来源:网络 作者:佚名
1.4 选择工具选中对象,执行对象-扩展外观,并完全取消编组(可能需要执行多次)。接下来Ctrl+C复制至PS中Ctrl+V粘贴为形状图层,可编辑,不必在意颜色。如下图:

1.5 使用快捷键A,路径选择工具可选中单个面的所有锚点,选中之后使用快捷键Ctrl+Shift+J可提取单个面至单独图层(多出来的背面看不到的面也可删掉),这样就实现了可单个面上色。颜色还需要自己把握,自己发挥吧~
如下图使用渐变填充后的基座,关于如何将图层另一边进行渐渐隐溶于背景相信有同学会有疑问。我习惯使用蒙版来进行操作,将图层或者组加上图层蒙版,选中蒙版,按快捷键G渐变工具调节至黑白线性渐变,然后在画面中主体图层拖动即可实现一端透明。后面部件大量使用,如图:

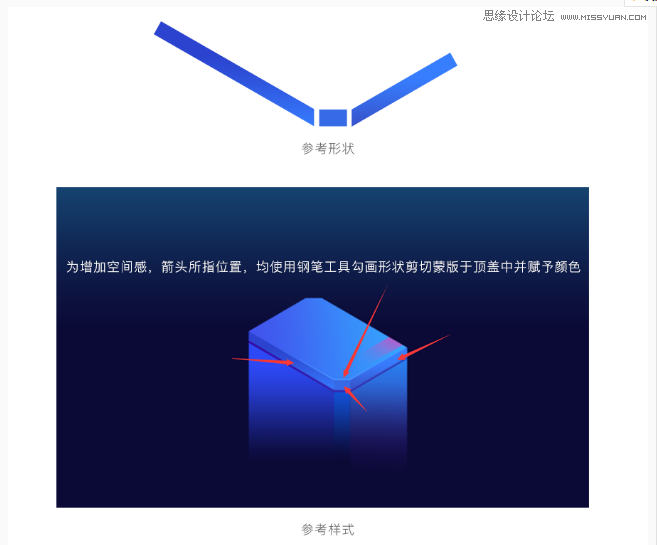
1.6 继续细化主体基座,复制一层主体顶盖并置于图层面板顶层,适当往上移动,这时会有两个顶盖。直接使用钢笔工具勾画形状,剪切蒙版于下层顶盖,下层顶盖不需要赋予渐变,绘制三个形状分别赋予不同颜色,使用颜色区分开各个角度不同的受光,丰富色彩,高光部分为底层顶盖本身颜色。

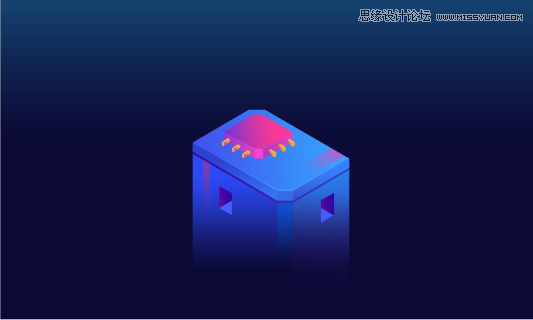
1.7 继续往下走喽~看到紫色的形状了么~这个形状完全可以使用顶盖复制改下颜色就可以啦~无难点,稍微讲究点的是颜色要尽量调到位。

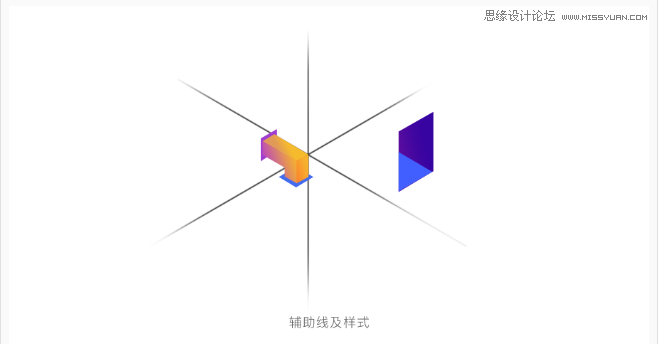
1.8 这一步需要完成的是为紫色盒子加上几个爪子~并在主体上挖几个孔~无难点,下面放大图来参考。可以直接使用钢笔绘制,不必麻烦。使用辅助线辅助画,每个夹角60°如图:


1.9 这一步需要完成的是为主体通上道路以及主体周围的城市装饰。城市的基本形态绘制,有把握可以直接使用钢笔工具绘制各个面加上渐变即可,也可以重复使用AI中的3D工具进行准确绘制。
道路的绘制也是很简单,略有难度的是颜色的把握,方法在上面讲主体的时候也讲过了,这一步最需要进行多次的尝试,达到更好的效果。

