来源:网络 作者:佚名
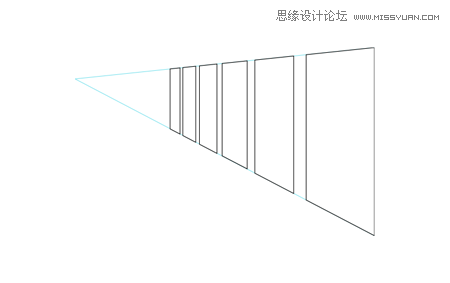
最近上木鼠大大的UI课程,重新巩固了一下透视相关的知识,透视虽然没有多少特别精深的原理,但在实际运用中,却是非常容易犯错的。绘制透视图形时,可以通过灭点拉辅助线来控制线条的方向,但是如下图所示,同样的尺寸在透视图中不同位置的表现,就很难只用辅助线来绘制了。

想要在AI中准确地画出透视图形,就要用到透视网格工具(Shift+P)。透视网格工具可以方便地调节出需要的一点、两点及三点透视网格,在其上绘制透视图形可以准确地控制尺寸和位置。使用过建模软件的童鞋们都知道,许多结构都是靠拉伸和扫描来完成的。在AI中虽然不能直接建模,但是可以根据位置画出结构线。
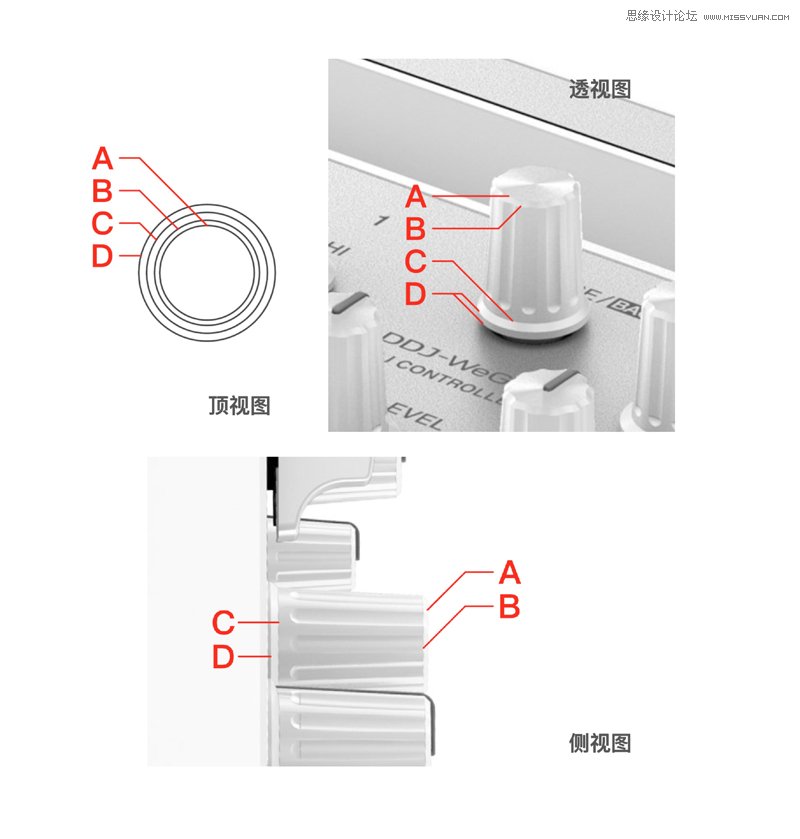
以下将以先锋DJ控制器DDJ-WEGO4-W为例讲解透视网格工具的使用方法。

STEP 1,选取该物体结构线最集中的一面,勾勒出所需的结构线。相交的结构线都要保留,不需要剪切。难度不高,但需要耐心:)


STEP 2,视图-透视网格-三点透视,打开透视网格,调节三个灭点到需要的位置,建议竖直方向灭点放在左右灭点中线上较远的位置。
本案例的设置可以参考下,具体自己把握。

点击选取平面切换构件中的水平网格平面(绿色部分)。
透视选区工具(Shift+V)框选第一步所画的所有轮廓线,复制然后拖入到透视网格中,如下图所示。变换中心选在右下角并把XY坐标都调成0。


STEP 3,将所有的结构线移动到它在物体上相对于基准面的高度上,以中间上方的旋钮为例。