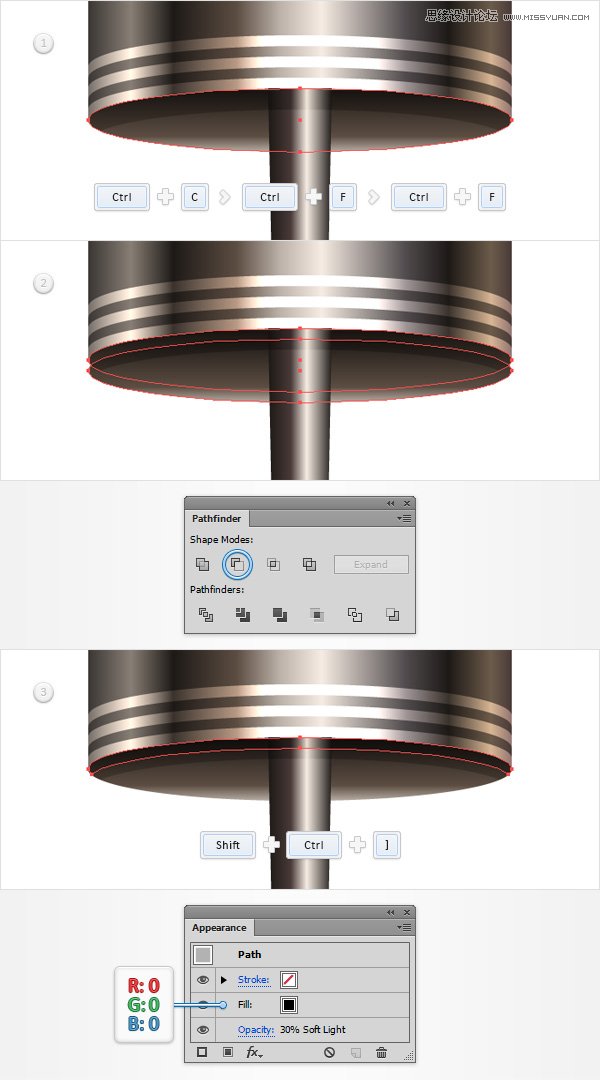
禁用对齐网格(视图>对齐到网格)。重新选择您的挤压圈,使两个副本在前面(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本,并移动它2px的下降。
重新选择的两个副本,并单击负接待按钮,从探路者面板。确保生成的形状保持选中,把它前面(按住Shift键并按住Control] ),将填充色设置为黑色,降低其不透明度为30% ,改变 混合模式为柔光。

第17步
重新选择您的挤压圈,并在前面另外两个拷贝(Ctrl-C组合>控制-F>控制-F )。选择顶部的副本,将其移动1像素了。
重新选择的两个副本,并单击负接待按钮,从探路者面板。确保生成的形状保持选中,把它前面(按住Shift键并按住Control] ),将填充色设置为黑色,降低其不透明度为30% ,改变 混合模式为柔光。

第18步
选择所有到目前为止,只是打制成形状控制-G为集团他们。移动到图层面板中,双击您新创建的组并重新命名为“ bottleCap “。

3,创建艺术画笔,并添加一个简单的背景
第1步
启用对齐网格(视图>对齐到网格),并返回到网格线间隔加入5px,所以干脆去编辑>首选项>参考线和网格,并输入5的网格线间隔框。
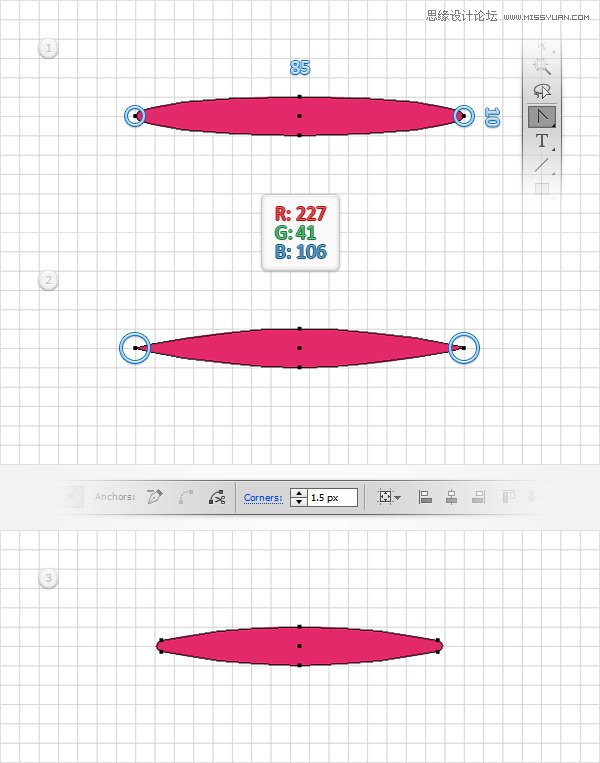
使用椭圆工具(L) ,创建一个85 X 10px的形状,并设置填充颜色为R = 227 G = 41 B = 106。切换到锚点工具(Shift-C键),并可以点击左侧和右侧锚点(在第一幅图像突出显示)。抢直接选择工具(A) ,选择左,右锚点(在第二幅图像突出显示),移动到控制面板,专注于角部分,并将其设置为1.5px。到底你的粉红色形状应该像在第三的形象。