来源:网络 作者:佚名
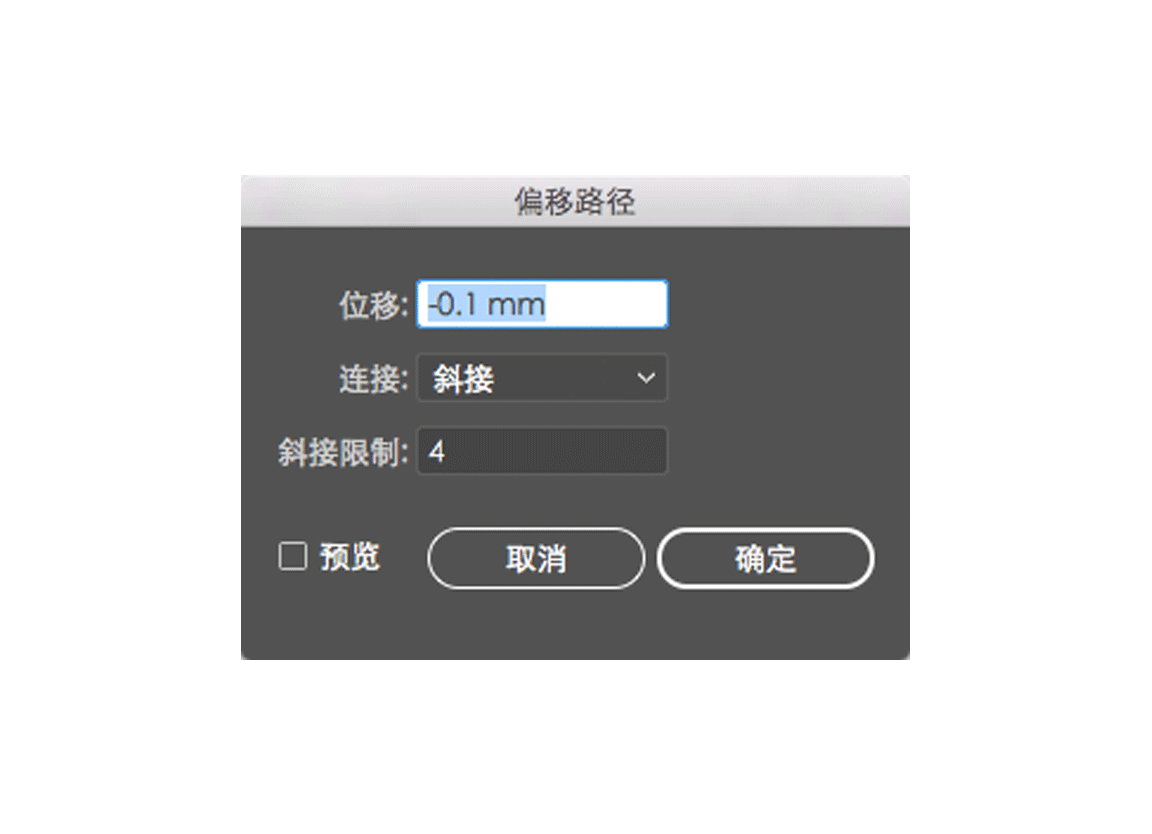
接着到“效果>路径>位移路径”,打开位移路径面板。

这里简单设置一下参数,依旧是注意观察你们字体的效果来决定你们的参数大小,往下看具体效果。

位移的效果就是将上一步设置的描边压制到字体内部,所以你们的位移参数可以按照这种效果大概设置好就行。

来看看做到这一步后,你们的外观面板的一些设置吧。

看到外观面板左下角的那个地方了么,那里的按钮叫“添加新填色”,点击它,会给这个字体添加新的填充。

来给这个字体继续添加一个渐变填充色,黑色到浅灰的就好。

添加好渐变后的字体貌似除了颜色变脏了没什么别的变化,别急,现在这个字体有两层填充颜色,一个是之前添加的黄色渐变,然后我们又在上面添加了一个黑灰渐变,它们现在叠加到了一起,接着往下看。

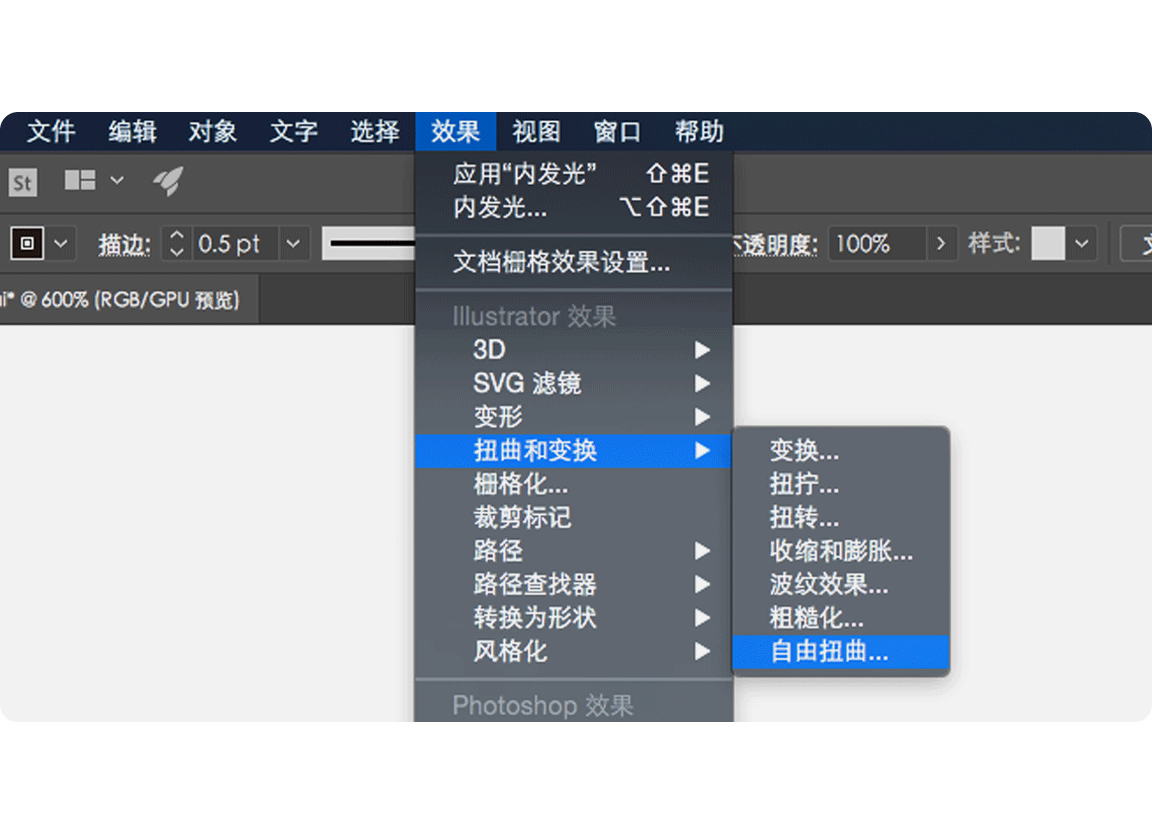
打开“效果>扭曲和变化>自由扭曲”。

看到自由扭曲的控制面板后,用鼠标拖拽上面的控制点,将这个黑灰色渐变向右下拖拽一点,制作出偏移的效果。

打开“效果>变形>拱形”。

调整一下弯曲的百分比,大概有一点点弯曲效果就好了。

做完上面的步骤,来到我们的外观面板,继续添加新填充。

这次添加一个浅灰到白色的渐变,效果就参考我的就可以了。
