来源:网络 作者:佚名
上次分享了一篇点状纹饰背景的Illustrator新手教程,今天继续深入,来一篇斜纹纹理背景教程,斜纹的细部处理却与点状纹饰相比更加精准化,相对而言也会较为复杂一点,不过步骤很详细,新手也可以掌握咯。

斜纹的做法和网页纹理背景的制作原理大致相同,采用AI中图案工具,就能做出精彩绝伦的纹理背景。但是,斜纹的细部处理却与点状纹饰相比更加精准化,相对而言也会较为复杂一点,现在就让我们来看看斜纹的制作方法。
一、单个像素图
首先打开AI软件,新建一个文档,文档大小任意。在视图栏目下勾选“像素预览”,勾选这一选项后,当你将自己的图片缩放到足够大时,会出现像素格子,然后再勾选“对齐像素”,这样图案就会自动对齐像素,无需你再自己手动控制对齐了。

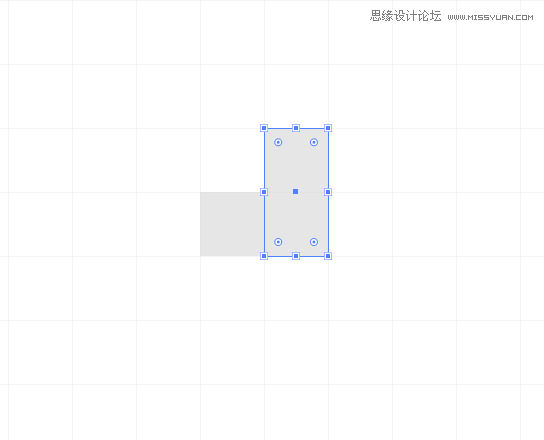
画一个1*1px的正方形,填充为浅灰色;

在正方形旁边画上一个1*2px的长方形;

将两个形状合并为一个图形。选中两个图形,打开“路径查找器”,点击“合并”按钮。

注:“路径查找器”可以通过“ctrl+shift+F9”快捷方式打开。
复制合并后的图形,并拖放于右上方。复制可以通过按住“alt”键的方式移动原图,或者采用“ctrl+V”(复制),然后“ctrl+F”(粘贴)。在这一步当中,复制图形放置的位置决定了斜纹的倾斜角度和方向,你也可以在此对它的方向进行控制。
