来源:网络 作者:佚名
第8步
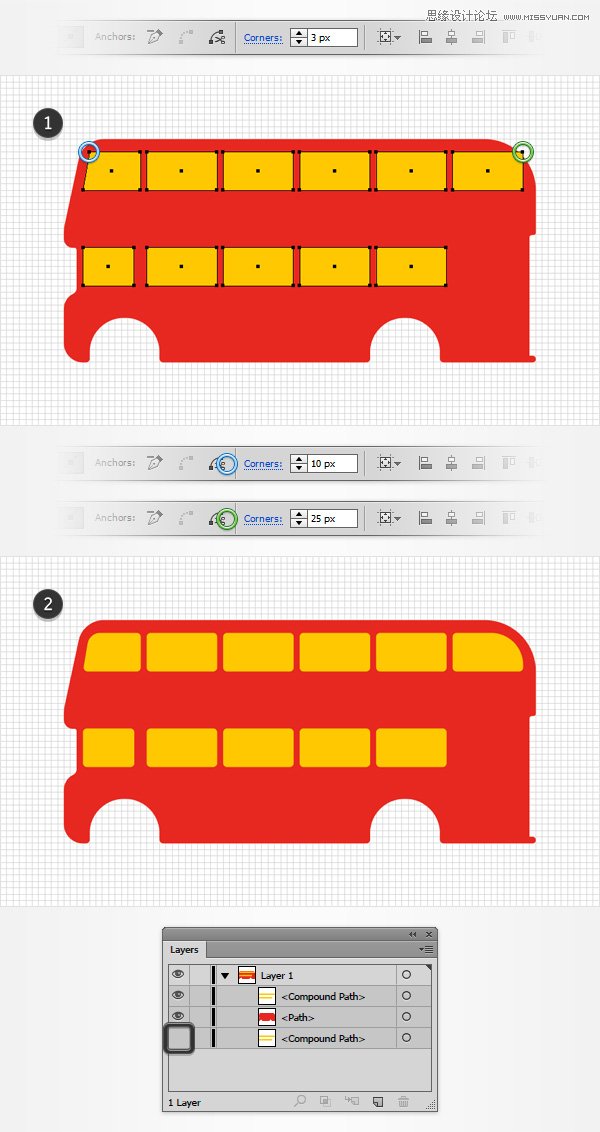
确保你的黄色复合路径被选中,选取直接选择工具(A),聚焦到顶栏并在圆角框中只需输入3px。 利用同样的工具,仅需选择用蓝圈(在下面的图中)高亮的锚点,回到顶栏并在圆角框中输入10px。 移动到用绿色圆圈高亮的锚点,选中它,然后回到顶栏,只需在相同的圆角框中输入25px。
最终,你的黄色复合路径应该看起来像第二张图。 复制它(Control-C > Control-F)并将拷贝层用Shift-Control-[快捷键置于底层。 你随后将需要这个拷贝。 现在,转到图层面板并关闭其可见性,以确保你不会意外地选择/移动。

第9步
选择前面的黄色复合路径和红色图形,并从路径查找器面板中点击减去顶层按钮。

第10步
使用钢笔工具(P),创建一个40px的垂直路径,一个340px的水平路径和一个245px的水平路径。 为这些路径添加2px的蓝色描边,并将其置于第一张图所示的位置。 确保3个路径都被选中,然后转到对象>路径>轮廓描边。 选择生成的形状和红色的形状,并从路径查找器面板中点击合并按钮。

3. 添加精致的阴影
第1步
确保你的红色形状被选中并在前面制作一份复本(Control-C > Control-F)。 使用矩形工具(M),创建2个65 x 75 px的形状,选取任意的蓝色作为填充色,并将这个新的形状放置到如第一张图片所示的位置。
选择2个矩形并转到效果>风格化>圆角。 输入一个30px的半径,点击确定然后转到对象>扩展外观。 确保生成的形状被选中并将它们转进一个简单的复合路径(Control-8)。 选中它与开始的一步中制作的复本,点击路径查找器面板中的交叉按钮,然后将生成的形状转进一个新的复合路径中(Control-8)。

第2步
确保你的红色形状被选中并在前面制作一份复本(Control-C > Control-F)。 使用矩形工具(M),创建一个380 x 45 px的形状,并将其放置到如第一张图片所示的位置。 选中这个新的矩形和红色的形状,然后单机路径查找器面板中的交叉按钮。

第3步
制作一份蓝色复合路径的复本(Control-C > Control-F)并将其置于顶层(Shift-Control-])。 选择这个复本和之前一步制作的形状,然后点击路径查找器面板中的减去顶层按钮。 将生成的形状组转进一个新的复合路径中(Control-8),然后聚焦到外观面板(窗口>外观)。
改变混合模式为柔光,然后用下图所示的线性渐变替换现存的填充颜色。 记住在渐变图中黄色的0代表透明度的百分比。

第4步
重新选择蓝色的复合路径并聚焦到外观面板上。 改变混合模式为柔光,然后用下图所示的线性渐变替换蓝色,记住在黄色的数字代表透明度的百分比。

4.创建入口
第1步
利用矩形工具(M),创建一个 50 x 90 px的形状,选取任意的橙色作为填充色,并将这个新的形状放置到如第一张图片所示的位置。 聚焦到新矩形的顶部的边上并选取直接选择工具(A)。 选择左边的锚点并只需将其向下拉动5px。
确保移动的锚点一直被选中,转到顶栏并在圆角框中输入5px。 接着到底部,左边的锚点,选中它,回到最上面一栏,这次在圆角框中输入3px。 最终橘色的形状应该看起来像第三张图的样子。
