来源:网络 作者:佚名

如果你希望精确定义角度,可以在控制面板中的输入转角直径数值即可。
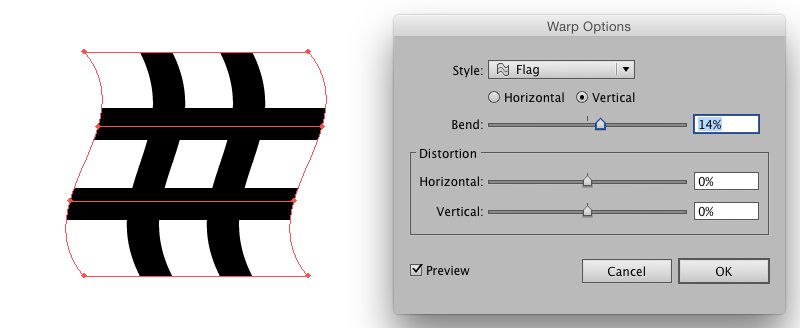
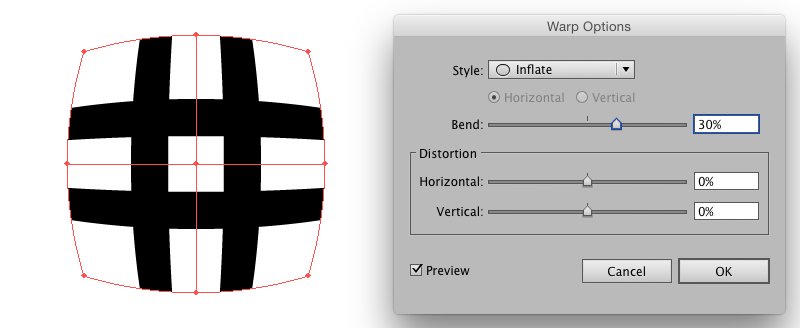
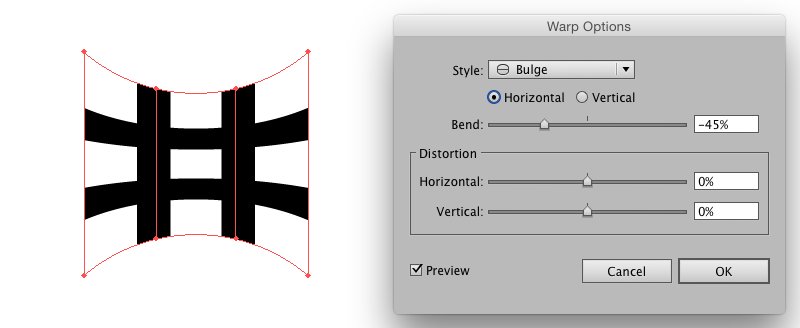
扭曲
Illustrator 的扭曲以及其它封套扭曲工具可用于各种形状的弯曲和扭转,让图形变得更有趣。

路径轮廓
我通常会先将笔触转路径后,再进入 Photoshop 设定样式。有些软件也有这个功能,但是不多。对我来说,该功能是矢量编辑软件必不可少的。

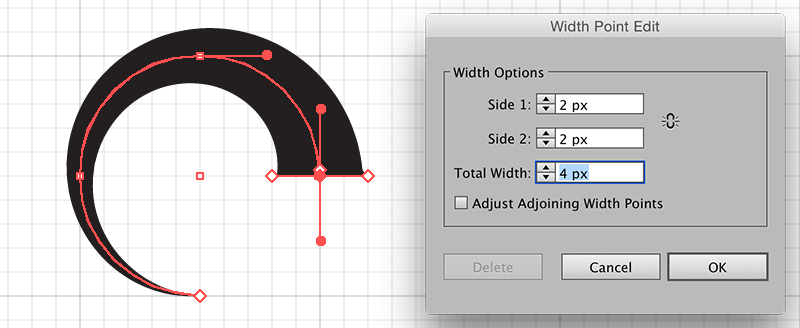
笔触变量
在 Illustrator 中,我们可以对笔触各个部位的宽度进行调整。

选择宽度工具(shift-W),双击需要编辑的节点后,会出现控制面板供输入数据精确控制宽度。该工具可以精准绘制出其它工具所无法绘制的图形。

虚线
Illustrator 中的虚线有两种模式——转角对齐以及常规间隔。转角对齐虚线总是看起来更舒服,然而多数设计软件里并不包含这一选项。虚线可转化为路径后置入 Photoshop 中作后续编辑。

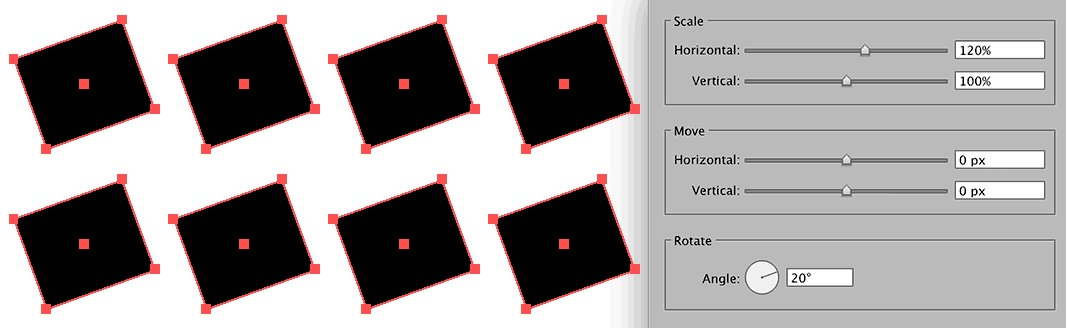
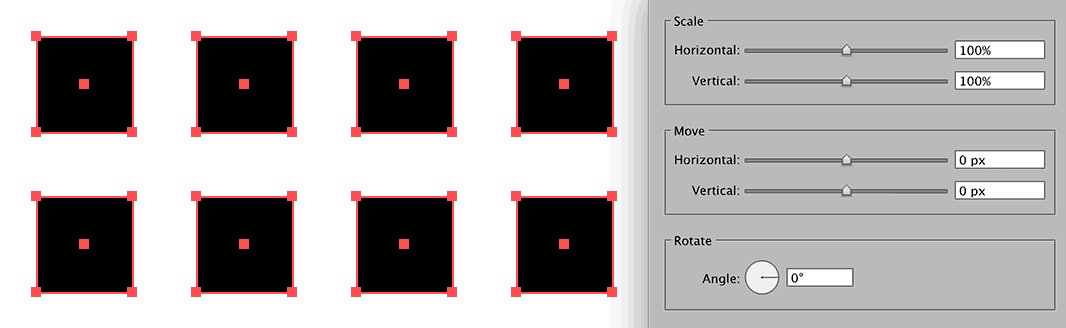
单个变换
在 Illustrator 中,同时对多个对象进行大小、旋转角度及位移等调整是相当轻松的,并且它还能做到以每个单独物体为单位进行上述各类调整。这个小小的功能可以为我们省去大量的时间和精力。

套索选择
当选取框无法满足复杂的选区时,套索工具可以做到。可与按键结合使用套索工具:(加选),UI设计教程及步骤, (减选)。

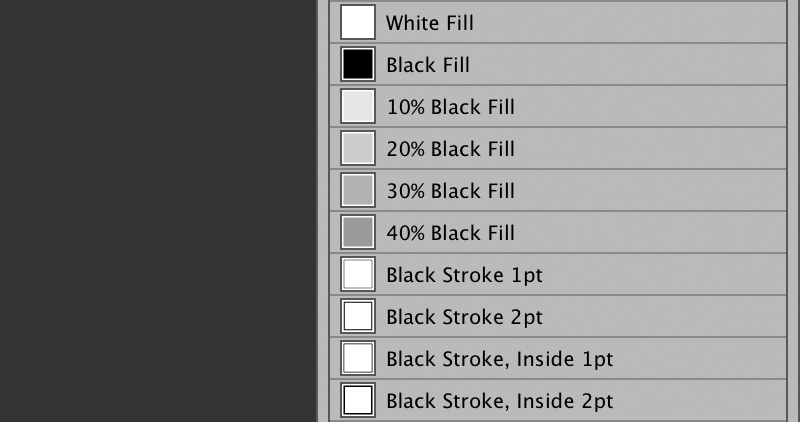
图形样式
为提高工作效率,我在 Illustrator 中设定了一些图形样式。如果你的图标中含有很多图形样式相同的元素,这么做一定能帮你节省不少时间。

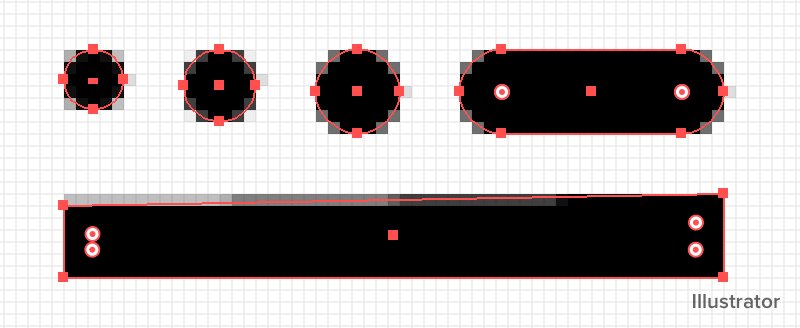
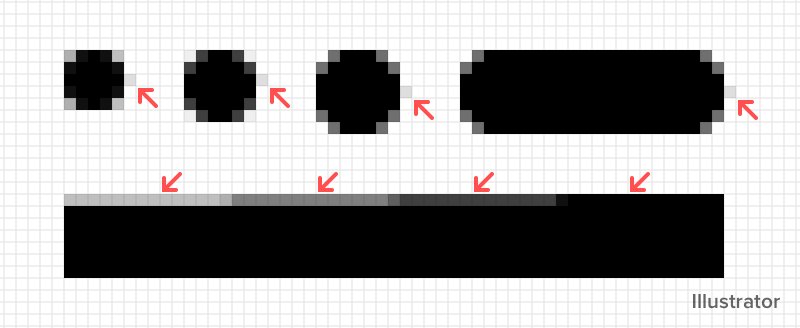
像素预览
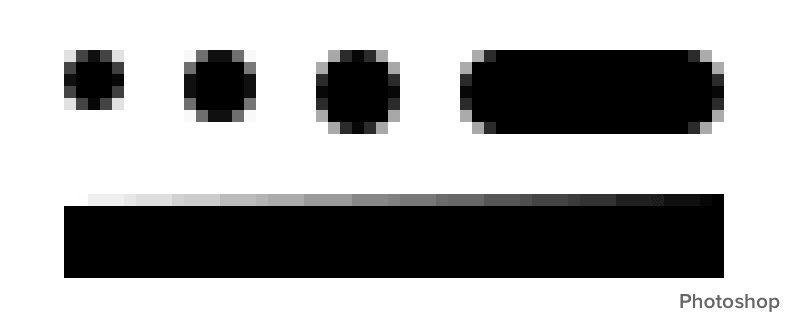
说实话,Illustrator 的像素预览图挺烂的,案例图中显示了它究竟是怎么个烂法——像素零散,没有渐变递色,等等这些都让它的像素预览无法令人信服。因为我最终会在 Photoshop 里进行样式设定,所以 Illustrator 的像素预览对我并没有什么影响,但我们还是要对这一特点有所知晓。
大家可以在图中看到 Illustrator 和 Photoshop 的像素预览图对比,差异相当明显。

零星的像素是很危险的,iOS 和 OS X 界面图像的规格须为精确成倍的数据,所以一个图像所多出的1个零散像素就会出现问题。
Photoshop 样式设定
一旦完成图标的路径构建后,我会将他们作为形状涂层贴入 Photoshop。如果你有多个路径,可以在 Illustrator 中将它们同时选中拷贝,在贴入 Photoshop 后仍可以分为单独图层。单独选中一个路径,并同时按⇧⌘J键,即可将其移入一个新图层。
输出
我不建议通过 Illustrator 输出位图。
我亦不将 iOS 图标存为 PDF 格式。
我使用 Photoshop 切片来输出 PNG 格式或其他位图格式。这一做法有诸多好处,譬如:可以选用一张需 10 秒载入的图层,或是一整套需 100 秒载入的图标;保持样式的整体性;易编辑。(原作者另著有一篇应用设计流程,其中录入了更多有关切片工具的详情,如果童鞋们有兴趣,小编可以进行后续编译。)如果是输出 SVG 格式,我通常结合使用 Photoshop 的生成器和 Illustrator。