来源:网络 作者:佚名

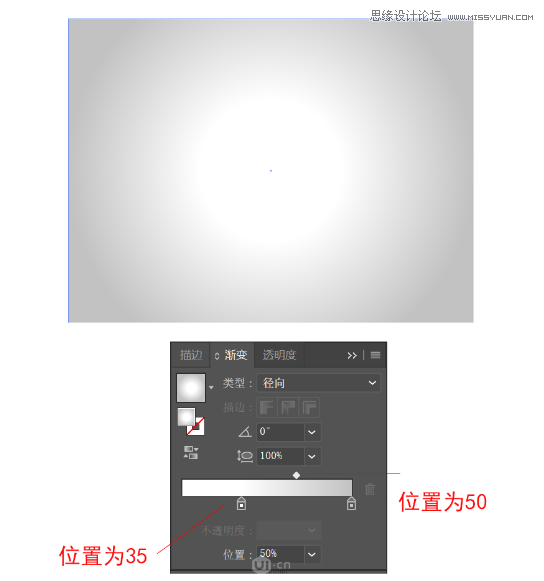
首先新建800X600px的画布,然后用矩形工具画出同样大 小的矩形来当做背景,填充颜色值为#000000。之后我们 用渐变工具在图中拉出#FFFFFF到#C2C2C2的径向渐变:

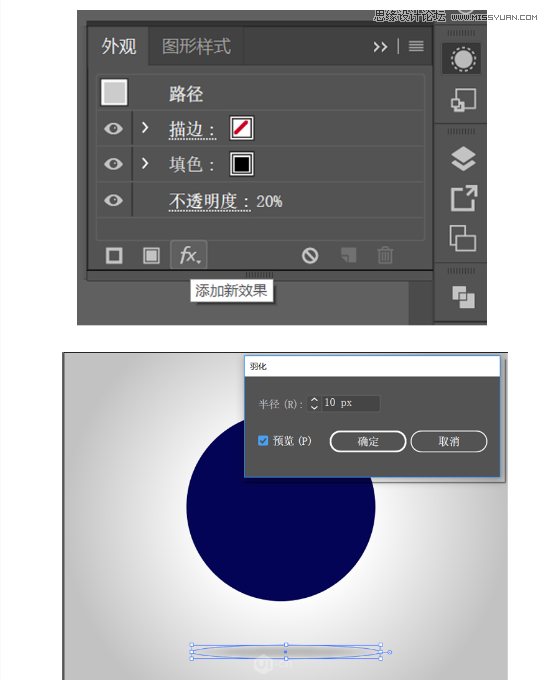
继续选择椭圆工具在画布中点击,宽度和高度填340px,UI怎么学, 色值为#040456。再用椭圆工具在球体下方画一个椭圆形, 作为球体的阴影,色值为#000000,并设置为不透明度为 20%。


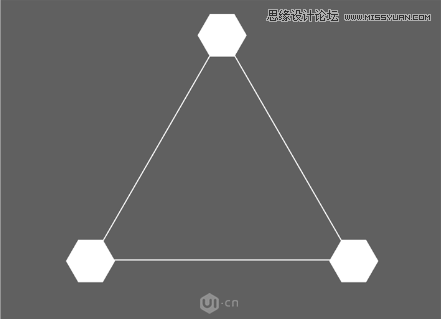
在画布其他处,选择多边形工具点击,设置半径为40px, 边数为3,描边粗细为0.3px,描边 颜色为白色,不透明 度为50%。继续用多边形工具,设置半径为12.487px,边 数为6,去掉描边,填充为白色,依次复制两个放在三角 形的三个角,并进行组合(Ctrl+G),如下图所示。

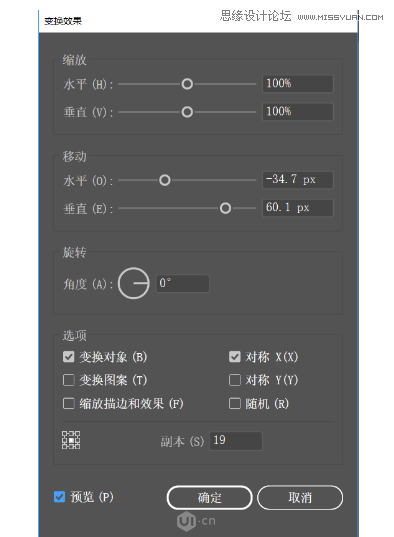
选择该图案,设置外观>添加新效果>扭曲和变换>变换

再选择该图案,设置外观>添加新效果>扭曲和变换>变换