来源:网络 作者:佚名
第12步
时间为我们的房子创造屋顶。
在建筑物的顶部建立一个234 x 140 px的矩形#b3def5颜色,重叠房屋的顶部边缘,并稍微环绕角落。
复制屋顶形状并单击 Control-B 以在主要对象后面获得 重复 。使用箭头键将其向下移动几个像素,UI设计可以自学吗, 然后将颜色更改为深蓝色(#4075bd),从而创建阴影效果。
复制主要的蓝色墙壁形状。然后使用探路者的相交 功能 选择墙面副本和屋顶副本 以剪切形状。现在这个影子看起来很自然

步骤13
许多古老的欧洲房屋都有窗户,我非常喜欢这个建筑细节。让我们在我们的建筑物上添加两个斜窗。
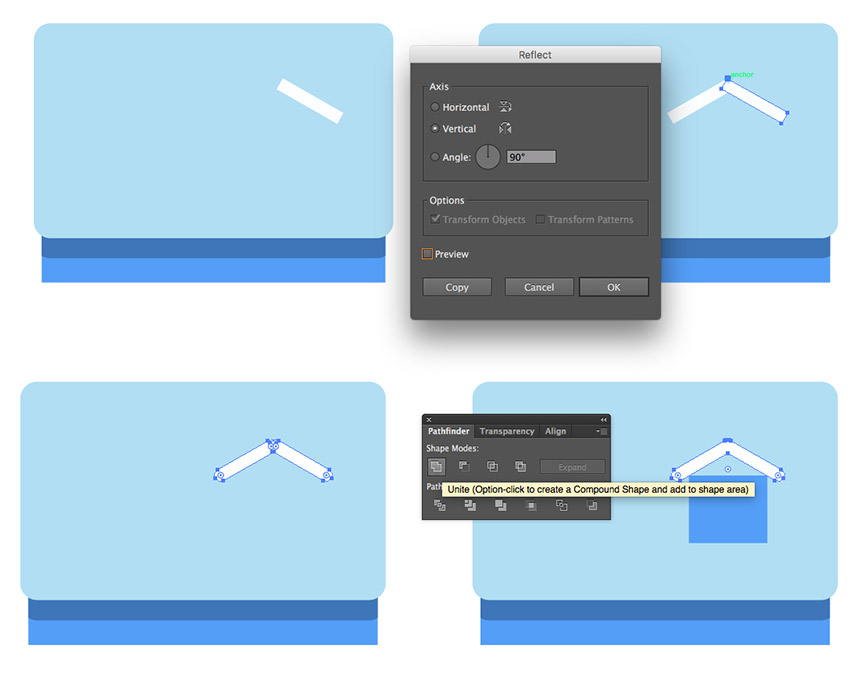
只需创建一个窄的白色矩形,然后按住Shift键进行旋转。取 反射工具(O),然后 按住Alt键并点击 我们形状的顶部锚点。在“ 旋转” 面板中,将角度设置 为90° ,然后单击 复制 按钮。使两个形状完全圆形并将它们靠近彼此。使用Pathfinder的Unite选项 将圆角矩形合并成一个形状 。这个形状将作为我们窗口顶部的一个雪帽。
在下面创建一个蓝色的小矩形。

第14步
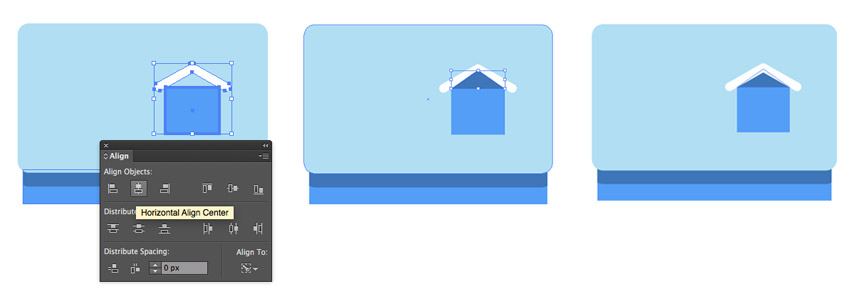
使用选择工具(V)选择两种形状 ,按住 Alt 键并单击蓝色形状。选择变得更厚,表示您现在正在对齐 关键对象。前往“ 对齐” 面板并单击“ 水平对齐中心” 按钮。
用钢笔工具(P)绘制出一个三角形形状(#4075bd),它位于蓝色形状的顶部边缘的正上方,并与成角度的白色形状重叠。
选择白色成角度的形状,然后转到“ 对象”>“排列”>“置于前面”,将其放置在其他部分的前面。

第15步
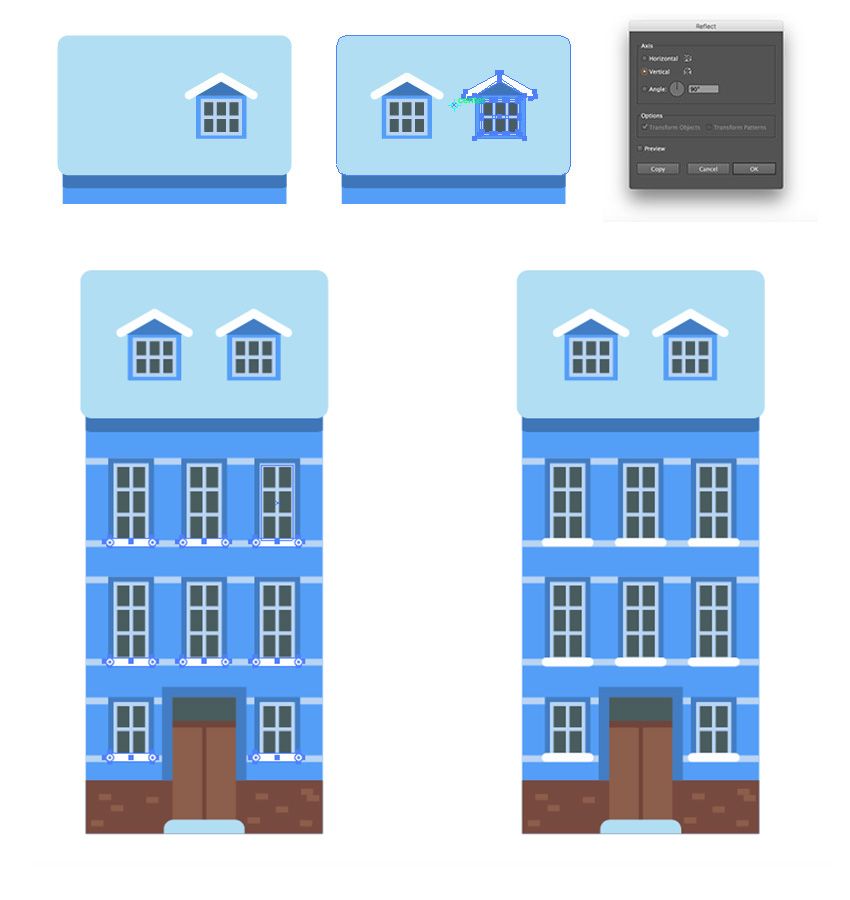
使用偏移功能和矩形工具(M),以与以前相同的方式在蓝色矩形内创建一个小窗口。
将 所有的窗口片组(Control-G)组合在一起,并在屋顶的左侧部分创建一个镜像副本,方法是使用反射工具(O)并在按住Alt键的同时单击屋顶中心 。
在白雪皑皑的窗台上,在每个正面窗户下方添加白色圆角矩形。第一个房子准备好了!

3.如何创建更多的冬季房屋
步骤1
让我们移动到下一个灰色的建筑物,圆顶。
首先制作一个225 x 395像素的矩形的#4a5c5e颜色。再创建一个145 x 90像素的相同颜色的形状,将其放置在较大的顶部边缘上并与其中心对齐。选择两个上角,使它们完全变圆,然后在Pathfinder面板上的Unite选项 的帮助下将两个形状合并为一个。

第2步
使用偏移路径方法在建筑物周围添加装饰性边框。将颜色设置为#9ec5c9。将边缘的底部边缘拖到房屋形状的顶部平坦边缘。使用直接选择工具(A)拖动突出边缘与主房屋基座对齐。

第3步
在底部创建一个带有楼梯的圆形门。使用Live Corners功能绕过门的顶部,使用Offset方法在其周围创建边框,然后使用简单的矩形框来设计楼梯。使用#8a5e48用于主门的颜色, #6e4539为暗棕色,并 #7c9b9e 为浅灰色。
#7c9b9e在门组后面的房屋立面上放置三条装饰条纹()。#9ec5c9在入口处添加一个水平壁架(),并在建筑立面上分布两个副本,为未来的窗口留下空的空间。
在底部窗台下放置一个柔和的阴影,使立面更加立体。填充阴影形状#4a5c5e,并在透明度面板中将混合模式切换 为正片叠底,同时将不透明度降低 到40%。

步骤4
使用矩形工具(M)和偏移路径选项,以与我们之前的房屋相同的方式形成一个小窗口。#b3def5为窗口和窗框使用颜色#7c9b9e。
在窗口周围创建小型装饰矩形,填充它们#9ec5c9。在底部的窗台上添加相同颜色的薄水平形状。
为了给窗台一个更经典的风格,在窗台上划一个圆,并与其中心对齐。选择窗台和顶部圆形,然后用形状生成器工具(Shift-M)按住Alt并单击它来切断圆形顶部。将 Pathfinder的Unite选项合并成一个形状。
添加一个白色圆角矩形重叠的窗台,这将作为一个雪帽。Group(Control-G)将所有部分放在一起。
