来源:网络 作者:佚名

看了效果图后感觉简单吗?简单,很简单,非常简单!但不要忘了,它们之间的透视空间关系要准确,然而并不是直接用封套工具做透视变形最后把字体摆放好位置就完事了,这里用Ai透视网格工具制作,透视关系更加科学、准确、严谨。接下来开始动手!
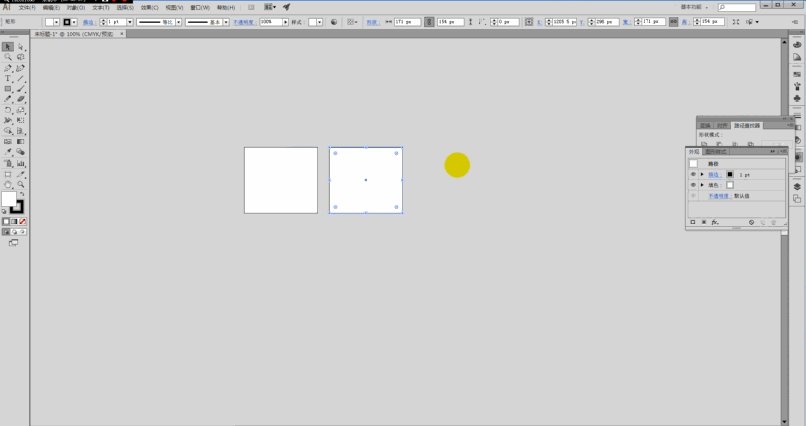
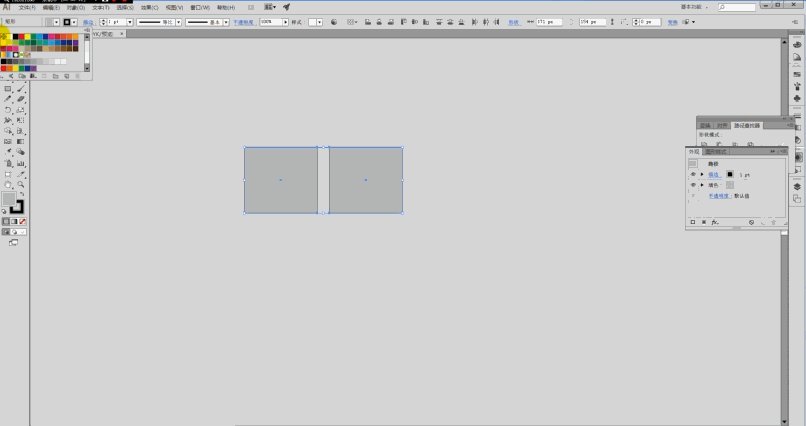
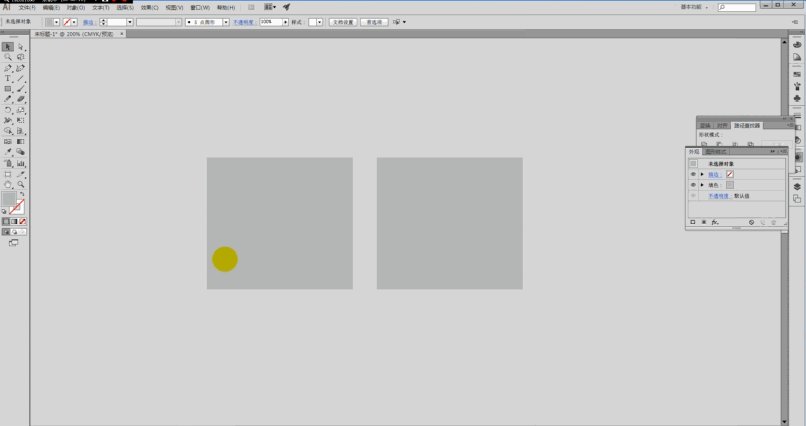
字体设计,首先我们画两个矩形框来定义字体的大小,看下图

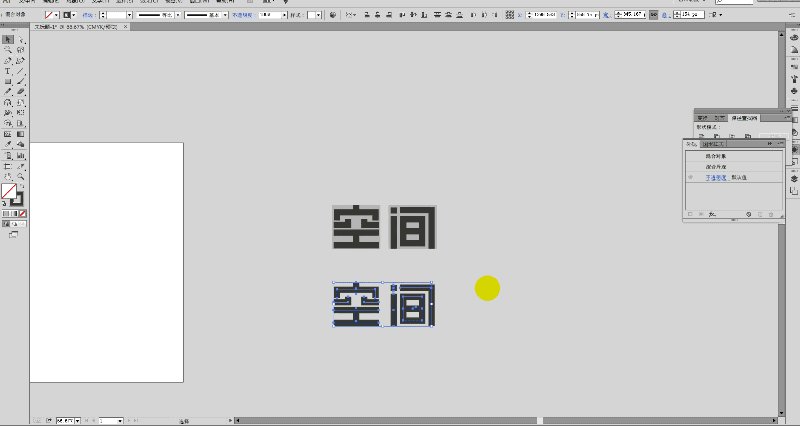
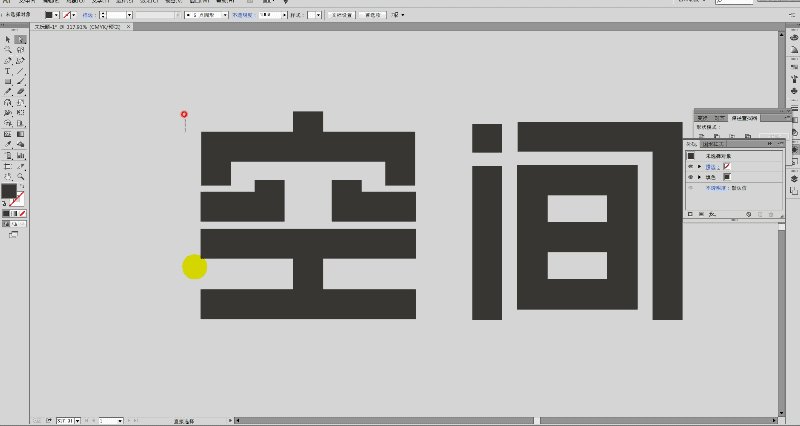
2.钢笔工具造字法设计一组字:空间,在字体框中把字体勾画出来,看下图

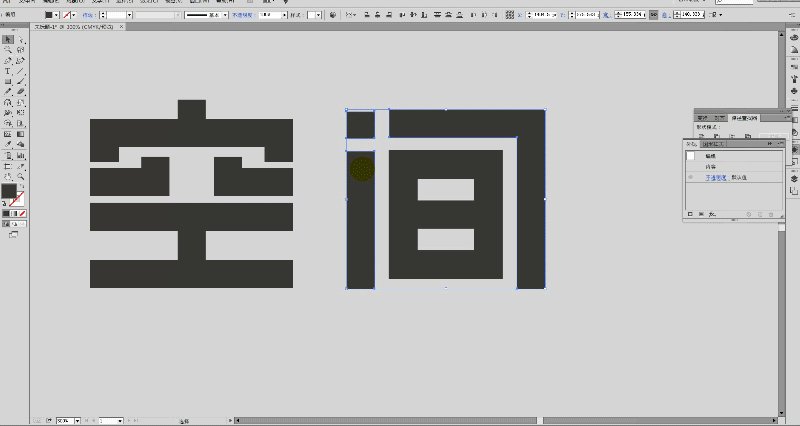
3.把做好的字体执行“对象--扩展”,UI自学教程,再进行微调,包括调整笔画的对齐、留白空间的分布等,操作看下图

4.调出透视网格工具(快捷键Shift+P),接着切换到矩形工具(快捷键M),在透视网格上拖出两个透视面,看下图
