来源:网络 作者:佚名
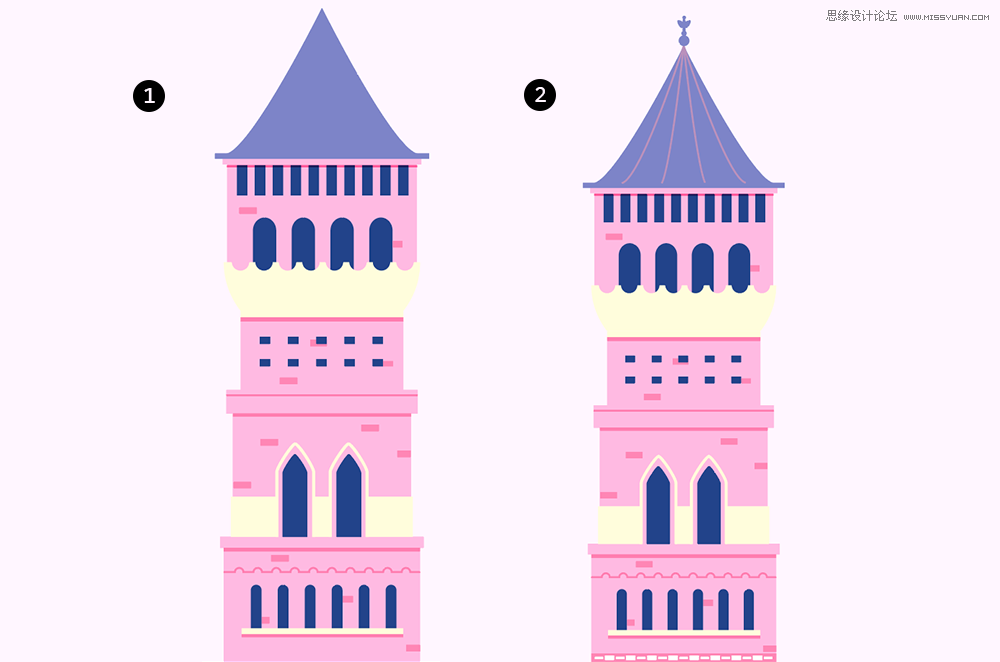
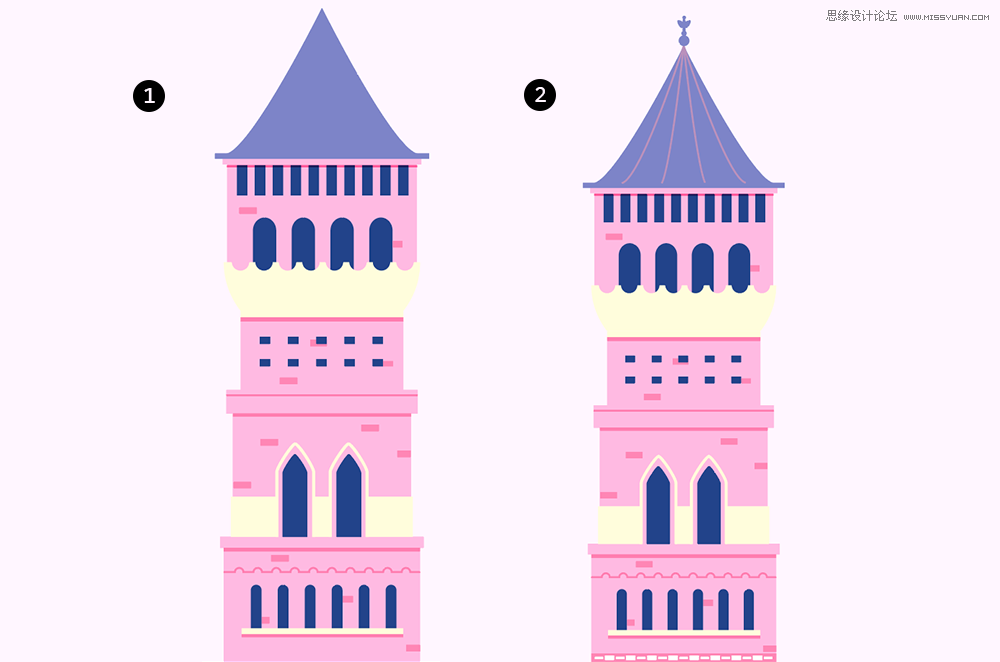
STEP 19
绘制剩下的窗户、砖墙、屋顶线条以及尖顶装饰。完成最后的绘制。


三、第四座城堡
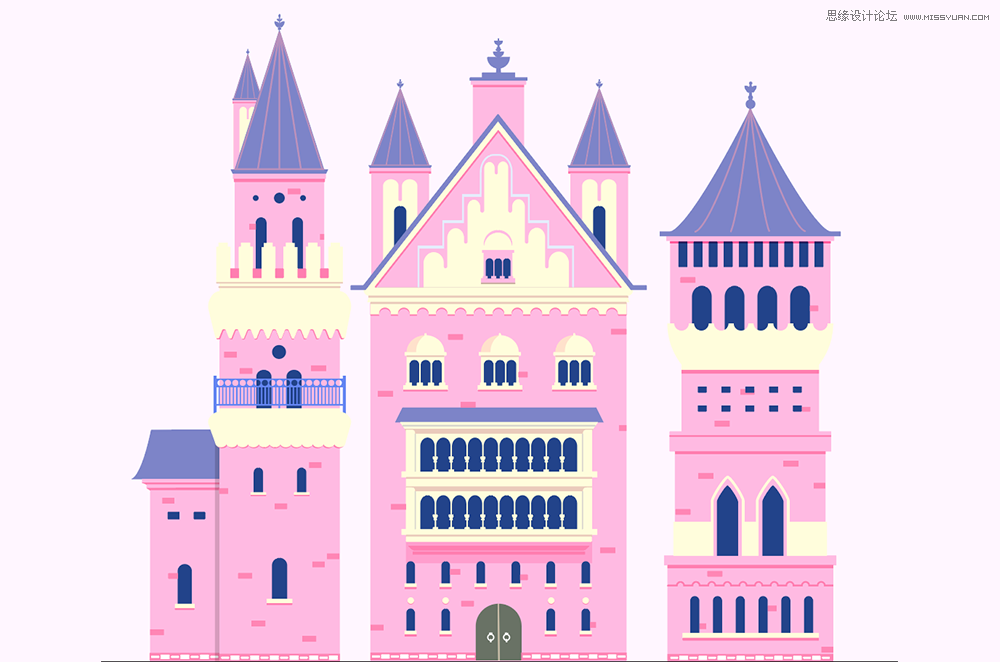
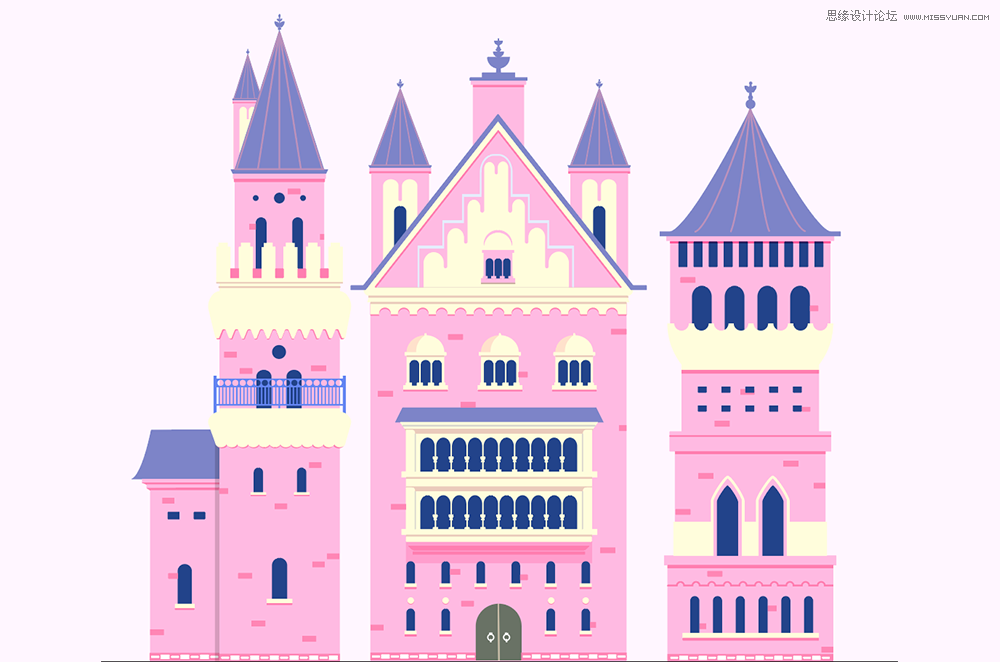
STEP 20
第四座城堡是一个“附属”,因此在造型上也非常简单。其中唯一需要注意的地方是它和第一座城堡间有一定的遮挡关系和阴影,这个阴影是一个黑色的条状矩形,只是将其混合模式改为正片叠底,透明度降至30%。


这时可以说城堡的主体就已经完成了。
四、组合氛围
STEP 21
周边环境的绘制以单色的“剪影”为佳。这里我们将城堡置于水面之上,先绘制出远景中的城堡“剪影”。城堡远景绘制出两个不同的剪影形状,利用这两个形状“摆”出整个远景造型。这个部分可以自由发挥。


STEP 22
再绘出天空的白色云朵。云朵的形状也可以经由几个规则几何相加,这是最简单的绘制云朵的办法。


STEP 23
绘制水面的氛围,可以用倒影的方式。这部分可以放到PS中处理,在PS中打开我们的文档。
PS的背景可以设置为水天两界。将城堡的图案复制一层并设置垂直翻转。为这个垂直翻转的图层添加蒙版,在蒙版上应用黑白渐变,并将图层的混合模式变为“变暗”,透明度降至89%。这样就做出了水面倒影。
最后大功告成:


色可色,非常色
老子的道德经里说“名可名,非常名”,这句话其实可以通用万物,单就从色彩上,我们就可以说:当一个颜色被叫做红色的时候,其实它并不是红色。因此也可以这样说:色可色,非常色。
我们不知不觉之中被概念绑架太久了,而设计时无形中也暴露出了这种束手束脚的习性。比如一说画一只鸭子,百分之九十的人都会填充黄色。对色彩的命名一开始其实只是一个分类工具,然而我们却反之把工具当做事物本身。这件事看起来并非那么严重,但积累越多,对我们的发挥就越受限。
设计并非是按照既定计划在按部就班,往往让你的作品出彩的因素是那些计划以外的惊喜。你也可以称之为灵感。有人以为灵感可以从天而降,其实灵感有灵感的因果。灵感迸发与你大脑中对概念消灭的多少成正比。而消灭概念又谈何容易呢?
好吧,UI教程自学网,我们说不积跬步无以至千里,什么一万小时专家理论的就别管了。每天去体会一下对色彩的感知,纯然去看色彩而不要管它是不是红配绿或者蓝配黄,做一个你自己的配色集,给每个配色取个名字,符合这个风格。一开始也许你并不习惯,久而久之你就会形成对色彩的敏感。
这个提法是源于很多人问过我应该看什么色彩书。我看过很多本色彩理论的书,理论上都很不错,但离实践还有距离。我觉得与其看书不如看风景,与其看风景不如直接去面对色彩,重新去认识你所见到的每一种颜色。看看每天早上空气中是什么颜色,晚上太阳余温未退时又是什么颜色。想想存在于PS的色板中#ffffff和#fffff9的更多无限的可能。在色彩方面还没能寻路的小伙伴,我能提供的捷径就是,知道自己的短板,配色完后再让PS调色工具来多尝试一下,比如改变一下曲线,调整一下色彩平衡等等。设计始终是一件未完成的作品,时间允许,就不要轻易止步。