来源:网络 作者:佚名

1. 创建矮人头部
第1步
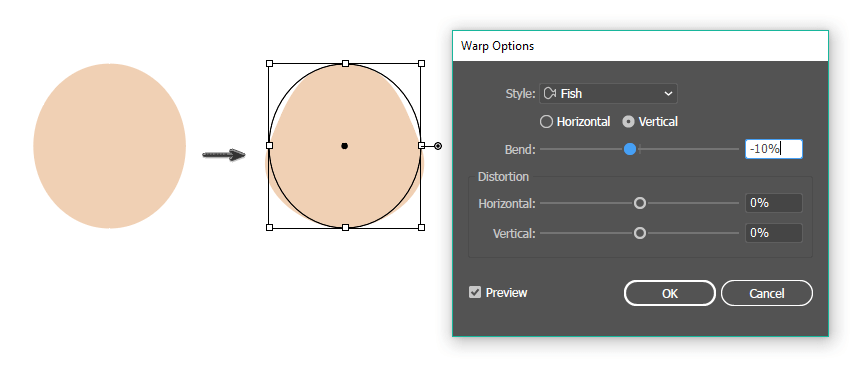
创建新文档,让我们开始绘制矮人。使用椭圆工具(L)绘制出一个椭圆(填充颜色R = 240,G = 208,B = 180)。保持选中状态的同时,转到效果>变形>鱼形,然后在设置窗口中输入下面选项,然后点击确定。

第2步
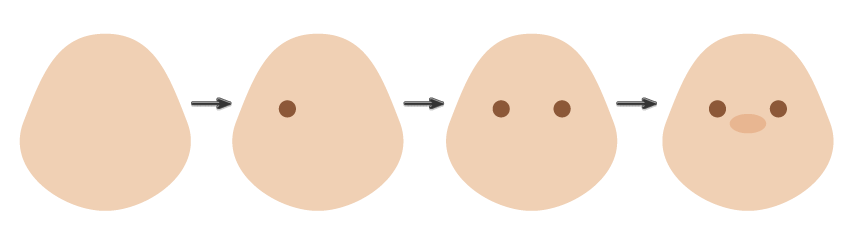
将填充颜色更改为R = 140,G = 88,B = 56。然后使用椭圆工具(L)按住Shift键(创建一个正圆),创建一个矮人的眼睛。
按住Shift和Alt键,创建一个圆形副本。
将填充颜色更改为R = 232,G = 1182,B = 1450绘制一个扁圆的椭圆的作为矮人的鼻子。

第3步
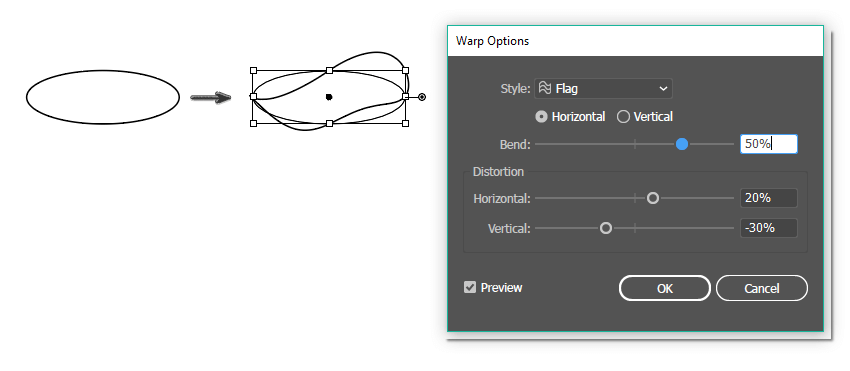
接下来让我们绘制矮人的胡子。设置填充颜色为白色,并使用椭圆工具(L)绘制椭圆。保持选中状态的同时,转到效果>变形>旗形,然后在对话窗口中输入下面选项。按“ 确定”,展开形状(“ 对象”>“扩展外观”)。图形完成后不要忘记将黑色轮廓删掉。

第4步
将小胡子放在鼻子的下面,创建胡须的副本(Control-X,Control-F)。保持选中胡须的同时,使用镜像工具(O)按下Alt键的同时单击鼻子下方。在对话窗口中,输入垂直,角度 90度,然后按复制。胡须的绘制就完成了。
接下来我们给胡须创建副本然后进行缩放,放置到眼睛上方作为矮人的眉毛。

第5步
创建好胡须,我们创建头部的副本(Control-C,Control-B),使用水平拉伸并创建图形的外部轮廓作为髯发。
然后我们给矮人创建红色帽子。点击多边形工具点击画板。在新窗口中创建边数为3的三角形。将填充颜色改为R = 228,G = 65,B = 69。

2.创建身体
第1步
绘制一个椭圆,将填充颜色更改为绿色(R = 129,G = 175,B = 69)。然后使用 矩形工具(M)创建一个矩形覆盖椭圆的下半部分。
选择两个形状,然后在“ 路径查找器” 面板(“ 窗口”>“路径查找器” )中按“ 减去顶层”。得到半个椭圆,作为矮人的上半身。

将矮人的头部和身体拼合在一起。
